Apolloプログラミング入門(3)
Apollo File APIを用いて
ローカルファイルを読むには?
クラスメソッド
横田聡
2007/6/7
| Webアプリだとアクセスしづらいローカルファイルを、Apolloは自由に扱えます。ファイル操作に必要なApollo File APIの使い方を解説しましょう |
 Webアプリからはローカルファイルにアクセスしづらい
Webアプリからはローカルファイルにアクセスしづらい
ウェブブラウザ上のアプリケーションからローカルPC内の任意のファイルにアクセスすることは難しく、代替案としてクッキーを使ったユーザーIDの一時保存や、FlashのSharedObject機能を使った限定的なファイルアクセスしかありませんでした。ほとんどの情報はサーバ上で管理され、ネットワークにつながっていなければ、アプリケーションの利用そのものができませんでした。
ApolloはPCにインストールするタイプのアプリケーションなので、ネットワークにつながっていなくても利用できますし、ローカルファイルに自由にアクセスできます。
また、Apolloを用いてローカルファイルにアクセスする特徴は、複数のOS上で同じ記述ができるFile APIが用意されていることです。デスクトップやユーザーフォルダ、作業フォルダの指定などは、WindowsとMacでは当然違います。Apolloを用いることによって、ブラウザの違いを気にすることなく、さらにOSの違いを気にする必要もなく同じアプリケーションを開発および配布できます。
本稿では、Apollo File APIを用いてローカルファイルの読み書きをしてみます。
 テキストファイルを開いて読み込んでみよう
テキストファイルを開いて読み込んでみよう
デスクトップ上のテキストファイルを開いて内容を読み込みApolloアプリ内で表示します。Apolloには、ローカルファイルにアクセスするAPIが標準で用意されています。今回はFlexBuilderを用いて動作確認を行いますが、JavaScriptからApolloのFile APIを記述してアクセスすることもできます。
■Apollo File APIを利用してみる
まず、テキストファイルをデスクトップ上に保存します。Windowsでは、標準で文字エンコードがShift_JISになっていて、改行コードはCR+LFです。Apolloでは、読み込むファイルの文字エンコードを指定できます。今回はWindows標準のテキストエディタを使ってデスクトップ上にhello.txtというファイル名でテキストファイルを作成し、日本語の文字列を記述しました。
 |
| 画面1 読み込むテキストファイルの中身 |
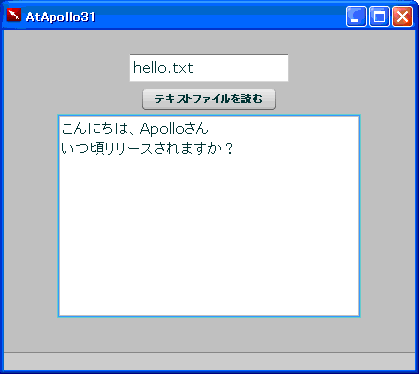
以下は、実行結果です。まだアルファ版ではありますが、デスクトップ上のテキストファイルを読み込み表示できました。
 |
| 画面2 テキストファイルの読み込みアプリの例 |
それでは、以下のソースコードをご覧ください。
<?xml version="1.0" encoding="utf-8"?> |
ファイル名を入力した後、ボタンをクリックすると、readTextFileメソッドが呼ばれます。引数にファイル名が渡され戻り値をテキストエリアに設定します。
次に、独自に作成したreadTextFileメソッド内の解説です。Apolloでファイルを扱うには、flash.filesystemパッケージのFileクラスを用います。Fileを読み書きするためには、ファイルパスを指定する必要がありますが、ここでは直接パスを指定せずにエイリアスを指定しています。File.desktopDirectoryプロパティは、OSに依存したファイルパスを直接指定せずに、Apolloに任せることができるので、OSごとに違うパスを書く必要がありません。
もちろん、直接WindowsやMacのファイルシステムに依存したパスを指定することもできますが、作ったApolloアプリがOSに依存してしまいますので、お勧めできません。
var file:File = File.desktopDirectory; |
次に、ファイル名を指定してみます。今回はhello.txtというファイルを作成しましたので、resolveメソッドを使ってファイルのフルパスを設定し開ける状態にします。このとき存在しないファイル名を指定した場合には、ファイルのオープン時にI/Oエラーが検出されます。
file = file.resolve(fileName); |
ファイルの場所を指定したら次にファイルの中身を読み込みます。Apolloでは、FileStreamクラスを使ってさまざまな型の情報を読み書きできます。例えば、文字列、基本データ型、オブジェクト型、バイト型などです。
var fs:FileStream = new FileStream(); |
openメソッドの引数には、操作したいファイルのインスタンス名と、ファイルモードを指定します。FileModeクラスには、4つのプロパティがあります。読み込み時のファイルモードには、FileMode.READを指定します。ファイルのオープン時に該当するファイルが見つからなかった場合エラーが発生しますので、tryブロックでキャッチし、catchブロックでエラーメッセージを取得しています。
ここで気になるのは、ファイルの中身を読み終わるまで次の処理に進まないことです。openメソッドは同期処理を行うメソッドでファイルをオープンするまで、次の処理に進みません。非同期に処理を行いたい場合は、openAsyncメソッドを用います。
fs.open(file,FileMode.READ); |
文字エンコードを指定して文字を読み込むには、readMultiByteメソッドを使います。引数には、ファイルサイズと文字コードを指定しています。
str = fs.readMultiByte(file.size,File.systemCharset); |
今回作成したApolloアプリでは、読み込んだ文字列を表示する際に、1回の改行を2回の改行として扱ってしまっているので1回の改行になるように調整しています。具体的には、CR+LFをLFのみにしています。
str = str.replace(File.lineEnding,"\n"); |
以上のように、少ないソースコードでローカルPC上のファイルにアクセスできました。
■JavaScriptからApollo File APIを利用してみる
今回は、FlexからApollo File APIを利用しましたが、HTML内のJavaScriptからも同じように、Apollo File APIを利用できます。以下は、その例です。
<html> |
上記のHTMLはブラウザで見てもローカルファイルにはアクセスできません。Apolloアプリの一部として利用する必要があります。File APIの呼び出し方はFlexとほとんど変わりません。runtimeという変数がApolloのAPIを使うためのポイントになっています。
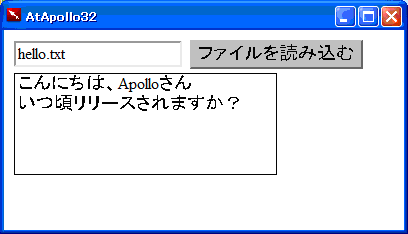
以下が実行結果です。実行には、adtコマンドを使っています(Apolloのコマンドラインからの実行は前々回を参照してください)。
 |
| 画面3 テキストファイルの読み込みアプリの例(JavaScriptから) |
Apollo File APIを使うと、簡単にローカルファイルにアクセスできます。
| 1/2 |
| INDEX | ||
| Apolloプログラミング入門(3) | ||
| Page1 Webアプリからはローカルファイルにアクセスしづらい│テキストファイルを開いて読み込んでみよう |
||
| Page2 同期メソッドと非同期メソッド│画像ファイルも読み込める│次回はさまざまなファイルの書き込みについて |
||
- GASで棒、円、折れ線など各種グラフを作成、変更、削除するための基本 (2017/7/12)
資料を作る際に、「グラフ」は必要不可欠な存在だ。今回は、「グラフの新規作成」「グラフの変更」「グラフの削除」について解説する - GET/POSTでフォームから送信された値をPHPで受け取る「定義済みの変数」【更新】 (2017/7/10)
HTMLのフォーム機能についておさらいし、get/postメソッドなどの内容を連想配列で格納するPHPの「定義済みの変数」の中身や、フォーム送信値の取り扱いにおける注意点について解説します【PHP 7.1含め2017年の情報に合うように更新】 - PHPのfor文&ループ脱出のbreak/スキップのcontinue【更新】 (2017/6/26)
素数判定のロジックからbreak文やcontinue文の利点と使い方を解説。for文を使ったループ処理の基本とwhile文との違い、無限ループなども併せて紹介します【PHP 7.1含め2017年の情報に合うように更新】 - Spreadsheetデータの選択、削除、挿入、コピー、移動、ソート (2017/6/12)
Spreadsheetデータの選択、挿入、削除、コピー、移動、ソートに使うメソッドの使い方などを解説する
|
|




