
Curlで始めるリッチクライアント(2) Page 1/3
Curlによるオブジェクト指向開発と
強力な標準クラス
住商情報システム三野 凡希
2005/6/17
本連載では、リッチクライアント製品「Curl」の試用版を使って、その開発スタイルやCurl言語の特性、開発ツール、GUIコンポーネントなどを検証していく。情報系アプリケーションに強いとされるCurlだが、ここでは企業の業務アプリケーションに求められる「入力系コントロール」の実力に注目した内容をお届けしよう。(編集部)
■前回のおさらいと今回の解説ポイント
今回の解説で取り上げるサンプル・アプリケーションは、前回の記事からダウンロードできます。また、Curlのインストール方法やSurge Labドキュメントの参照方法も前回記事で解説しています。まだCurlの開発環境を用意していない方は、前回記事を参照してください。
 |
| 図1 サンプル・アプリケーション Tabキーで入力フィールドを移動すると、IMEの入力オプションが切り替わり、フォーカスしているフィールドは青色で表示される |
■Curlのアプリケーション構成
Webアプリケーションとして使用する場合、Curlはクライアント(PC)で動作しますが、そこで使用されるデータ(DB)はサーバにあることが一般的です。このため、Curlのアプリケーション構成は図2のようになります。Curlアプリケーションからデータ(DB)にアクセスする場合、通常はHTTP(またはHTTPS)のPOSTおよびGETを使用してWebアプリケーション・サーバへリクエストし、サーバからレスポンスとしてデータ(XML、CSV、バイナリなど)を取得します。それを図2の「モデル・レイヤ」において、Curl内部で扱いやすいデータモデルに変換して使用します。そのデータモデルを提供するのがRecordSetクラスです。
データモデルを作成したら、その表現形式については「プレゼンテーション・レイヤ」に処理を任せます。例えば、表形式で表現する場合はTableクラスやRecordGridクラスを使用できますし、またグラフなどで表現することも可能です。
プレゼンテーション・レイヤの配置や画面遷移は、「レイアウト・レイヤ」に相当するTabContainerなどを使用します。
 |
| 図2 Curlアプリケーションのレイヤ構成と対応するクラス |
サンプル・アプリケーションでは、サーバとの通信部分およびデータの取得部分はありませんが、基本的にはWebサーバにリクエストを送ってレスポンスを取得し、モデル・レイヤのRecordSetオブジェクトにデータを設定する処理を追加することで、ほぼ完全なWebアプリケーションとして成り立ちます。
Curlのサーバサイドとの連携については、Surge Labドキュメントの「目次」タブ−「Surge Lab開発者ガイド」−「ファイルシステムとネットワーキング」−「Webサイトとの対話」を参照してください(Surge Lab IDE 60日体験版のダウンロードページ)。
■TextFieldクラスを継承したサブクラス(共通部品)化
前回説明したTextFieldクラスのオプションおよびイベント処理についてはもう大丈夫ですね。ただ、複数の画面で同じような機能を持ったTextFieldを使用する場合、すべてのTextFieldクラスにオプションを記述したりコピーするのは非効率的です。もし、ひらがな入力用のTextFieldクラスに異なるオプションやイベントハンドラを追加する場合、設定した画面のすべてを修正するのは非常に面倒なだけでなく多大なコストもかかってくるでしょう。
大丈夫、Curlならそんなことをしなくてもいいのです! Curlは完全なオブジェクト指向言語です。ここからはオブジェクト指向の内容が少し入りますが、不慣れな方でも心配はいりません。Curlを使えば、一度定義した機能を再度定義することなく簡単に再利用できると思ってください。
継承はオブジェクト指向の基本概念で、既存のクラス(例えば、今回の例ではTextFieldクラス)によって新しいクラスを定義できます。必要なことは、新しいクラスと元のクラスの差異を指定するだけです。継承はソフトウェアの再利用を容易にするので、非常に有効な手法となります。設計者はクラスを最初から作成するのではなく、既存のクラス(スーパークラスといいます)を新しいクラス(サブクラスといいます)のモデルとして使用できます。その結果、開発生産性が大幅に向上します。
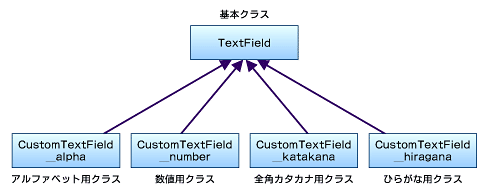
サンプル・アプリケーションでは図3のように、TextFieldクラスを既存のクラスとして使用し、新しいクラスをCustomTextField_alphaクラス、CustomTextField_numberクラス、CustomTextField_katakanaクラス、CustomTextField_hiraganaクラスとして開発しています。
 |
| 図3 TextFieldクラスを継承して作成した4つのサブクラス |
実際のコードの部分はアルファベット入力用のTextFieldを例に説明します。リスト1で、{inherits TextField}となっている部分が継承を示しています。
{define-class |
| リスト1 TextFieldを継承したアルファベット入力用TextField(TextField.scurlの5行目からを抽出) |
また、実際にコードを追加しているのは規定のTextFieldの機能以外の部分、つまりIMEの制御部分、Enterキーによる移動処理部分、フォーカスイン/フォーカスアウト時の処理部分のみです。そのほかの振る舞い、機能はTextFieldを継承しているため、コードを追加する必要はありません。
halign="right", |
| リスト2 TextFieldに追加したコード(TextField.scurlの8行目からを抽出) |
以上のように、TextFieldを継承したサブクラス(CustomTextField_hiraganaなど)を使用すれば、IMEでひらがな変換させたいTextFieldに毎回オプションの設定やイベント処理を記述する必要はなくなります。ひらがな入力用のTextFieldを変更したい場合は、サブクラス(CustomTextField_hiraganaなど)を変えるだけで済みますし、アプリケーションを改変する場合も楽になり、メンテナンシビリティが向上します。これは効率的にアプリケーションを開発するうえで重要な考え方ですので、ぜひ覚えておいてください。クラス・継承については、Surge Labドキュメントの「目次」タブ−「Surge Lab開発者ガイド」−「基本概念−データ型」−「クラス」を参照してください(Surge Lab IDE 60日体験版のダウンロードページ)。(次ページへ続く)
| 1/3 |
INDEX |
||
| Curlで始めるリッチクライアント(2) Curlによるオブジェクト指向開発と強力な標準クラス |
||
| Page1 前回のおさらいと今回の解説ポイント Curlのアプリケーション構成 TextFieldクラスを継承したサブクラス(共通部品)化 |
||
| Page2 データモデルのRecordSetクラス |
||
| Page3 強力なユーザー・インターフェイスを持つRecordGridクラス レイアウトコンテナとポータルにも使えるTabContainerクラス まとめ |
||
- GASで棒、円、折れ線など各種グラフを作成、変更、削除するための基本 (2017/7/12)
資料を作る際に、「グラフ」は必要不可欠な存在だ。今回は、「グラフの新規作成」「グラフの変更」「グラフの削除」について解説する - GET/POSTでフォームから送信された値をPHPで受け取る「定義済みの変数」【更新】 (2017/7/10)
HTMLのフォーム機能についておさらいし、get/postメソッドなどの内容を連想配列で格納するPHPの「定義済みの変数」の中身や、フォーム送信値の取り扱いにおける注意点について解説します【PHP 7.1含め2017年の情報に合うように更新】 - PHPのfor文&ループ脱出のbreak/スキップのcontinue【更新】 (2017/6/26)
素数判定のロジックからbreak文やcontinue文の利点と使い方を解説。for文を使ったループ処理の基本とwhile文との違い、無限ループなども併せて紹介します【PHP 7.1含め2017年の情報に合うように更新】 - Spreadsheetデータの選択、削除、挿入、コピー、移動、ソート (2017/6/12)
Spreadsheetデータの選択、挿入、削除、コピー、移動、ソートに使うメソッドの使い方などを解説する
|
|




