
OpenLaszloアドバンスド・テクニック(5) Page 3/3
折れ線チャート、棒グラフ、ローソク足の合成表示
ネットエイト
小野 圭二
2006/8/9
■ローソク足/出来高チャートの完成
そしてこれらのスタイルクラスを使ってチャートを描くクラスはリスト5となります。出来高チャートはチャートのタグに<columnchart>を使用するだけで、属性などの設定はほとんど<linechart>と同じですので説明は割愛します。
このクラスを試しに動かすにはリスト6の<canvas>コードで十分です。
<?xml version="1.0" encoding="UTF-8" ?>
<library>
<include href="complexchartstyleclass.lzx"/>
<!--
ローソク足/出来高チャート
-->
<class name="complexchart">
<attribute name="style" type="string"/>
<simplelayout/>
<linechart name="dailychart" width="${parent.width}"
height="${parent.height-110}"
datatipColumn="datatip" dataPointsEnabled="true"
datatipEnabled="true" verticalGridLines="true"
horizontalGridLines="true" style="style1">
<dataseries datapath="stockprice:/records">
<datacolumn name="x" columndatapath="record/@date"
datatype="number"/>
<!--
ローソク足チャート
-->
<dataseries>
<datacolumn name="y" columndatapath="record/@price"
datatype="number"/>
<datacolumn name="datatip" columndatapath="record">
<method name="processData" args="d">
return d.attributes.price;
</method>
</datacolumn>
</dataseries>
<!--
5日移動平均線
-->
<dataseries>
<datacolumn name="y" columndatapath="record/@average5"
datatype="number"/>
</dataseries>
</dataseries>
<horizontalaxis name="haxis" interval="1" type="linear"
columnName="x"/>
<verticalaxis name="vaxis" interval="50" type="linear"
columnName="y" title="¥"
titleLocation="low" minorTickEnabled="true"/>
</linechart>
<!--
出来高チャート
-->
<columnchart name="volumechart" width="${parent.width}"
height="100" datatipEnabled="true"
datatipColumn="tooltip" style="style2">
<dataseries datapath="stockprice:/records" >
<datacolumn name="x" columndatapath="record/@date"
datatype="number"/>
<datacolumn name="label" columndatapath="record/@volume"/>
<dataseries label="volume">
<datacolumn name="y" columndatapath="record/@volume"
datatype="number"/>
<datacolumn name="tooltip" columndatapath="record">
<method name="processData" args="v">
return v.attributes.volume;
</method>
</datacolumn>
</dataseries>
</dataseries>
<columnchartplotarea name="plotarea" clip="true"/>
<horizontalaxis name="haxis" title="日" interval="1"
type="categorical" columnName="x"
titleLocation="low"/>
<verticalaxis name="vaxis" title="株" interval="500"
type="linear" columnName="y"
titleLocation="low" minorTickEnabled="true"/>
</columnchart>
</class>
</library> |
| リスト5 ローソク足/出来高チャートクラス(complexchartclass.lzx) |
<?xml version="1.0" encoding="UTF-8" ?>
<canvas>
<include href="complexchartclass.lzx"/>
<dataset name="stockprice">
<records>
<record date="10" price="10100" average5="10081"
volume="1000"/>
<record date="11" price="10050" average5="10072"
volume="800"/>
<record date="12" price="10010" average5="10053"
volume="600"/>
<record date="13" price="10000" average5="10040"
volume="600"/>
<record date="14" price="9950" average5="10022"
volume="1000"/>
<record date="15" price="9930" average5="9988"
volume="1000"/>
<record date="16" price="9900" average5="9990"
volume="800"/>
<record date="17" price="9900" average5="9958"
volume="600"/>
<record date="18" price="9920" average5="9942"
volume="600"/>
<record date="19" price="9930" average5="9938"
volume="1000"/>
<record date="20" price="9910" average5="9934"
volume="1000"/>
<record date="21" price="9930" average5="9940"
volume="800"/>
<record date="22" price="9950" average5="9950"
volume="600"/>
<record date="23" price="10010" average5="9968"
volume="600"/>
<record date="24" price="10100" average5="10002"
volume="1000"/>
<record date="25" price="10100" average5="10018"
volume="1000"/>
<record date="26" price="10120" average5="10056"
volume="800"/>
<record date="27" price="10130" average5="10092"
volume="600"/>
<record date="28" price="10110" average5="10112"
volume="600"/>
<record date="29" price="10100" average5="10112"
volume="1000"/>
</records>
</dataset>
<complexchart width="400" height="300"/>
</canvas> |
| リスト6 ローソク足/出来高チャートのテスト用(complexchart.lzx) |
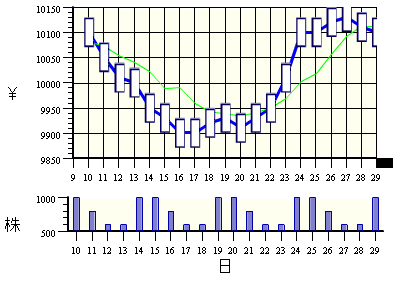
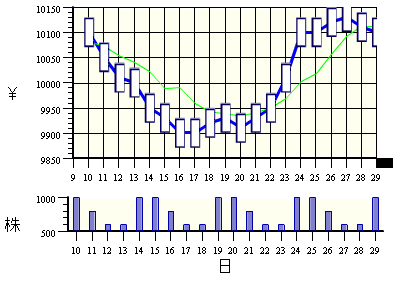
これを実行すると図2になります。だいぶそれっぽくなってきました。
 |
| 図2 ロウソク足/出来高チャート |
さて、今回はこのローソク足/出来高チャートをメイン・アプリケーションに組み込んで終わりにします。完成したコードは長くなるので、別ウィンドウで表示します。下記のリンクから参照してください。
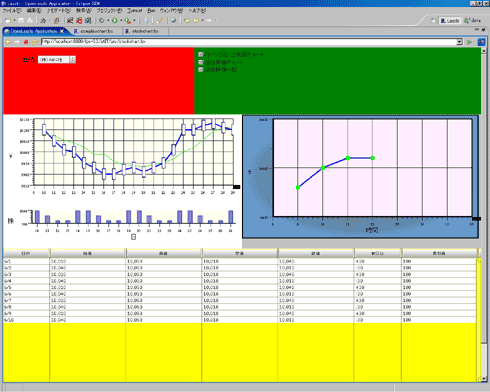
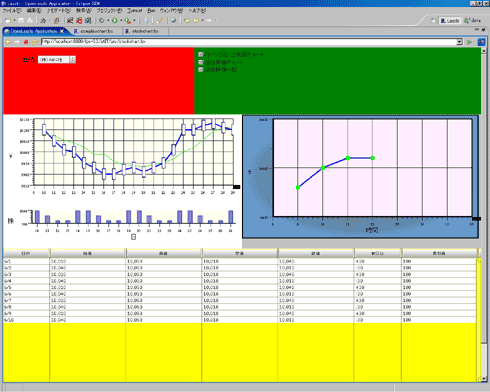
リスト7の株価チャート(メイン・アプリケーション)を実行したものが、図3になります。
 |
| 図3 株価チャート(画像をクリックすると拡大します) |
すでにお気付きでしょうが、現在のプログラムではローソク足が「white.jpg」で固定されています(リスト4)。実際には、ローソク足は株価によって大きさが変わらなければなりません(第3回の図2参照)。ローソク足をダイナミックに描画するにはもう少し手間をかけなければなりません。その辺を次回で解説します。(次回へ続く)
 |
3/3 |
|
INDEX |
OpenLaszloアドバンスド・テクニック(5)
折れ線チャート、棒グラフ、ローソク足の合成表示 |
| |
Page1
はじめに
基本的なチャートの作成 |
| |
Page2
複雑なチャートの作成 |
 |
Page3
ローソク足/出来高チャートの完成 |