
Flashベースのリッチクライアントを体験(3) 1/2
Flex Builderで新規アプリの開発に着手しよう
電通国際情報サービス
比嘉 康雄
2005/6/10
「Macromedia Flex」(以下、Flex)は、J2EEアプリケーション・サーバ上で動作するプレゼンテーション・サーバであり、XMLのタグベースでFlashによるユーザー・インターフェイスを定義します。マクロメディア社から提供されているHTMLオーサリングツール「Macromedia Dreamweaver」をベースとした開発ツールが用意されており、それが今回紹介する「Macromedia Flex Builder」(以下、Flex Builder)になります。WYSIWYGにデザインすることができるため、非常に快適に開発を進められます。
前回の記事「Flex開発環境「Flex Builder」のセットアップ」で、FlexBuilder 1.5 英語版のトライアル版をインストールしていると思いますが、まだの方はインストールしておいてください。
■ひな型(flex.war)のインストール
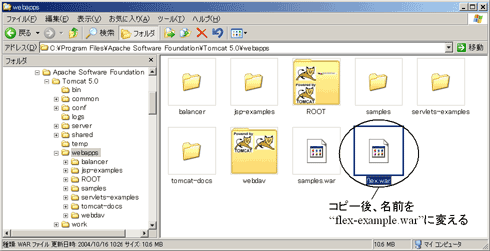
前回は、既存のサイト(samples.war)を使いましたが、今回はひな型をベースに新規にサイトを作成してみましょう。Tomcatが起動している場合は、いったん停止させます。停止させたら、「C:\Program Files\Macromedia\Flex\flex.war」(注1)を「C:\Program Files\Apache Software Foundation\Tomcat 5.0\webapps」(注1)に「flex-example.war」という名前でコピーします。
注1:ここでは前回の記事で解説したインストール環境を想定しています。パスは必要に応じて各自の環境に変更してください。
 |
| 画面1 flex.warのコピーとリネーム(画面をクリックすると拡大します) |
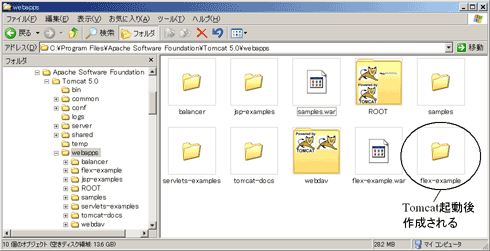
Tomcatを起動し、新たにflex-exampleフォルダが作成されたことを確認します。これでflex-exampleという空のサイトが作成されました。Flexはwarファイルのままでは動作しません。いったん解凍する必要があります。Flexで開発する場合は、flex.warをひな型にするとよいでしょう。
 |
| 画面2 flex-exampleディレクトリ(画面をクリックすると拡大します) |
■サイトの設定
Flex Builderで開発を始めるときには「サイトの設定」を行う必要があります。サイトの設定について自信のない方は、前回の記事をもう一度復習してください。今回の設定は次のようになります。
| 入力項目 | 説明 |
| Site name | flex-example |
| Local root folder | C:\Program Files\Apache Software Foundation\Tomcat 5.0\webapps\flex-example\ |
| Flex server root folder | C:\Program Files\Apache Software Foundation\Tomcat 5.0\webapps\flex-example\ |
| URL prefix | http://localhost:8080/flex-example/ |
| 表1 Flex Server Site Setupの設定 | |
環境設定が終わったので、次はいよいよFlex Builderを使ったアプリケーションの作成に入ります。(次ページへ続く)
| 1/2 |
|
INDEX |
||
| Flashベースのリッチクライアントを体験
第3回 Flex Builderで新規アプリの開発に着手しよう |
||
| Page1 ひな型(flex.war)のインストール サイトの設定 |
||
| Page2 アプリケーション作成 まとめ |
||
- GASで棒、円、折れ線など各種グラフを作成、変更、削除するための基本 (2017/7/12)
資料を作る際に、「グラフ」は必要不可欠な存在だ。今回は、「グラフの新規作成」「グラフの変更」「グラフの削除」について解説する - GET/POSTでフォームから送信された値をPHPで受け取る「定義済みの変数」【更新】 (2017/7/10)
HTMLのフォーム機能についておさらいし、get/postメソッドなどの内容を連想配列で格納するPHPの「定義済みの変数」の中身や、フォーム送信値の取り扱いにおける注意点について解説します【PHP 7.1含め2017年の情報に合うように更新】 - PHPのfor文&ループ脱出のbreak/スキップのcontinue【更新】 (2017/6/26)
素数判定のロジックからbreak文やcontinue文の利点と使い方を解説。for文を使ったループ処理の基本とwhile文との違い、無限ループなども併せて紹介します【PHP 7.1含め2017年の情報に合うように更新】 - Spreadsheetデータの選択、削除、挿入、コピー、移動、ソート (2017/6/12)
Spreadsheetデータの選択、挿入、削除、コピー、移動、ソートに使うメソッドの使い方などを解説する
|
|




