
第18回 Ajaxの高度な使用例、Yahoo! pipes
株式会社ピーデー
川俣 晶
2007/2/27
| Yahoo! pipesをはじめ、JavaScriptで書かれた全文検索エンジン、入力フィールドへの入力をリアルタイムでチェックできるAjaxライブラリを紹介する(編集部) |
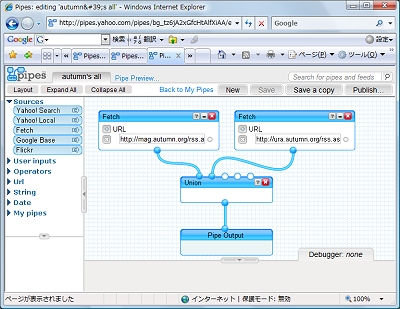
ハイライト1・シンプルな操作性のツール、Yahoo! pipes |
話題のサービスです。検索エンジンやRSSフィードなど、さまざまなソースのデータを足し合わせ、フィルタリングし、望みの情報だけを抽出したフィードを作り出すことができます。シンプルな分かりやすさと操作性の良さが特徴です。
Yahoo! pipesは、サーバ側で実行されRSSフィードを出力するサービスで、Ajaxとは直接関係がありません。にもかかわらず、今回のトップで紹介した理由は、パイプのデザインツールが非常によくできているからです。
 |
| 優れたデザインのパイプで気になることを整理してみよう |
画面左側のパレットから、必要な機能を選んで配置します。場所は自由にドラッグして決めることができます。そして、パーツ間を線でつなぐと、自動的に滑らかな線で結び付けられます。パーツの場所を移動しても線は追従します。さらに、個々のパーツ内部は入力フィールドになっていて、編集できます。これはAjaxの高度な使用例として見る価値があるでしょう。
ちなみに、これだけ優れたデザイナーがあっても使うのは難しい、面倒くさいという意見もあるでしょう。そういう場合は検索機能を使って、ほかの誰かが作ったパイプを探します。例えば、Ajaxというキーワードで検索すると、いくつものパイプがすでにあることが分かります。
ハイライト2・企業向け本格Ajaxアプリ、Feedpath Zebra |
この連載の第1回(Webアプリのユーザビリティを改善しまくるAjax)に紹介したZimbraが、Feedpath Zebraという名で日本語サービスを開始しました。これは、メッセージングとコラボレーションの機能を持つ企業向けの本格Ajaxアプリケーションです。
 |
| Ajaxでメール機能を提供している |
すぐにデモを体験できます。上記のFeedpath Zebraのサイトに飛び、「デモ」のリンクをクリックしてみましょう。能書きを並べるよりも雄弁に、使い勝手を納得できると思います。
ハイライト3・Microsoft ASP.NET AJAX正式リリース |
- The Official Microsoft ASP.NET AJAX Site
- 「Microsoft AJAX Library」をPHPで使う「PHP for Microsoft AJAX Library」
マイクロソフトのAjaxライブラリの正式版がリリースされました。旧称Atlas、正式名をASP.NET AJAXと呼びます。
といっても、これは単純な存在ではありません。このライブラリは3つの切り口から見ることができます。
第一に、これまでのASP.NETによるサーバ側プログラミングを強化するライブラリとしての位置付けです。ASP.NETはサーバ側で実行されるため、何かあればリクエストをサーバに送信してページ全体を更新していました。
しかし、ASP.NET AJAXを使うと部分更新ができるようになり、効率や使い勝手が上がります。しかも、プログラマはJavaScriptのことを何も知らずともASP.NET AJAXがうまくやってくれます。
第2に、JavaScriptプログラマの立場からはマイクロソフトが提供する便利なJavaScriptライブラリという位置付けを持ちます。JavaScriptにはすでに多数のライブラリがありますが、ASP.NET AJAXの存在意義はマイクロソフトの技術との親和性にあると感じます。
例えば、文字列を累積して高速に結合するオブジェクトはStringBuilderと呼ばれますが、これは.NET Frameworkの同様の機能を持つクラスと同名です。それ故に、C#などのプログラマには覚えやすいネーミングだといえます。
最後は、PHPに対する目配りです。ASP.NET AJAXは、マイクロソフトの技術だけで閉じてはおらず、PHPと併用されることも意識しているようです。もちろん、PHPと併用した場合の使い勝手は、マイクロソフト製品と併用した場合と比べて落ちることもあるでしょうが、PHPが拒絶されているわけではないのです。
以上のようなASP.NET AJAXの持つ多面性が、もはや善悪二元論で切り分けられるほど世の中は単純ではない……という時代にどのように意味を持つのか、この先が興味深いですね。
そのほかのみどころ |
Ajaxとそれに関連する話題を紹介します。
JavaScriptで書かれた全文検索エンジン
JavaScriptで全文検索エンジンを書いたという強者が現れました。これはいうほど楽な話ではありません。なぜかといえば、膨大な量の文書を素早く検索するには、単純な文字列処理では済まないからです。
大きなインデックスを作り、データを効率の良い形に置き換えて処理しなければなりません。文字列を検索するという目的を達成するために、バイナリーデータも扱わねばならないのです。しかし、JavaScriptはストレートにバイナリーデータを扱うことができません。そのあたりの苦労話も、上記のページには書かれています。
CDやDVDなどの検索APIが公開
あの楽天が、Webサービスのベータ版の提供を開始しました。楽天が扱う商品、CDやDVDなどの検索APIなどが公開されています。楽天が扱う商品の範囲の大きさを考えれば、アイデア次第で魅力的なサービスをマッシュアップできる可能性があります。
Snipshot (Ajaxによる画像編集)
Ajaxによる画像編集サービスです。自分のサイトにも取り込めます。
 |
| URLを入力してWeb上の画像を編集することもできる |
実際に使ってみると分かりますが、Ajaxによって十分に実用的なユーザーインターフェイスが提供されていて、トリミング、リサイズ、色の調整などができます。
入力フィールドへの入力をリアルタイムでチェック
入力フィールドに正しい条件を満たす値が入力されているかをリアルタイムでチェックし、誤っていた場合にヒントを表示するライブラリです。このような機能はサイトの利用者に対して分かりやすく親切なので、できるだけ付けるといいと思います。
とはいえ、どんどん外部のライブラリを持ってきて使えばいい……と考えるのも危険です。ライブラリとライブラリがいつコンフリクトするか分からないし、ある日突然使えなくなるライブラリもないとはいえません。とても悩ましいですね。
「IDE? そんなもの要らないよ」派
amachangさんによるデブサミ2007での「JavaScriptの現在と未来」のプレゼンテーション資料です。動きのある説得力のあるプレゼンテーションで、内容もよくまとまっているので紹介します。
特に「IDE? そんなもの要らないよ。愛用のエディタで書けばいい!」のような主張は、実際に秀丸でJavaScriptを書いている自分の状況にも合致して説得力がありました。また、クラスなど要らないと力強く言い切っているのも好感が持てますね。
| 古くて新しいAjaxの真実を見極める 「Webインターフェイスの新しい手法」「画期的なWebアプリケーションの仕組み」であるとして開発者たちの人気を集めるAjaxとは何なのか、その真実を見極めてみよう 最終更新 2005/8/2
|
||
- GASで棒、円、折れ線など各種グラフを作成、変更、削除するための基本 (2017/7/12)
資料を作る際に、「グラフ」は必要不可欠な存在だ。今回は、「グラフの新規作成」「グラフの変更」「グラフの削除」について解説する - GET/POSTでフォームから送信された値をPHPで受け取る「定義済みの変数」【更新】 (2017/7/10)
HTMLのフォーム機能についておさらいし、get/postメソッドなどの内容を連想配列で格納するPHPの「定義済みの変数」の中身や、フォーム送信値の取り扱いにおける注意点について解説します【PHP 7.1含め2017年の情報に合うように更新】 - PHPのfor文&ループ脱出のbreak/スキップのcontinue【更新】 (2017/6/26)
素数判定のロジックからbreak文やcontinue文の利点と使い方を解説。for文を使ったループ処理の基本とwhile文との違い、無限ループなども併せて紹介します【PHP 7.1含め2017年の情報に合うように更新】 - Spreadsheetデータの選択、削除、挿入、コピー、移動、ソート (2017/6/12)
Spreadsheetデータの選択、挿入、削除、コピー、移動、ソートに使うメソッドの使い方などを解説する
|
|




