
OpenLaszloアドバンスド・テクニック(1) Page 1/3
EclipseプラグインでOpenLaszlo IDEを構築する
ネットエイト小野 圭二
2006/4/4
次期バージョン(StarAnise)でFlashとAjaxの両対応を決めたオープンソース・リッチクライアント製品のOpenLaszlo。本連載では業務アプリケーションを意識したリッチクライアントの開発テクニックを紹介する。(編集部)
■はじめに
OpenLaszlo(オープンラズロ)はRIA(リッチインターネットアプリケーション)を実現するオープンソースのミドルウェア・プラットフォームです。OpenLaszloの基礎知識については、@ITの連載記事「OpenLaszloを使って作るリッチクライアント」も参照してください。
本連載では、実際にOpenLaszloを使ってアプリケーションを開発していきます。簡単なアジェンダは以下のとおりです。
- 第1回 OpenLaszloとEclipseの環境構築
- 第2回 OpenLaszloアプリケーションとバックエンドプログラムの連携
- 第3〜5回 アプリケーション開発
第3〜5回で開発するアプリケーションは、Flashコンテンツらしくインタラクティブ性に富んだものとして、株価チャートを予定しています。
■OpenLaszloの近況
OpenLaszloは2006年3月24日、バージョン3.2が安定版としてリリースされています。OpenLaszloのバージョン3.1.1に対応したEclipseプラグイン「IDEforLaszlo」もeclipse.orgから出ています。開発のロードマップとしては現在の3.xの次期バージョンとして、「Ginger」のコードネームで開発が続けられています。さらに次のメジャーバージョン(4.x)として「StarAnise」があります。
現在のバージョン3.2ではルック&フィールを向上させるコンポーネントの追加やリッチテキスト・エディタパレット・コンポーネント装備など、いくつかの新しい機能が実現されています。Gingerはパフォーマンス改善を主に行う予定になっています。これらバージョンの詳細につきましては、OpenLaszloのWebページ「Platform Roadmap」を参照してください。
最も注目すべきことは、StarAniseの目標です。これらハーブの名前を付けられているコードネームたちの中でも特に「Star Anise(八角)」は革新的なもので、1つのLZXコードでFlashコンテンツもDHTML(Ajax)コンテンツも作成してしまおうというものです。OpenLaszloのトップページで、FlashとDHTMLの両方で動作する同一のデモページが紹介されています。
これにより、OpenLaszloはマルチランタイム環境を実現し、Flash Playerを備えていないブラウザ環境への対応が可能となりました。まさに「write once, run anywhere」となります。そしてその恩恵を最も受けるのはプログラマです。プログラマは、LZX言語さえ習得すればFlashコンテンツとAjaxコンテンツのどちらでも生成できる、夢のような技術を手に入れることができるのです。これを期に、ぜひOpenLaszloの世界に触れてください。
■OpenLaszloのインストール
OpenLaszloの現在の安定版バージョンは3.2ですが、執筆時点でEclipseプラグインの対応するバージョンは3.1.1ですので、これをOpenlaszlo.orgアーカイブサイトまたは、日本語サイトからダウンロードします。
本記事の例ではWindows版(openlaszlo-3.1.1-windows-dev-install.exe)をダウンロードしています。このファイルをダブルクリックすると自動的にインストールが始まります。インストール方法はバージョン3.0以来まったく変わっていませんので、@IT記事「オープンソースのリッチクライアントを使おう」をご覧ください。
インストールが正常に終了すると、OpenLaszloが自動起動してスタートアップページの画面がブラウザに表示されます(図1)。また同時に、デスクトップにショートカットのアイコンが作成され、以降はこのアイコンから起動できます(スタートメニューにも登録されます)。
 |
| 図1 OpenLaszloをインストールすると立ち上がる「Laszlo Explorer」ページ (画面をクリックすると拡大します) |
■EclipseにOpenLaszlo用のプラグインをインストール
OpenLaszloの開発にはテキストエディタがあれば十分なのですが、本記事ではEclipse向けのプラグインのIDE4Laszloを使ってみます。プラグインから見たEclipseの環境要求は以下のとおりです。ここではWindows版で記述します。そのほかのOSは、READMEページをご覧ください。
Eclipseの環境要求
・Windows 2000/XP
・400Mbytesの空きディスク容量
・1Gbytesの物理RAM
・1GHz以上のCPU
・Eclipse 3.1 SDK
・Eclipse Web Standard Tools feature(WST)1.0.0以降
それでは準備を始めます、まずはEclipse、次にEclipseのLanguage Packsをダウンロードします。詳細については@IT記事「Eclipse 3.1を使おう」を参照してください。
あるいはWindows用のインストーラで日本語化まで行ってくれる「All-In-One Eclipse」を利用するのもいいでしょう。これにはWSTも含まれています。
もう1つ、IDE4Laszloプラグインを下記からダウンロードします。
すべてをダウンロードしたら解凍します。そして以下の手順でEclipseの準備を行います。
- Language PacksをEclipseに追加(All-In-One Eclipseではこの手順は不要)
- Eclipseを起動
- メニューから「ヘルプ」→「ソフトウェア更新」→「検索とインストール」→「インストールする新規フィーチャーを検索」→「新規ローカルサイト」でIDE4Laszloプラグインを解凍したフォルダを指定。確認用のダイアログで「OK」を選択し「終了」
- 「検索結果」ダイアログの「インストールするフィーチャーの選択」から手順3で指定したフォルダをチェック→「次へ」
- 「使用条件の条項に同意します」を選ぶ→「次へ」
- 「インストール」ダイアログで「終了」。アラートが出ても気にしないで「すべてインストール」を選ぶ
- 再起動
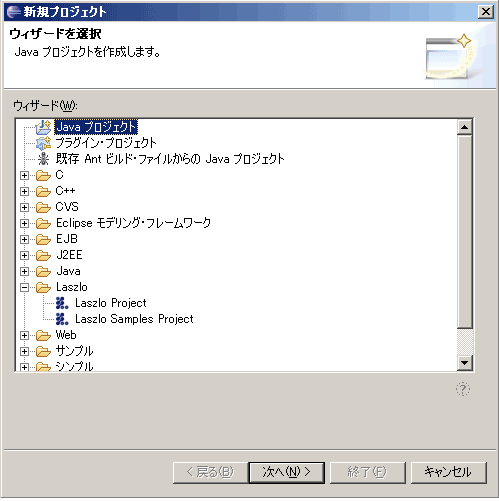
上記手順でEclipseは日本語化され、新規プロジェクト・ウィザードにLaszlo欄が表示されているはずです(図2)。
 |
| 図2 Eclipseの新規プロジェクト・ウィザードにLaszloが表示された |
次に「ウィンドウ」メニューの「設定」画面で「Laszlo」を選択します。「LPS Web Root」にインストールしたOpenLaszlo 3.2のWeb Rootを指定します。
例)C:\Program Files\OpenLaszlo Server 3.1.1\Server\lps-3.1.1
以上でEclipseでOpenLaszloアプリケーション開発を行う準備ができました。(次ページへ続く)
| 1/3 |
INDEX |
||
| OpenLaszloアドバンスド・テクニック(1) EclipseプラグインでOpenLaszlo IDEを構築する |
||
| Page1 はじめに OpenLaszloの近況 OpenLaszloのインストール EclipseにOpenLaszlo用のプラグインをインストール |
||
| Page2 プロジェクトの作成とプログラム作成 |
||
| Page3 リファレンスマニュアルの活用 アプリケーション開発手法 |
||
- GASで棒、円、折れ線など各種グラフを作成、変更、削除するための基本 (2017/7/12)
資料を作る際に、「グラフ」は必要不可欠な存在だ。今回は、「グラフの新規作成」「グラフの変更」「グラフの削除」について解説する - GET/POSTでフォームから送信された値をPHPで受け取る「定義済みの変数」【更新】 (2017/7/10)
HTMLのフォーム機能についておさらいし、get/postメソッドなどの内容を連想配列で格納するPHPの「定義済みの変数」の中身や、フォーム送信値の取り扱いにおける注意点について解説します【PHP 7.1含め2017年の情報に合うように更新】 - PHPのfor文&ループ脱出のbreak/スキップのcontinue【更新】 (2017/6/26)
素数判定のロジックからbreak文やcontinue文の利点と使い方を解説。for文を使ったループ処理の基本とwhile文との違い、無限ループなども併せて紹介します【PHP 7.1含め2017年の情報に合うように更新】 - Spreadsheetデータの選択、削除、挿入、コピー、移動、ソート (2017/6/12)
Spreadsheetデータの選択、挿入、削除、コピー、移動、ソートに使うメソッドの使い方などを解説する
|
|




