
Flex2でWebアプリ開発(2) 2/2
MXMLを理解してFlex 2のUIを定義しよう
クラスメソッド
成瀬 勉
2006/12/14
■MXMLを作成してカスタムコンポーネントを定義してみよう
FlexBuilder 2でメニューから「ヘルプ→Flex スタートページ」を開きサンプルアプリケーションの「Flexコンポーネントエクスプローラ」を実行するか、またはAdobe Flex Component Explorerを開くと各コンポーネントの動作や使用例を見ることができます。
各コンポーネントの動作やソースにこれらのコンポーネントを組み合わせて、ユーザーインターフェイスを構築していくことになります。
また、コンポーネントをルートタグとするMXMLを新たに作成することで独自のコンポーネントを定義することができます。独自のコンポーネントはカスタムコンポーネントと呼ばれ、別のMXMLからタグで記述して使用することができます。
カスタムコンポーネントの作成手順を紹介します。新規プロジェクトで「MyComponentSample」というプロジェクトを作成します。ナビゲータに表示されているプロジェクトフォルダを右クリックし、「新規→MXMLコンポーネント」を選択します。
新規MXMLコンポーネントダイアログが開きます。「ファイル名」に「MyComponent」と入力し、「ベース」に「Panel」と入力して「終了」を押します。
 |
| 画面1 新規MXMLコンポーネントダイアログ (画像をクリックすると拡大表示します) |
「MyComponent.mxml」というファイルが作成され、ソースが表示されます。ルートタグが<mx:Panel>になっていることを確認してください。
ここでソースエディタの上部にある「ソース|デザイン」というタブの「デザイン」を選択します。これはデザインビューと呼ばれる状態で、MXMLをWYSIWYGエディタで編集することができます。
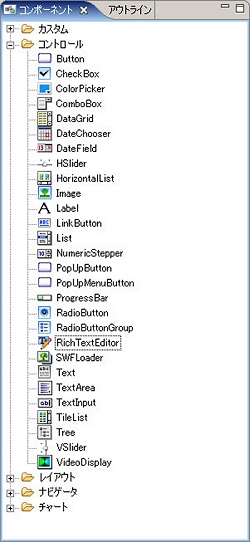
左側に「コンポーネント」というウィンドウが表示されていて、ここから希望のコンポーネントをドラッグ&ドロップで配置することができます。
 |
| 画面2 希望のコンポーネントをドラッグ&ドロップで配置できる(画像をクリックすると拡大表示します) |
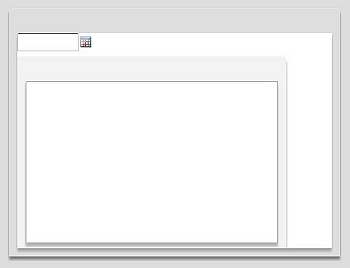
ここでは「コントロール→DateField」と「コントロール→RichTextEditor」を画面上に配置します。画面上では、以下のように表示されます。
 |
| 画面3 Rich Text Editor |
各コンポーネントのプロパティを調整します。画面上のコンポーネントをクリックすると、右側に「Flexプロパティ」というウィンドウが展開されます。
 |
| 画面4 画面上のプロパティの調整ができる (画像をクリックすると拡大表示します) |
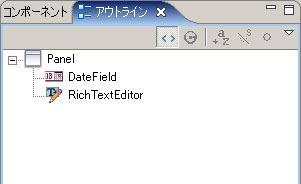
左側のコンポーネントの隣にある「アウトライン」を選択すると、MXMLの構造を確認することができます。ここから配置したコンポーネントを選択することもできます。
 |
| 画面5 アウトラインでMXMLの構造を確認する |
まず「Panel」を選択し、「Flexプロパティ」の「共通→タイトル」に「マイコンポーネント」と入力します。確定と同時に画面に適用されたことが分かります。
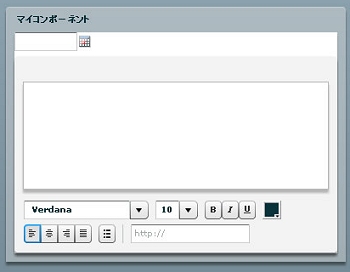
次に「RichTextEditor」を選択し、「Flexプロパティ」の「レイアウト→幅」と「レイアウト→高さ」にそれぞれ「100%」と入力してファイルを保存します。
 |
| 画面6 RichTextEditorの高さが設定され、表示されていなかった部分が表示された |
再びエディタの上部にある「ソース|デザイン」から「ソース」を選択しソースビューに変更すると、配置したコンポーネントがタグで記述されていることが分かります。
<?xml version="1.0" encoding="utf-8"?> |
これでカスタムコンポーネントが完成しました。次はこのカスタムコンポーネントをアプリケーションに配置します。
■MXMLがどのように実装されているかを確認しよう
ソースエディタの上部のタブ(またはナビゲータ)から「MyComponentSample.mxml」を開きます。デザインビューに切り替えます。「コンポーネントウィンドウ」の「カスタム」を開くと「MyComponent」というコンポーネントが追加されています。
では「MyComponent」をステージにドラッグ&ドロップしてください。先ほど作成した「MyComponent.mxml」が配置されたことが確認できます。
アプリケーションを実行すれば実際の動作が確認できます。
 |
| 画面7 WebアプリケーションのUIらしい見た目に (画像をクリックすると拡大表示します) |
ソースビューにしてMXMLのソースを確認します。
<?xml version="1.0" encoding="utf-8"?> |
<ns1:MyComponent>というタグが追加されています。ns1というのはXMLのタグの実装が定義されているネームスペースです。
Applicationタグの最後に「xmlns:ns1="*"」という記述が追加されたことにより、ns1はMyComponentSample.mxmlと同じディレクトリ階層にあるMXMLファイルをカスタムコンポーネントとして使用することができます。
ネームスペースはプロジェクトのルートディレクトリからの階層を.(ドット)で連結して記述します。
myCompというディレクトリを作成し、そこにコンポーネントを作成した場合は「xmlns:ns1="myComp.*"」となります。次回はFlex 2のイベント処理システムについて解説します。
プロフィール:成瀬 勉(なるせ つとむ) クラスメソッド株式会社での主な開発実績は、旭化成の電子ファイリングシステム、ひまわり証券のオンライントレードシステム、ベルシステム24の営業支援システムなど。 |
| 2/2 | 次回もお楽しみに |
INDEX |
||
| Flex2でWebアプリ開発(2) MXMLを理解してFlex 2のUIを定義しよう |
||
| Page1 MXMLとは/コンポーネント/ビジュアルコンポーネント |
||
| Page2 MXMLを作成してカスタムコンポーネントを定義してみよう/MXMLがどのように実装されているかを確認しよう |
||
- GASで棒、円、折れ線など各種グラフを作成、変更、削除するための基本 (2017/7/12)
資料を作る際に、「グラフ」は必要不可欠な存在だ。今回は、「グラフの新規作成」「グラフの変更」「グラフの削除」について解説する - GET/POSTでフォームから送信された値をPHPで受け取る「定義済みの変数」【更新】 (2017/7/10)
HTMLのフォーム機能についておさらいし、get/postメソッドなどの内容を連想配列で格納するPHPの「定義済みの変数」の中身や、フォーム送信値の取り扱いにおける注意点について解説します【PHP 7.1含め2017年の情報に合うように更新】 - PHPのfor文&ループ脱出のbreak/スキップのcontinue【更新】 (2017/6/26)
素数判定のロジックからbreak文やcontinue文の利点と使い方を解説。for文を使ったループ処理の基本とwhile文との違い、無限ループなども併せて紹介します【PHP 7.1含め2017年の情報に合うように更新】 - Spreadsheetデータの選択、削除、挿入、コピー、移動、ソート (2017/6/12)
Spreadsheetデータの選択、挿入、削除、コピー、移動、ソートに使うメソッドの使い方などを解説する
|
|




