Apolloプログラミング入門(1)
背景が透けて表示されるApolloアプリを作成してみよう
クラスメソッド
横田聡
2007/3/28
■AIRファイルの作成とインストール
Apolloアプリケーションの実行ファイルである“AIRファイル”の作成にはadtコマンドを用います。引数には、AIRファイル名、設定ファイル名、配布物に含むファイルまたはディレクトリを指定します。
| > adt -package HelloApollo application.xml HelloApollo.html |
 |
AIRファイルが作成されましたので、ApolloアプリをローカルPCにインストールします。AIRファイルを実行すると、インストール画面になります。
署名やシステムアクセスレベルについて警告表示が出ますが、まだアルファ版ですので、職場では自分の作ったApolloアプリのみの実行が望ましいでしょう。
 |
| 画面4 アルファ版のairファイルインストール時には、署名やシステムアクセスレベルについて警告が表示される |
インストールボタンを選択すると次の画面に遷移します。ここでは、デスクトップにショートカットアイコンを作成するか、スタートメニューに登録するか選択できます。
 |
| 画面5 ショートカットアイコンか、スタートメニューに登録するか選択する |
インストール後、そのまま実行させることができます。
 |
| 画面6 Apolloアプリがインストールされた |
同じappIdのアプリケーションをインストールしようとすると、再インストールとアンインストールのオプションが表示されます。
 |
| 画面7 再度同じApolloアプリをインストールしようとすると通知してくれる |
■Flexから簡単Apolloアプリ作成
AdobeのFlashをベースとしたRIAを開発するための開発ツール、Flex(参照記事:Flex2でWebアプリ開発(1))を用いてもApolloアプリを簡単に作成することができます。Flex Builder 2.0.1にFlex Builder 2 Apollo Extensionsを追加インストールします。
AdobeLabsからFlex Builder 2 Apollo Extensionsをダウンロードします。
- Flex Builder 2 Apollo Extensions
- fb_apollo_extensions_win_alpha1_031907.exe(3月19日時点のWindows版)
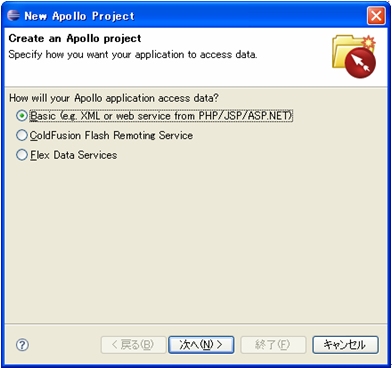
Apolloアプリを作成するにはプロジェクトの新規作成にてApolloプロジェクトを選択します。
 |
| 画面8 プロジェクトの新規作成。アプリケーションのデータアクセスの方法を選択 |
特にアドビサーバ製品と連携しない場合は、次へ次へ次へと進むとApolloアプリの設定を記述できます。最後に終了ボタンを選択しApolloアプリのひな型が完成します。
 |
| 画面9 IDにアプリの名前を付けて完成させる |
アプリ画面にHello Apollo Worldと表示するプログラムを記述します。
| <?xml version="1.0" encoding="utf-8"?> <mx:ApolloApplication xmlns:mx="http://www.adobe.com/2006/mxml" layout="absolute">(本来は1行) <mx:Label text="Hello Apollo World" fontSize="20"/> </mx:ApolloApplication> |
プログラムを実行するとすぐにApolloアプリが起動します。
実行結果4
 |
| 画面10 Hello Apollo Worldと表示するプログラムが起動した |
透明のウィンドウにするために、背景を透明にして、Apollo設定ファイルにてウィンドウも透明にします。
背景を透明にするにはStyle指定をします。
| <?xml version="1.0" encoding="utf-8"?> <mx:ApolloApplication xmlns:mx="http://www.adobe.com/2006/mxml" layout="absolute">(本来は1行) <mx:Style> Application { background-image:""; background-color:""; background-alpha:"0.2"; } </mx:Style> <mx:Label text="Hello Apollo World" fontSize="20"/> </mx:ApolloApplication> |
ウィンドウを透明にするには、rootContentタグのsystemChrome属性をnoneにし、transparent属性をtrueにします。
| <rootContent visible="true" transparent="true" systemChrome="none"> HelloApollo.html</rootContent>(本来は1行) |
実行すると、背景が透けて表示されるApolloアプリの完成です。
 |
| 画面11 背景が透けて表示されるApolloアプリが完成した |
FlexBuilderから配布用のAIRファイルを作成するには、Apolloプロジェクトを右クリックしてエクスポートを指定し、メニューからDeployable AIR fileを選択します。これで簡単にAIRファイルの完成です。
以上のようにHTMLやFlexアプリを簡単にApolloアプリとして作成することができました。HTML内に記述されたJavaScriptも動作しますので、応用例としてGoogleMapなどのAjaxと連携させたApolloアプリを作成することも可能です。次回以降は、ApolloのAPIを利用したアプリケーション開発について紹介します。
| プロフィール:横田 聡(よこた さとし) クラスメソッド株式会社 代表取締役 業務向けアプリのRIA化を推進している会社です。業務ポータル/ビジネスインテリジェンス/顧客管理/営業支援のシステムなどワンストップで作っています。 最近は、業務向けモバイルアプリ開発や特定ユーザー向けアプリ開発なども行なっています。主にApollo/Flex/Java/C#/Flash/JavaScriptを使って仕事をしています。社員募集中です。会社ブログ(YOKOTA-LOG)と個人ブログ(FlexCoder)も更新中。 |
| 3/3 |
| INDEX | ||
| Apolloプログラミング入門(1) | ||
| Page1 パブリックアルファ版│ ApolloランタイムとSDKのダウンロード |
||
| Page2 HTMLから簡単Apolloアプリ作成 |
||
| Page3 AIRファイルの作成とインストール│Flexから簡単Apolloアプリ作成 |
||
- GASで棒、円、折れ線など各種グラフを作成、変更、削除するための基本 (2017/7/12)
資料を作る際に、「グラフ」は必要不可欠な存在だ。今回は、「グラフの新規作成」「グラフの変更」「グラフの削除」について解説する - GET/POSTでフォームから送信された値をPHPで受け取る「定義済みの変数」【更新】 (2017/7/10)
HTMLのフォーム機能についておさらいし、get/postメソッドなどの内容を連想配列で格納するPHPの「定義済みの変数」の中身や、フォーム送信値の取り扱いにおける注意点について解説します【PHP 7.1含め2017年の情報に合うように更新】 - PHPのfor文&ループ脱出のbreak/スキップのcontinue【更新】 (2017/6/26)
素数判定のロジックからbreak文やcontinue文の利点と使い方を解説。for文を使ったループ処理の基本とwhile文との違い、無限ループなども併せて紹介します【PHP 7.1含め2017年の情報に合うように更新】 - Spreadsheetデータの選択、削除、挿入、コピー、移動、ソート (2017/6/12)
Spreadsheetデータの選択、挿入、削除、コピー、移動、ソートに使うメソッドの使い方などを解説する
|
|




