
第20回 Twitter登場で注目されるリアルタイム・コミュニケーションツール
株式会社ピーデー
川俣 晶
2007/4/25
| リアルタイム性のある面白いコミュニケーションツールとして注目されるTwitterやGoogle AJAX Feed APIが登場。ほか6サービスを紹介する(編集部) |
ハイライト1・Twitter 「いま何をしている」を共有 |
Twitterは、最近流行しているサービスです。これは、自分はいま何をしているかを書き込むことができます。そして、それを書いている相手に対して、コメントを書き込むこともできます。メッセンジャーのようでもあり、チャットのようでもあり、短いメッセージをやりとりする掲示板のようでもあり、明快に分類はできません。しかし、リアルタイム性のある面白いコミュニケーションツールであることは間違いないでしょう。
 |
| ブログパーツとしても注目されているtwitter |
このTwitterは米国のサービスですが、日本にもこれに似たDooVii チャットというサービスが立ち上がっています。
このようなサービスが定着すれば、サービスの分類が大きく変わる可能性もあると感じています。注目していたいサービスですね。
ハイライト2・MASHUPEDIA(マッシュペディア) |
もはや、時代の流行はJavaScriptもAjaxも超えて、マッシュアップに到達したようです。完全にマッシュアップだけにテーマが絞られた情報コミュニティサイトが始まりました。世界中で公開されているWebAPIの一覧、制作したMashupの登録・公開、Mashupに関するさまざまなフォーラムなどのサービスを提供するとしています。
 |
| 世界中で公開されているWebAPIの一覧を集めている |
とはいえ、ここで注目するのは実はサイトが提供するサービスよりも、マッシュアップという言葉の持つ意味・用法の変化です。もともと、マッシュアップという言葉は、既存の外部のサービスを取り込んでプログラムを作ることを示した言葉だと思います。
例えば、「弊社のサイトにGoogle Mapsをマッシュアップしました」といえば、自社のサイトにGoogle Maps APIを呼び出すコードを埋め込み、サイト内に地図を表示する機能を付加したことを意味します。つまり、マッシュアップとは「行為」を示す言葉です。
しかし、このサイトでは「作者の方ご自身がMashupを自由に登録・公開することもできます」といった表現を多用しており、明らかにマッシュアップ(Mashup)を、外部のサービスを取り込んで作られたプログラムやサービスを意味する形で使っています。
つまり、マッシュアップを「成果物」を示す言葉として使っています。従来は、動詞的な「行為」を示すものであった言葉が、名詞的な「もの」を意味する言葉に変わってしまったような感があります。
ハイライト3・Yahoo!地図情報 スクロール地図が正式版に |
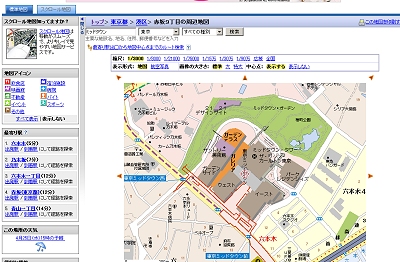
ついに、Yahoo!地図情報のスクロール地図が完全に正式版になりました。表紙から地図のリンクをたどって入ると、従来型の地図ではなくスクロール地図に行くようになっています。依然として従来の地図も提供されていますが、スクロール地図が主役になったことは間違いないでしょう。
 |
| 完全に正式版になったYahoo!地図情報のスクロール地図 |
しかし、先行するGoogle Mapsと比較して、かなり出遅れの感があります。今後、どのような手段で打倒Google Mapsを目指すのか、同様に打倒Google Mapsを目指しているであろうMicrosoftのVirtual Earthも含めて見守りたいと思います。
ちなみに、Google Mapsでは、一部建築物を3D表示したり、画面の半分に説明が出ている状態でこの説明を閉じてマップを広げる機能などが追加されています。また、私の会社の本店所在地を表示させたときに社名が表示されるのはVirtual Earthだけです。さまざまな差別化と工夫がぶつかり合う地図サービスはまだまだ熱い!?
そのほかのみどころ |
Ajaxとそれに関連する話題を紹介します。
Googleが提供する新しいRSS/ATOMフィードAPI
これはGoogleが提供する新しいAPIです。Ajaxプログラムから、さまざまな公開されたRSS/ATOMフィードを容易に扱う機能を提供します。
 |
| GoogleによるRSS/ATOMフィードAPI |
プロキシとフィードの解析機能を持っていて、Googleのサーバと通信できれば、ほかのドメインとの通信ができなくてもプロキシ機能がうまく処理してくれます。また、フィードの解析機能を持っていて、結果をオリジナルのXML形式ではなく、JSON形式で受け取ることもできるそうです。
一見、当たり前になってしまったかのように思えるRSS/ATOMフィードですが、それを便利に扱うためにできることはいろいろあるようですね。
Yahoo!だけではなかった!トイザらス - レゴのコンテスト
マッシュアップのコンテストを開催していたのはYahoo!だけではなかった! 何と、ロボットを自作できるレゴ マインドストームなどで有名なブロック玩具の「レゴ」も、マッシュアップのコンテストを開いていたのです!
といっても、実はこれ、ブロック玩具のレゴの特定商品を2箱使って、独自の作品を作って応募してみよう……という企画です。別々の商品に入っている異なるブロックパーツを組み合わせて、あらかじめ用意された完成形とは違う作品を、創意工夫で生み出すわけです。そういう異種混合によって既存の形を超えて別の何かを作り出すことを、ここではマッシュアップと呼んでいるようです。
上記のMASHUPEDIAと合わせて、マッシュアップという言葉の急速な拡大と意味の変化に注目してみましょう。言葉は、時とともに変化していくものであって、必ず同じ意味とは限りません。もちろん、すでに固定的に確定した意味がある言葉であるのに、それを違った意味で使うことはコミュニケーションという観点から好ましくありません。
例えば、「奴」という言葉の代わりに「香具師(やし)」と表記するようなやり方は、本来の香具師について検索したい人にとっては大きな迷惑になります。しかし、生まれたばかりの若い言葉に関しては、普及の過程で意味や用法が変質していくことが珍しくありません。マッシュアップという言葉は、まだその段階にある若い言葉であり、より多くの人々によって用いられることで、まだまだ流動的に変化し得る要素をはらんでいるのでしょう。
Ajaxの世界では、技術やサービスだけでなく、言葉の変化にも要注目です。
FireFox&EclipseでのJavaScript開発を効率化する「Fireclipse」
現在の主要Webブラウザの1つであるFirefox、Firefox用の優れたデバッガであるFirebug、Java用統合開発環境として有名だが実は言語を問わない統合開発環境フレームワークであるEclipseの3つを連動させ、JavaScript開発を行うツールです。
 |
| Firefox、Firebug、Eclipseの3つを連動させた開発ツール |
このようなツールが出てくることは、なかなか高度なツールに恵まれないJavaScript開発者には素直に朗報でしょう。
ただ、このような特定プログラムだけの組み合わせは物足りないのも事実です。Ajax開発者は、“IEで動きません”といわれたらInternet Explorer上でデバッグをしなければならない宿命を持つのです。
JavaScriptでIEかどうかをたったの1行で判別する方法
JavaScriptの世界は、トリックのような小さなコードを追求することの価値を正しく評価して受け入れています。冗長になってもきれいに書こう……という話とは別に、小さいことには価値があるのです。
 |
| 実行中のWebブラウザがInternet Explorerであるか否かを判明 |
さて、あるプログラムが現在実行中のWebブラウザがInternet Explorerであるか否かを調べたいとします。その際に使うことができる最短のコードがこれです。
var isMSIE = /*@cc_on!@*/false; |
Webブラウザのアドレス欄で試せる形式に書き直してみました。
javascript:alert(/*@cc_on!@*/false); |
これを、Internet Explorerで試すとtrueが、Firefoxで試すとfalseが表示さ
れます。
ちなみに、このコードが何をしているかを説明します。/*〜*/はもちろんコメントです。Internet Explorer以外はこれをすべて読み飛ばします。しかし、Internet Explorerはコメント内に埋め込まれた独自命令を解釈します。独自命令は、“@”で始まる名前を持ち、最後に“@*/”で終わります。ここでは@cc_onという独自命令が使われていますが、これは条件付きコンパイルをオンにするという効能を持ちます。
とはいえ、ここでは条件付きコンパイルを行う@ifのような独自命令は使っていませんので意味はないと考えられます。さて、/*@cc_on 〜 @*/という記述の中(〜の部分)には、通常のJavaScriptコードを書くことができ、有効です。コメント内なので無効のようにも思えますが、これはコメントではなく独自命令なので有効です。
ただし、有効になるのはInternet Explorerの場合だけです。ほかのWebブラウザはこれをコメントと認識するからです。この場合は、“!”の1文字が書かれていますが、これは論理否定演算子です。
以上をまとめると、実質的に処理されるコードは以下のとおりになります。
- IEのとき→!false
- IE以外のとき→false
!falseはfalseの否定であり、trueとなります。その結果、IEのときのみtrueを得る式となります。
こういう式の動作を解き明かすのは、一種の面白いパズルであり、余暇の楽しみとしても良いと思います。
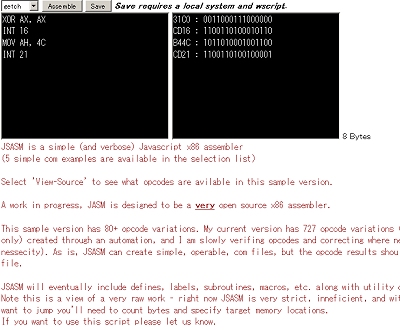
JSASM the x86 Javascript Assembler
これは面白い! これはJavaScriptで書かれたx86のアセンブラです。
アセンブラとは、CPUが理解できる機械語を、人間に分かりやすいように記述したアセンブリ言語を、ビットの集まりである機械語に翻訳するプログラムです。
 |
| アセンブリ言語から機械語への翻訳に限定 |
しかし、機械語というのはJavaScriptからは最も縁遠い言語です。なぜなら、Webブラウザで使われる言語であるという関係上、セキュリティの観点からシステムの低レベルには手出しできないような構造にする必要があるためです。
機械語とは、システムの最も低いレベルそのものであり、それを支配できればシステムのかなりの部分を思いどおりにコントロールできてしまいます (もちろん、それを実行するユーザーの権限でできることに限られますが)。
ですが、このようにあくまでアセンブリ言語から機械語への翻訳という目的に限れば、単なる文字列の翻訳処理にすぎないわけですから、問題なくJavaScriptにも実行できるわけです。
ちなみに、このようなツールがあったとしても、それでプログラムが作れるわけがない……と思っている人がいたら、認識を改めた方がよいでしょう。実際、8bit時代はこれよりももっと貧弱な環境でプログラムを書いたことがあります。
もちろん、アセンブリ言語でプログラムを書いたわけです。それを、命令表を見ながらいちいち紙の上で16進数に置き換えていったわけです。それを考えれば、このようなツールが使えることは大幅な効率アップといえます。
| 古くて新しいAjaxの真実を見極める 「Webインターフェイスの新しい手法」「画期的なWebアプリケーションの仕組み」であるとして開発者たちの人気を集めるAjaxとは何なのか、その真実を見極めてみよう 最終更新 2005/8/2
|
||
- GASで棒、円、折れ線など各種グラフを作成、変更、削除するための基本 (2017/7/12)
資料を作る際に、「グラフ」は必要不可欠な存在だ。今回は、「グラフの新規作成」「グラフの変更」「グラフの削除」について解説する - GET/POSTでフォームから送信された値をPHPで受け取る「定義済みの変数」【更新】 (2017/7/10)
HTMLのフォーム機能についておさらいし、get/postメソッドなどの内容を連想配列で格納するPHPの「定義済みの変数」の中身や、フォーム送信値の取り扱いにおける注意点について解説します【PHP 7.1含め2017年の情報に合うように更新】 - PHPのfor文&ループ脱出のbreak/スキップのcontinue【更新】 (2017/6/26)
素数判定のロジックからbreak文やcontinue文の利点と使い方を解説。for文を使ったループ処理の基本とwhile文との違い、無限ループなども併せて紹介します【PHP 7.1含め2017年の情報に合うように更新】 - Spreadsheetデータの選択、削除、挿入、コピー、移動、ソート (2017/6/12)
Spreadsheetデータの選択、挿入、削除、コピー、移動、ソートに使うメソッドの使い方などを解説する
|
|




