
最終回 Pure JavaScriptの動画再生やRPGも好きでした
株式会社ピーデー
川俣 晶
2008/5/26
| イラストdeブログ|TimeTube|Ajax Navigation| Facebook|TweetWheel|Google Geo Search Java Scriptだけで動画再生|PRGをJavaScriptで|連載の終わりに |
 ハイライト1・文字よりビジュアル イラストによるブログ
ハイライト1・文字よりビジュアル イラストによるブログ
インターネットは整理されてない雑多な情報の集まりであり、そのままではとても活用できるものではありません。下手をすれば、情報のゴミ捨て場になってもおかしくはありません。それが回避されているのは、検索によって必要な情報を探し当てることが可能だからでしょう。そして、検索可能という条件を満たすには、通常「文字」で情報を書くことが要求されます。画像を検索の対象とすることは不可能ではありませんが、まだ十分な精度を持っているとはいい難いのです。
しかし、有用性という制約を取り払って考えれば、あらゆる情報が文字で表現されねばならない理由はありません。むしろ、それは情報の在り方として不自然です。文字ではないビジュアルな表現で楽しむという選択肢があってしかるべきです。
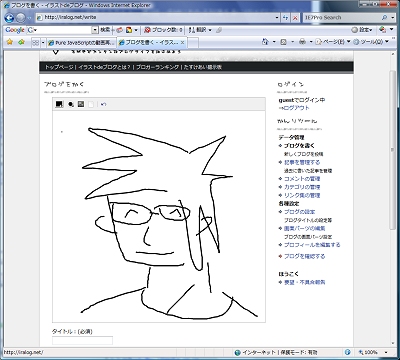
そう考えたとき、手描きイラストによるコミュニケーションを前提とする「イラストdeブログ」は、異端的であると同時にあるべき姿を示すサービスといえるかもしれません。イラストを描く部分はFlashが使われていますが、ソースを見るとJavaScriptもかなり使われています。
 |
| Web上ですらすら書けるイラスト付きのブログサービス |
ビジュアル表現についてもう一ついえば、絵を描くにはそれなりのセンスや練習が必要とされます。それゆえに、素人がいきなり線を引いても、なかなか意図したとおりの表現ができないことも多いでしょう。そのような場合には、あえて自由度を落とした表現手段も有効です。
例えば、粘土ではうまく造形できないが、ブロック玩具を使えば家でも飛行機でも作れるという人もいるでしょう。ブロック玩具は粘土ほど自由には形を変えられませんが、逆にその方が形を決めやすいのです。
 |
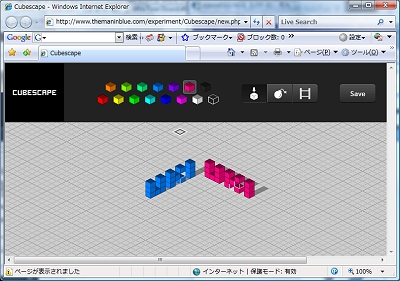
| 3Dデザインが容易にできる |
Cubescapeを見たときに、そのような話を思い出して、しばしこれで遊んでしまいました。上からブロックを落とすだけの操作しかできませんが、その代わり素人には分かりにくい3Dデザインが直感的に非常に分かりやすく実現されています。
 ハイライト2・時間軸に沿ったYouTube検索
ハイライト2・時間軸に沿ったYouTube検索
入力されたキーワードによってYouTubeの動画を検索し、それを時間軸に沿って表示します。このサービスが興味深いのは、動画と時間軸を結び付けた点だけではありません。
 |
| WeYouTubeの動画は並べて見ていくのに適している |
YouTubeの動画は、比較的サイズが小さく、再生時間も短めの画像が多いのが特徴です。そのことは、時間軸に複数の動画を並べて展開し、順番に見ていくような作業に適することを意味します。YouTubeというサービスと、時間軸検索という機能性がうまくマッチした面白いサービスだと思います。
 ハイライト3・Ajax Navigationとは何だろう?
ハイライト3・Ajax Navigationとは何だろう?
2008年3月5〜7日、米国ラスベガスにて開催されたWeb プロフェッショナルのためのワールドワイド カンファレンス「MIX08」のキーノート・スピーチに“Ajax Navigation”という機能への言及が見られます。しかし、この“Ajax Navigation”とは何でしょうか? この記事では以下のように表現されています。
HTML 5への対応としては、“Ajax Navigation”が挙げられます。Ajax を使ったページで画面遷移がある場合(図の拡大/縮小操作など)、Webブラウザの[戻る]ボタンによって初期画面に戻ってしまう問題が改善され、ユーザーにとっての前画面、前画拡大/縮小前の画面に戻ることができるようになる様子が、デモを交えて紹介されていました。
どうやらHTML 5の新機能という扱いのようですが、この機能の正体はいったい何でしょう? 軽く調べた範囲では、どうやらページURLのフラグメント識別子(#以下の部分)をJavaScriptプログラムから変更したとき、その変更をWebブラウザのヒストリの履歴に記憶する機能を示しているようです。
もう少し詳しく説明します。Ajaxアプリケーションは、一般的には操作中のある状態をブックマークできません。そこで、URLのフラグメント識別子の部分に、現在のプログラムの状態を文字列に置き換えたものを追加するということが行われます。
 |
| プログラムで使われたプレゼン資料が見られるSessions at Mix08 |
こうしておくと、ブックマークにページを登録するときに、ページの状態ごと登録されるので、再び同じ状態を呼び出すことができます。しかし、従来のWebブラウザでは、フラグメント識別子の書き換えはヒストリに記録されないため、[戻る]ボタンでその状態に戻ることはできなかったわけです。この挙動を変更し、フラグメント識別子の変化もヒストリに記録することで、[戻る]ボタンで戻れるようにすることが、Ajax Navigationなのかもしれません。
いずれにしても、Ajaxは「あるがままのWebブラウザで使うもの」から、「Ajaxの都合でWebブラウザの挙動が変わっていくもの」になりつつあるのは間違いないでしょう。
1-2 |
| INDEX | ||
| 最終回 Pure JavaScriptの動画再生やRPGも好きでした | ||
| Page1 ハイライト1・文字よりビジュアル イラストによるブログ ハイライト2・時間軸に沿ったYouTube検索 ハイライト3・Ajax Navigationとは何だろう? |
||
| Page2<そのほかのみどころ> 実名SNS・Facebook TweatWheel Google Geo Search API Java Scriptだけで動画再生 ゲーム(PRG)をJavaScriptで 連載の終わりに |
||
- GASで棒、円、折れ線など各種グラフを作成、変更、削除するための基本 (2017/7/12)
資料を作る際に、「グラフ」は必要不可欠な存在だ。今回は、「グラフの新規作成」「グラフの変更」「グラフの削除」について解説する - GET/POSTでフォームから送信された値をPHPで受け取る「定義済みの変数」【更新】 (2017/7/10)
HTMLのフォーム機能についておさらいし、get/postメソッドなどの内容を連想配列で格納するPHPの「定義済みの変数」の中身や、フォーム送信値の取り扱いにおける注意点について解説します【PHP 7.1含め2017年の情報に合うように更新】 - PHPのfor文&ループ脱出のbreak/スキップのcontinue【更新】 (2017/6/26)
素数判定のロジックからbreak文やcontinue文の利点と使い方を解説。for文を使ったループ処理の基本とwhile文との違い、無限ループなども併せて紹介します【PHP 7.1含め2017年の情報に合うように更新】 - Spreadsheetデータの選択、削除、挿入、コピー、移動、ソート (2017/6/12)
Spreadsheetデータの選択、挿入、削除、コピー、移動、ソートに使うメソッドの使い方などを解説する
|
|




