
OpenLaszloアドバンスド・テクニック(6) Page 3/4
リアルタイム株価チャート、ついに完成!
ネットエイト十河 学
2006/9/6
■チャートスタイルの設定
いよいよ、先ほど作成したローソク足クラスをメイン・アプリケーションのチャート上へ配置します。まずは、complexchartstyleclass.lzxの46行目のpointstyleで設定しているダミー画像を削除します。具体的には
<pointstyle name="point" width="10" height="30" |
を下記のように
<pointstyle name="point" /> |
へ変更します。またローソク足のヒゲが見えやすいように背景のグリッドライン色を薄い色へ変更します。x軸のグリッドライン色は<axisstyle name="haxisstyle">内の27行目、y軸のグリッドライン色は<axisstyle name="vaxisstyle">内の36行目に
<linestyle name="gridline" color="0xebebeb" size="1" /> |
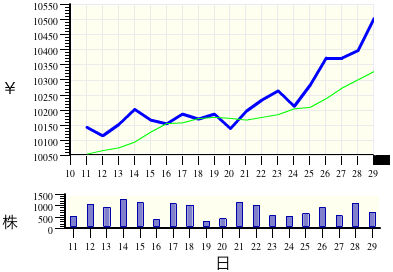
を追加します。ブラウザから実行してみましょう。ここまでの実行結果は図1のようになります。
 |
| 図1 チャートスタイルの設定 |
■ローソク足をチャート上に描画
ローソク足チャートはcomplexchartclass.lzx(第5回のリスト5)で定義されています。このファイルを開き、ラインチャートクラスdailychartに、ローソク足を描画するrenderCandle()メソッドを追加します。
まずは、ローソク足チャートクラスファイルをインクルードします。complexchartclass.lzxの4行目、ほかの<include>文の最後に
<include href="candleMarker.lzx" /> |
という1行を追加します。
renderCandleメソッドは<linechart name="dailychart">から</linechart>までの間であれば、どこに書いても構いませんが、私はLZXコードは上からビュー(表示要素)、メソッド、ハンドラの順番で書くようにしています。ここではcomplexchartclass.lzxの<verticalaxis name="vaxis" ……>の次、48行目に作成しました。
このメソッドではまず、データセットstockpriceからgetPointer()メソッドを使ってデータポインタを取得しています。データポインタはXPathのサブセットをサポートし、selectChild()やselectNext()などのメソッドによってシリアルにデータセットを処理していく方法と、setXPath()によるXPathリクエストによって特定のデータを取得する方法があります。ここでは利用していませんが、データポインタにはaddNode()、setNodeName()などのメソッドが用意されており、簡単にXMLにデータを追加することができます。
<!--ローソク足描画--> |
| リスト3 renderCandle()を実装(complexchartclass.lzx) |
取得したデータポインタdpはデータセットで
<stockprice> |
の最初の<stockprice>の位置にあるため、selectChild(2)として株価データ<record>を取得するため2階層下までポインタを移動しています。次にdo−whileを使った繰り返し処理ですべてのレコードデータに対してローソク足の作成処理を行っています。
do−whileの中では、xpathQuery()メソッドを利用して、XMLから高値、安値、始値、終値、平均値、日付情報を取得し、ローソク足を作成する際にパラメータとして設定しています。次にsetX、setYメソッドを使ってグラフ上の適当なx、y位置へローソク足を配置しています。正しい倍率でローソク足を表示させるためにplotareaの_xscale、_yscaleを使用しています。
最後にチャートクラスのrenderPlotArea()メソッドをオーバーロードし、ここで作成したrenderCandle()メソッドを呼び出します。LZXでメソッドのオーバーロードには特別な書式はありません。同じ名前でメソッドを定義することでメソッドのオーバーロードが可能です。また、ハンドラも同様にオーバーライドできます。
続けて次のオーバーライドメソッドを定義します。まずsuper.renderPlotArea()で親クラスの通常の描画メソッドを呼び、次にrenderCandle()メソッドを呼んでローソク足を描画しています。
<!-- 描画メソッドオーバーライド --> |
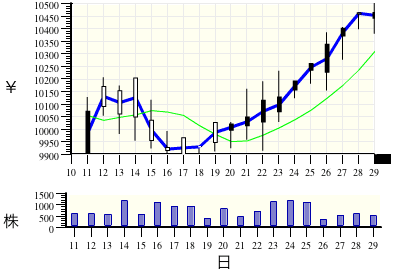
ここまでできたらブラウザから実行してみてください。次のようなローソク足チャートが表示されたでしょうか。
 |
| 図2 ローソク足をチャート上に描画 |
| 3/4 |
INDEX |
||
| OpenLaszloアドバンスド・テクニック(6) リアルタイム株価チャート、ついに完成! |
||
| Page1 はじめに JSPで株価データをランダム生成 |
||
| Page2 株価データをJSPから取得 ローソク足クラスの作成 |
||
| Page3 チャートスタイルの設定 ローソク足をチャート上に描画 |
||
| Page4 当日株価チャートの自動更新 当日株価データをjspから取得 リアルタイム株価チャートの完成 |
||
- GASで棒、円、折れ線など各種グラフを作成、変更、削除するための基本 (2017/7/12)
資料を作る際に、「グラフ」は必要不可欠な存在だ。今回は、「グラフの新規作成」「グラフの変更」「グラフの削除」について解説する - GET/POSTでフォームから送信された値をPHPで受け取る「定義済みの変数」【更新】 (2017/7/10)
HTMLのフォーム機能についておさらいし、get/postメソッドなどの内容を連想配列で格納するPHPの「定義済みの変数」の中身や、フォーム送信値の取り扱いにおける注意点について解説します【PHP 7.1含め2017年の情報に合うように更新】 - PHPのfor文&ループ脱出のbreak/スキップのcontinue【更新】 (2017/6/26)
素数判定のロジックからbreak文やcontinue文の利点と使い方を解説。for文を使ったループ処理の基本とwhile文との違い、無限ループなども併せて紹介します【PHP 7.1含め2017年の情報に合うように更新】 - Spreadsheetデータの選択、削除、挿入、コピー、移動、ソート (2017/6/12)
Spreadsheetデータの選択、挿入、削除、コピー、移動、ソートに使うメソッドの使い方などを解説する
|
|




