
Flashベースのリッチクライアントを体験(3) 2/2
Flex Builderで新規アプリの開発に着手しよう
電通国際情報サービス
比嘉 康雄
2005/6/10
■アプリケーション作成
それでは、アプリケーションを作成してみましょう。今回は最もシンプルな「Hello World」を表示させるアプリケーションを作り、Flex Builderの基本操作に慣れる目的で、Labelコンポーネントの文字、サイズ、色を変更してみます。
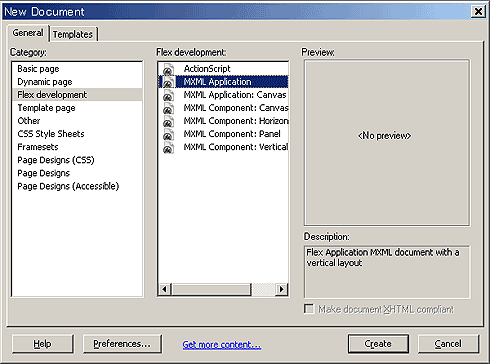
まず、「File → New...」を選択し、出てきたダイアログボックスの左ペインで[Flex development]、右ペインで[MXML Application]を選択して、[create]ボタンをクリックします。
 |
| 画面3 MXML Applicationの作成ダイアログ(画面をクリックすると拡大します) |
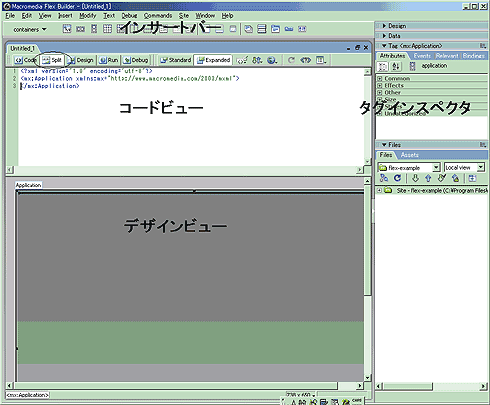
[Split]ボタンを押してください。画面4のような上下に分割された画面が表示されたはずです。
 |
| 画面4 FlexBuilderの主な構成要素(画面をクリックすると拡大します) |
Flex Builderの画面の主な構成要素は次のとおりです。
| 構成要素 | 内容 |
| インサートバー | コンポーネントをMXMLファイルに挿入します |
| コードビュー | MXMLファイル、ActionScriptなどのコードを編集します |
| デザインビュー | デザインを確認することができます。WYSIWYGにデザインすることが可能です |
| タグインスペクタ | コンポーネントの属性などを設定することができます。コンポーネントにどんな属性があるのかをあらかじめ知らなくても(うろ覚えでも)使えるので、簡単にコンポーネントの設定ができるようになります |
| 表2 FlexBuilderの主な構成要素 | |
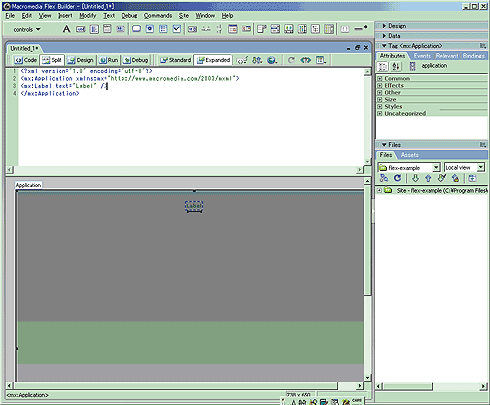
インサートバーの左側のコンボで[controls]を選択し、[Label](インサートバーの「A」のボタンにカーソルを当てると、「Label」と表示されます)コンポーネントを選択して、デザインビューまでドラッグして離します。すると、画面5のようにLabelコンポーネントが挿入され、同時にコードビューにコードも追加されます。
 |
| 画面5 Labelコンポーネントの挿入後(画面をクリックすると拡大します) |
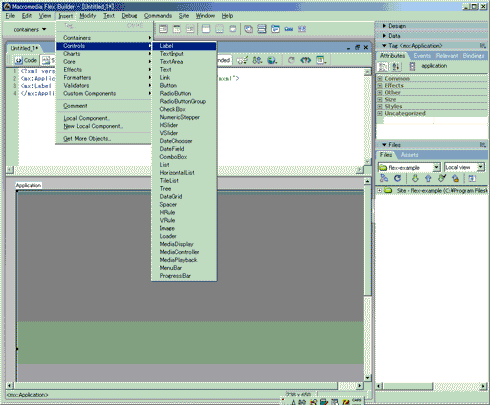
コードビュー、あるいはデザインビューにて、コンポーネントを挿入したいところにカーソルを当て、メニューバーから「Insert → Controls → Label」と選ぶことにより同じことができます。
 |
| 画面6 メニューによるコンポーネントの挿入(画面をクリックすると拡大します) |
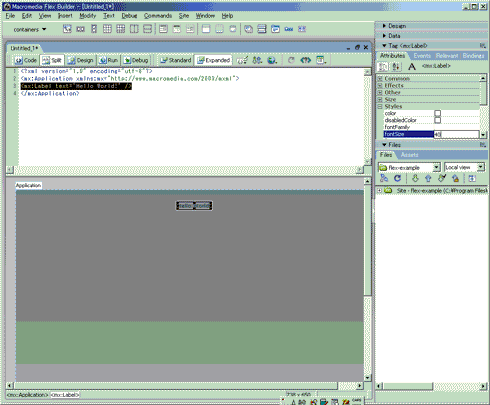
Labelコンポーネントに表示されている文字を「Label」から「Hello World!」に変えてみましょう。デザインビューのLabelコンポーネントをダブルクリックします。すると画面7のようにエディタが立ち上がるので、textプロパティを「Label」から「Hello World!」に書き換えます。
| 画面7 ラベルに表示されている文字の書き換え |
「Hello World!」の文字をもう少し大きくしてみましょう。デザインビューにてLabelコンポーネントを選択すると、Tagインスペクタに選択されているコンポーネントのプロパティが表示されます。Tagインスペクタが表示されていない場合は、メニューから「Window → Tag Inspector」を選択してください。Tagインスペクタで、[Attributes]タブを選択し、[Style]カテゴリの[fontSize]を「40」にします。
 |
| 画面8 Tagインスペクタ(画面をクリックすると拡大します) |
続いて、フォントの色を変更してみます。今度はコードビューで「color="#FFFFFF"」の部分を直接記述してみましょう。
<mx:Label text="Hello World !" fontSize="40" color="#FFFFFF"/> |
| リスト1 ラベルのコード表示 |
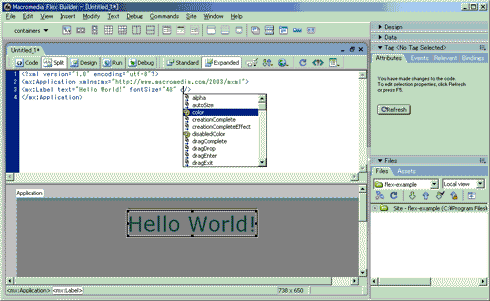
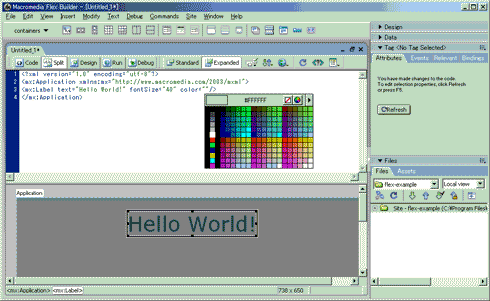
colorの「c」を入力した時点で、画面9のように属性の自動補完が立ち上がるのでそのまま選択します。すると、今度は色の選択ができるパレットが立ち上がるので、「#FFFFFF」(白)を選択します。このように、色の指定もコードヒントにより簡単に行うことができます。「CTRL+SPACE」で強制的にコードヒントを立ち上げることもできます。
 |
| 画面9 属性の自動補完(画面をクリックすると拡大します) |
 |
| 画面10 色の選択パレット(画面をクリックすると拡大します) |
以上の操作により、コードビューがリスト2のようになっていることを確認します。もし違っている部分があれば、コードビューにて直接編集してください。
<?xml version="1.0" encoding="utf-8"?> |
| リスト2 ラベルの完成コード |
メニューバーから「File → Save As」を選択し、flex-exampleフォルダ直下に「Hello.mxml」という名前で保存します。それでは実行してみましょう。Tomcatが立ち上がっていなければ立ち上げて、Flex Builderの[Run]ボタンあるいはF12を押下します。
 |
| 画面11 Hello.mxmlの実行結果(画面をクリックすると拡大します) |
■まとめ
Flex Builderでは、インサートバー、インサートメニューを使って、MXMLファイルに簡単にコンポーネントを挿入することができます。また、コンポーネントの属性も、コードビュー、デザインビュー、タグインスペクタのどれを使った場合でも簡単に設定することができます。いろいろ試してみて、自分に合った方法をお選びください。(次回に続く)
| 2/2 |
INDEX |
||
| Flashベースのリッチクライアントを体験
第3回 Flex Builderで新規アプリの開発に着手しよう |
||
| Page1 ひな型(flex.war)のインストール サイトの設定 |
||
| Page2 アプリケーション作成 まとめ |
||
- GASで棒、円、折れ線など各種グラフを作成、変更、削除するための基本 (2017/7/12)
資料を作る際に、「グラフ」は必要不可欠な存在だ。今回は、「グラフの新規作成」「グラフの変更」「グラフの削除」について解説する - GET/POSTでフォームから送信された値をPHPで受け取る「定義済みの変数」【更新】 (2017/7/10)
HTMLのフォーム機能についておさらいし、get/postメソッドなどの内容を連想配列で格納するPHPの「定義済みの変数」の中身や、フォーム送信値の取り扱いにおける注意点について解説します【PHP 7.1含め2017年の情報に合うように更新】 - PHPのfor文&ループ脱出のbreak/スキップのcontinue【更新】 (2017/6/26)
素数判定のロジックからbreak文やcontinue文の利点と使い方を解説。for文を使ったループ処理の基本とwhile文との違い、無限ループなども併せて紹介します【PHP 7.1含め2017年の情報に合うように更新】 - Spreadsheetデータの選択、削除、挿入、コピー、移動、ソート (2017/6/12)
Spreadsheetデータの選択、挿入、削除、コピー、移動、ソートに使うメソッドの使い方などを解説する
|
|




