
Flashベースのリッチクライアントを体験(4) 1/2
ドラッグ&ドロップでUIコンポーネントを配置
電通国際情報サービス
比嘉 康雄
2005/10/7
Macromedia Flex(以下、Flex)は、J2EEアプリケーションサーバ上で動作するプレゼンテーションサーバであり、XMLのタグベースでFlashによるユーザーインターフェイス(UI)を定義します。
前回「FlexBuilderで新規アプリの開発に着手しよう」で、練習用のサイトを作成しました。今回の記事は、前回の記事で作ったサイトにサンプルを追加していきます。もし、まだ練習用のサイトを作成されていない方は、第1〜3回の記事を参考にして、練習用のサイトを作成してください。
今回の記事では、Flexに豊富に用意されているUIコンポーネントを紹介します。HTMLにも存在するような当たり前のものではなく、FlexならではのUIコンポーネントを紹介しましょう。最初は、Accordion(アコーディオン)です。
■UIコンポーネント“Accordion”の概要
Accordionとは、ピアノに似た楽器の1つです。どんな楽器だったか思い出せない人は、アコーディオンの屋根裏部屋で実物のイメージをつかんでください。これが、どんなUIコンポーネントになるのかちょっと想像がつかないかもしれません。空気を送り込む蛇腹(?)の部分がタブ形式になっていて、タブをクリックするとクリックした部分が「ぼよーん」と開くようなインターフェイスです。
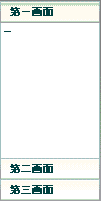
説明を聞いてもよく分からないと思うので、実際のサンプルをお見せしましょう。次のサンプルでは、第一画面、第二画面、第三画面と名前の付けられた3つの画面が1つのAccordionの中に入っています。最初は、図1のように第一画面が表示されています。次に第二画面のタブをクリックすると図2のように第二画面が表示されます。続いて、第三画面のタブをクリックすると図3のように第三画面が表示されます。
 |
 |
 |
| 図1 第一画面 | 図2 第二画面 | 図3 第三画面 |
確かに面白い機能ですが、どのような場合にAccordionコンポーネントが効果的に機能するのでしょうか。例えば、ショッピングサイトでいくつか商品を購入してチェックアウトするときに、「一般的な情報」「出荷情報」「支払情報」の3つの画面で情報を入力する必要があるとします。Accordionコンポーネントを使えば、「支払情報」を入力しているときに、「一般的な情報」を修正したくなったら、「一般的な情報」のタブをクリックすることで、サーバと通信することなく、クライアント側だけでレスポンスよく処理できるようになります。また、タブに名前が付いているので、どのような情報が1つのタブにまとめられているのかが一目瞭然(りょうぜん)です。
Flex Application Examplesのページの上から3段目のサンプルの「Flex Store」を試していただければ、ここで説明したことを実体験できます。(次ページへ続く)
| 1/2 |
INDEX |
||
| Flashベースのリッチクライアントを体験
第4回 ドラッグ&ドロップでUIコンポーネントを配置 |
||
| Page1 UIコンポーネント“Accordion”の概要 |
||
| Page2 Accordionコンポーネントを配置しよう TabNavigatorコンポーネントを配置しよう まとめ |
||
- GASで棒、円、折れ線など各種グラフを作成、変更、削除するための基本 (2017/7/12)
資料を作る際に、「グラフ」は必要不可欠な存在だ。今回は、「グラフの新規作成」「グラフの変更」「グラフの削除」について解説する - GET/POSTでフォームから送信された値をPHPで受け取る「定義済みの変数」【更新】 (2017/7/10)
HTMLのフォーム機能についておさらいし、get/postメソッドなどの内容を連想配列で格納するPHPの「定義済みの変数」の中身や、フォーム送信値の取り扱いにおける注意点について解説します【PHP 7.1含め2017年の情報に合うように更新】 - PHPのfor文&ループ脱出のbreak/スキップのcontinue【更新】 (2017/6/26)
素数判定のロジックからbreak文やcontinue文の利点と使い方を解説。for文を使ったループ処理の基本とwhile文との違い、無限ループなども併せて紹介します【PHP 7.1含め2017年の情報に合うように更新】 - Spreadsheetデータの選択、削除、挿入、コピー、移動、ソート (2017/6/12)
Spreadsheetデータの選択、挿入、削除、コピー、移動、ソートに使うメソッドの使い方などを解説する
|
|




