
OpenLaszloアドバンスド・テクニック(3) Page 1/4
リアルタイム株価チャートの基盤フレームを作る
ネットエイト小野 圭二
2006/6/7
次期バージョン(StarAnise)でFlashとAjaxの両対応を決めたオープンソース・リッチクライアント製品のOpenLaszlo。本連載では業務アプリケーションを意識したリッチクライアントの開発テクニックを紹介する。(編集部)
■はじめに
また、思いのほか早くOpenLaszloのバージョン3.3がリリースされました(2006年5月18日)。変更内容は以下のリリースノートを参照してください。
なお、本連載で使用している開発環境の構築については、第1回「EclipseプラグインでOpenLaszlo IDEを構築する」を参照してください。
■アプリケーションの設計条件
今回の株価アプリケーションは以下の条件で設計します。
- 銘柄はあらかじめ用意されたものを使用し、これらの株価をサーバで作成する
- 株価データは直近の1カ月分とする
- チャート表示はローソク足(日足)と出来高チャートのみとする
- 移動平均は5日のみとする
- 過去株価データ(1カ月分)の一覧表示を行う
- 当日株価のリアルタイム表示を行う
株価表示システムを構築した経験者の方からは「これだけじゃあ株価システムとはいえない!」とおしかりを受けそうですが、追加機能は上記を拡張して実現できるので本連載では扱いません。
■株価チャートのおさらい
簡単に株価チャートのおさらいをします。図1は「ローソク足・出来高チャート」と呼ばれるものです。白棒と黒棒が「ローソク足」と呼ばれるもので、その日の株価の動向を表しています(図1)。「白ローソク」はその日の終値が始値より高かったことを表し、「黒ローソク」はその逆というわけです(図2。図1では黒ローソクは青色で表示されています)。
 |
| 図1 ローソク足・出来高チャートの完成イメージ 出典:Yahoo!ファイナンス(© 2006 Yahoo Japan Corporation.) (画面をクリックするとYahoo!ファイナンスの実際の株価チャートに移動します) |
 |
| 図2 ローソク足の意味 |
また、図1の赤線は「25日移動平均」を表していて、これは「その日からさかのぼって25営業日の終値の平均値」です。日足ローソクでは「5日移動平均」「25日移動平均」「75日移動平均」などが使われますが、本稿では5日移動平均のみを使います。チャート下の棒グラフは、その日の出来高を表しています。
■アプリケーションの画面設計
それでは、本アプリケーションの画面設計を行います。画面には以下のビューを配置します。
- 銘柄選択のプルダウンメニュー
- ローソク足(日足)・出来高チャート
- 当日株価チャート
- 過去1カ月分の株価データ一覧
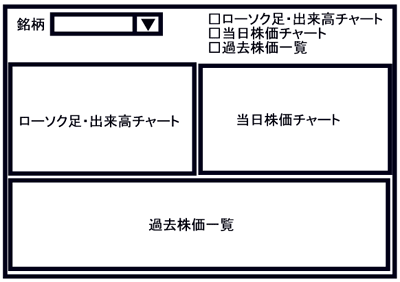
「銘柄選択」は常時表示して、そのほかの3つのビューは表示/非表示の切り替えができるようにします。もちろん各ビューはドラッグ移動ができます(図3)。
 |
| 図3 画面レイアウトの構成 |
操作シナリオは以下のとおりです。
- アプリケーションを起動すると「銘柄選択」画面のみが表示される
- 銘柄を選択すると「ビュー選択」画面が表示される。このとき「ローソク足・出来高チャート」も同時に表示される
- 「ビュー選択」を操作すると、指定されたビューが表示される。複数ビューの表示が可能
- 「銘柄選択」の変更に連動して、表示されているすべてのチャートビューのデータが変更される
- 「ローソク足・出来高チャート」用データと「過去株価一覧ビュー」用データは、「銘柄選択」が変更されるたびにサーバから配信される
- 「リアルタイム株価チャート」は定期的にクライアント・プルでサーバからデータを読み込む
| 1/4 |
INDEX |
||
| OpenLaszloアドバンスド・テクニック(3) リアルタイム株価チャートの基盤フレームを作る |
||
| Page1 はじめに アプリケーションの設計条件 株価チャートのおさらい アプリケーションの画面設計 |
||
| Page2 画面モデルビューの作成 |
||
| Page3 ビューへのコンポーネント配置 |
||
| Page4 最後の仕上げとWebブラウザでの動作確認 |
||
- GASで棒、円、折れ線など各種グラフを作成、変更、削除するための基本 (2017/7/12)
資料を作る際に、「グラフ」は必要不可欠な存在だ。今回は、「グラフの新規作成」「グラフの変更」「グラフの削除」について解説する - GET/POSTでフォームから送信された値をPHPで受け取る「定義済みの変数」【更新】 (2017/7/10)
HTMLのフォーム機能についておさらいし、get/postメソッドなどの内容を連想配列で格納するPHPの「定義済みの変数」の中身や、フォーム送信値の取り扱いにおける注意点について解説します【PHP 7.1含め2017年の情報に合うように更新】 - PHPのfor文&ループ脱出のbreak/スキップのcontinue【更新】 (2017/6/26)
素数判定のロジックからbreak文やcontinue文の利点と使い方を解説。for文を使ったループ処理の基本とwhile文との違い、無限ループなども併せて紹介します【PHP 7.1含め2017年の情報に合うように更新】 - Spreadsheetデータの選択、削除、挿入、コピー、移動、ソート (2017/6/12)
Spreadsheetデータの選択、挿入、削除、コピー、移動、ソートに使うメソッドの使い方などを解説する
|
|




