
Flashベースのリッチクライアントを体験(4) 2/2
ドラッグ&ドロップでUIコンポーネントを配置
電通国際情報サービス
比嘉 康雄
2005/10/7
■Accordionコンポーネントを配置しよう
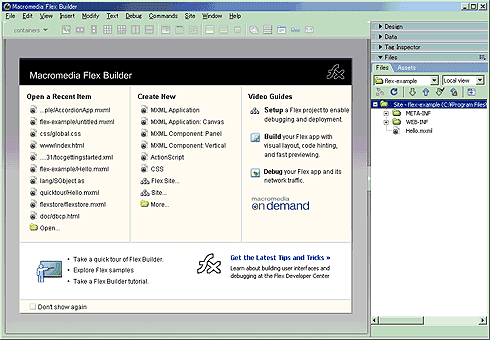
それでは、早速サンプルを作ってみましょう。FlexBuilderを立ち上げて、図4のようにFilesパネルでflex-exampleのサイトを選択します。
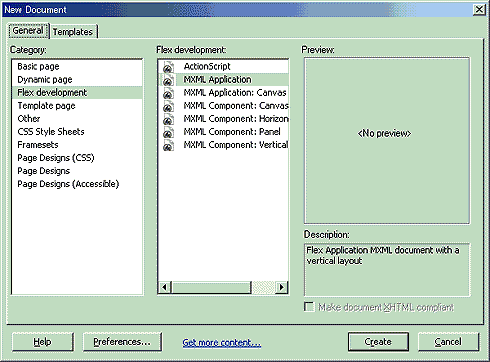
続いて、メニューの「File」 → 「New...」で[New Document]のダイアログを表示させ、[General]タブの真ん中の方にある[Flex development]の[MXML Application]を選択し、[Create]ボタンをクリックします(図5)。
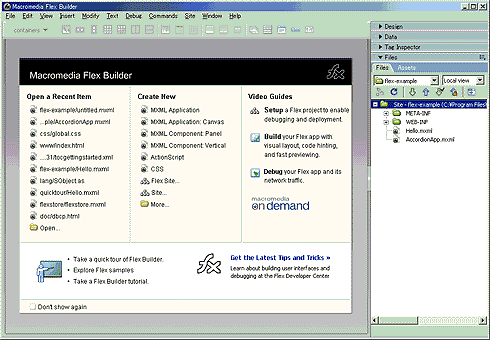
新しいファイルが作成されたら、すぐにセーブして「AccordionApp.mxml」という名前を付けてください。図6のようにflex-exampleサイトの直下に「AccordionApp.mxml」が作成されます。
 |
| 図4 flex-exampleのサイト(画面をクリックすると拡大します) |
 |
| 図5 New Documentダイアログ(画面をクリックすると拡大します) |
 |
| 図6 AccordionApp.mxml(画面をクリックすると拡大します) |
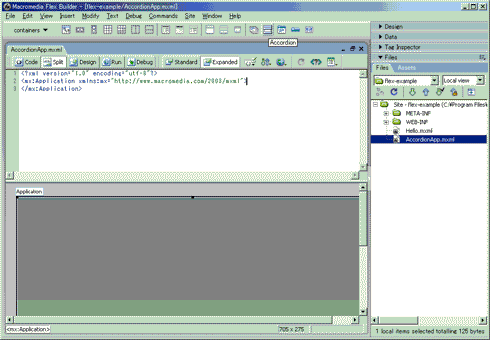
次にインサートバーで[containers]を選び、右から4つ目のAccordionコンポーネントをアプリケーションにドラッグ&ドロップしてください(図7)。
 |
| 図7 インサートバーのAccordionコンポーネント(画面をクリックすると拡大します) |
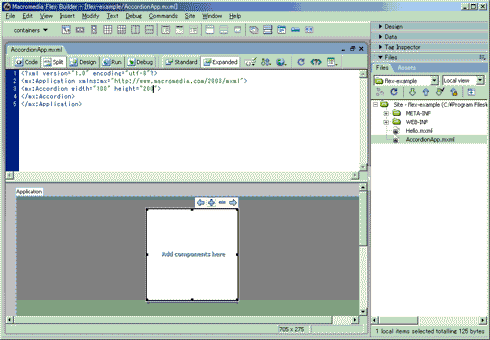
図8のようにAccordionのwidthを100、heightを200にします。
 |
| 図8 AccordionApp.mxml(画面をクリックすると拡大します) |
DesignビューのAccordionコンポーネントの上に4つのアイコンが表示されています。その中の左から2つ目の「+」のアイコンをクリックすることで、Accordionコンポーネントにページを追加することができます。それでは、「+」のアイコンをクリックしてみましょう。図9のように[Insert Panel]が表示されます。
 |
| 図9 Insert Panel |
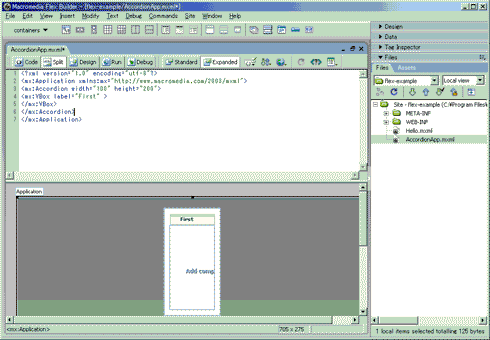
[Container]を[mx:VBox]にし、[Label]に「First」と入力して[OK]をクリックします。図10のようにFirstというページが追加されます。
 |
| 図10 Firstページ(画面をクリックすると拡大します) |
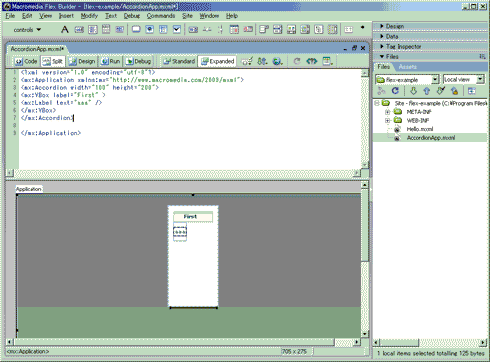
インサートバーを[controls]にして、左端のLabelコンポーネントをFirstページにドラッグ&ドロップします。[text]は「aaa」にしてください。
 |
| 図11 FirstページLabel追加後(画面をクリックすると拡大します) |
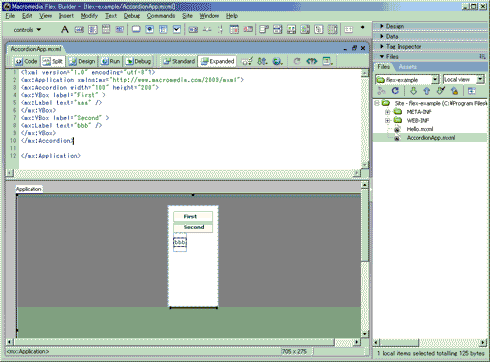
同様にして、Secondページを追加し、「bbb」というテキストのLabelを追加します。図12のようになります。
 |
| 図12 Secondページ(画面をクリックすると拡大します) |
Designビューで、FirstやSecondのタブを選択してください。画面が切り替わることが分かるでしょう。それでは、実際に実行してみましょう。F12をクリックするか[Run]ボタンをクリックします。Tomcatをまだ起動していない場合は起動しておき、Webブラウザから
- http://localhost:8080/flex-example/AccordionApp.mxml
にアクセスするとFlashアプリケーションの動作を確認できます。
■TabNavigatorコンポーネントを配置しよう
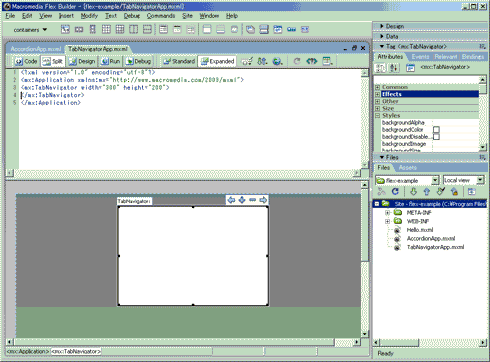
Accordionと同様の機能を提供するコンポーネントとしてTabNavigatorがあります。私たちにとってなじみのあるタブを使ってのナビゲーションを実現するコンポーネントです。先ほどと同様に「TabNavigatorApp.mxml」というアプリケーションをサイトに追加します。そして、インサートバーで[containers]を選んで、右から3番目のTabNavigatorをアプリケーションに追加し、widthを300、heightを200にします。
 |
| 図13 Secondページ(画面をクリックすると拡大します) |
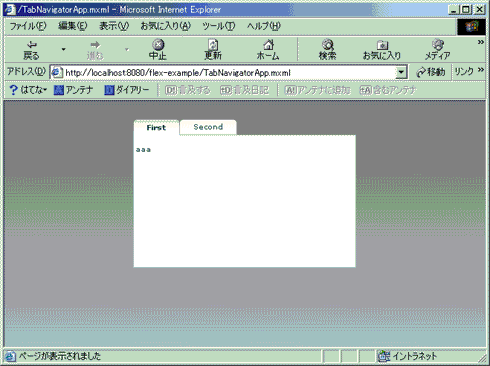
Designビューを見ると、先ほどのAccordionと同様に4つのアイコンが表示されていることが分かります。同じように作業することで、簡単にページを追加することができます。実行結果は次のようになります。
 |
| 図14 TabNavigatorApp(画面をクリックすると拡大します) |
■まとめ
Flexには、さまざまなUIコンポーネントが用意されています。Accordionのようなユニークなものから、DataGrid、Tree、DateChooserなど高度な機能を提供するコンポーネントも豊富です。そして、それらのコンポーネントはAccordionの4つのアイコンのようにFlexBuilderが簡単に使えるようにしてくれるので、すぐにでも使い始めることができます。いろいろなコンポーネントを実際に試してみて、その便利さを体感してください。(次回に続く)
| 今回のシリーズをより詳細に説明した本『Flexでさわっておぼえるリッチクライアント』が発売されます。こちらの方もよろしくお願いします。 |
| 2/2 |
INDEX |
||
| Flashベースのリッチクライアントを体験
第4回 ドラッグ&ドロップでUIコンポーネントを配置 |
||
| Page1 UIコンポーネント“Accordion”の概要 |
||
| Page2 Accordionコンポーネントを配置しよう TabNavigatorコンポーネントを配置しよう まとめ |
||
- GASで棒、円、折れ線など各種グラフを作成、変更、削除するための基本 (2017/7/12)
資料を作る際に、「グラフ」は必要不可欠な存在だ。今回は、「グラフの新規作成」「グラフの変更」「グラフの削除」について解説する - GET/POSTでフォームから送信された値をPHPで受け取る「定義済みの変数」【更新】 (2017/7/10)
HTMLのフォーム機能についておさらいし、get/postメソッドなどの内容を連想配列で格納するPHPの「定義済みの変数」の中身や、フォーム送信値の取り扱いにおける注意点について解説します【PHP 7.1含め2017年の情報に合うように更新】 - PHPのfor文&ループ脱出のbreak/スキップのcontinue【更新】 (2017/6/26)
素数判定のロジックからbreak文やcontinue文の利点と使い方を解説。for文を使ったループ処理の基本とwhile文との違い、無限ループなども併せて紹介します【PHP 7.1含め2017年の情報に合うように更新】 - Spreadsheetデータの選択、削除、挿入、コピー、移動、ソート (2017/6/12)
Spreadsheetデータの選択、挿入、削除、コピー、移動、ソートに使うメソッドの使い方などを解説する
|
|




