
Webアプリケーションのユーザーインターフェイス[8]
ユーザーが間違えても間違えなくても
エラーは回避せよ
「経験則その4:エラーの回避」
ソシオメディア 上野 学
2006/3/15
・有効な値がそろうまで先に進めないようにする。
前回の「操作の有効性をイネーブル/ディスエーブルで表す」で説明したように、有効な入力値がそろうまでサブミットボタン(または作業を次の段階に進めるために必要なコントロール)をディスエーブルにしておくという方法も有効です。
入力された値の有効性を完全にバリデートするにはサーバ側での処理が必要だとしても、必須項目に何らかの値が入れられているかどうかはぐらいは JavaScript で判断できるでしょう。またリッチクライアントの技術で、かなり詳細なバリデーションがローカルでも可能になるはずですから、できる限りのことをするべきです。
ただし、入力内容に対するバリデーションを行うタイミングには注意が必要です。複雑な処理に時間がかかって入力作業がスムーズに行えなくなってしまってはいけませんから、レスポンスのスピードとのバランスを検証する必要があるでしょう。一般的には、入力コントロールのフォーカスアウト時に何らかのバリデーションを行うことが多いと思われますが、先述の文字単位のバリデーションも含めて、入力項目の多いフォーム全体の整合性を逐次チェックするのは現実的ではないかもしれません。そこで、フォームがサブミットされたときのシステムの振る舞いについても考える必要があります。
・作業が前に進んでいるように見せる。
フォームがサブミットされて、サーバ側で入力項目のバリデーション(もしくは検索などの実行)を行った結果、ユーザーに入力し直してもらう必要が出てきたとします。そのとき、「エラーです:○○が正しくないので戻ってやり直してください」といったエラー画面を表示して「入力画面に戻る」といったボタンを提示するやり方はスマートではありません。ユーザーは正しい操作をしているつもりで作業を進めているのに、何かがちょっとシステムの都合に合わなかったというだけで後戻りさせられるのではストレスばかり大きくなってしまいます。
エラー画面というものはユーザーの問題を指摘する高圧的な存在です。あえてユーザーを非難して前の作業に後戻りさせるのではなく、「基本的にはタスクは正常に進んでいるが、少し追加で再入力してもらう必要がある」という状況に見せればよいのです。エラー画面を表示するのではなく、再入力が必要な項目を示して追加作業をお願いするのです(問題がなかった項目も同時に見せた方がよい場合にはそうします)。
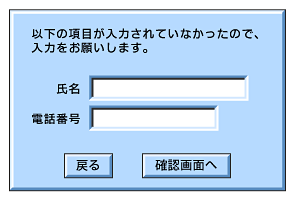
 |
| 図8 必要な項目の再入力をお願いする画面 |
また、例えば何かの計算をするシステムで、数値を入力するためのテキストボックスがあり、そこには「小数点以下2けたまで」といった制約があるとします。そこにユーザーが小数点以下3けたまで入力して「計算実行」ボタンを押した場合、システムはどうすればよいでしょうか。「小数点以下2けたまででないと計算できないので、きちんとそれを守って入力してください」などといったメッセージを表示して再入力を促すべきではありません。ユーザーは機械ではなく人間です。人間にコンピュータと同等の厳密さを求めていては、仕事が滞ってしまいます。
ユーザーの労力を最大限に尊重するという姿勢からすれば、この場合、システムはまず値を四捨五入するなどして自動的に小数点以下2けたに整形し、何らかの計算結果を出すべきです。ユーザーが期待しているのは計算結果であって、バリデーションの結果ではないからです。もちろん、「四捨五入して小数点以下2けたにしました」といった注意書きを見せるなど、システムがどういった判断で気を利かせたのかがユーザーに伝わるようにしなければなりません。このような「システムがインテリジェントに作業を補助する」動きは、やり過ぎるとかえってユーザーを混乱させるからです。
| エラーではなくガイドを示す |
ソフトウェアは非常に複雑なものであり、クライアント環境の多様化もあって、エラーメッセージというものの存在を否定することは非現実的と思われるかもしれません。しかしエラーはエラーであって、道具が適切に機能していないことを意味します。それは改善の余地があるということです。
一方で、複雑な道具を使いこなすためにはユーザーにも一定以上の知識や能力が求められるものです。そのため、ユーザーとシステムとの対話をスムーズに進めるためには、システム側がユーザーの行動を適切にサポートする必要があるでしょう。エラーという状況をわざわざ作り出してユーザー側の問題を指摘するのは、開発者の責任転換です。エラーメッセージを提示するのではなく、ユーザーによりよい操作方法を示すガイドを提示するといった姿勢でインタラクションをデザインすれば、ユーザーのモチベーションや学習効率も高まり、システムの生産性を向上できるのです。
| 5/5 | 次回はいよいよ最終回 |
|
INDEX |
||
| Webアプリケーションのユーザーインターフェイス(8) | ||
| Page1<経験則その4:エラーの回避/ユーザーは間違える/エラーメッセージを分かりやすく> | ||
| Page2<ミステークとスリップ/Fail-Safe と Fool-Proof/現在のフォーカスについての可視性とフィードバック)/どこからでも利用できる/デメリット(不十分なインタラクション表現/やりとりが煩わしい/見た目に関する一貫性の欠如)> | ||
| Page3<そもそもエラーが起きないようにする/画面上のすべての操作可能な要素に生産的な意味を持たせる/制限コントロールを使う/処理結果の可視性とフィードバック/明快なフィードバックを迅速に返す/人は同時に1つのものにしか意識を集中できない、を考える/> | ||
| Page4<ユーザーは間違えない/無効な文字を入力できないようにする/有効値の範囲を広げる/有効なデフォルト値を持たせる> | ||
| Page5<有効な値がそろうまで先に進めないようにする/作業が前に進んでいるように見せる/エラーではなくガイドを示す> | ||
関連記事 |
- GASで棒、円、折れ線など各種グラフを作成、変更、削除するための基本 (2017/7/12)
資料を作る際に、「グラフ」は必要不可欠な存在だ。今回は、「グラフの新規作成」「グラフの変更」「グラフの削除」について解説する - GET/POSTでフォームから送信された値をPHPで受け取る「定義済みの変数」【更新】 (2017/7/10)
HTMLのフォーム機能についておさらいし、get/postメソッドなどの内容を連想配列で格納するPHPの「定義済みの変数」の中身や、フォーム送信値の取り扱いにおける注意点について解説します【PHP 7.1含め2017年の情報に合うように更新】 - PHPのfor文&ループ脱出のbreak/スキップのcontinue【更新】 (2017/6/26)
素数判定のロジックからbreak文やcontinue文の利点と使い方を解説。for文を使ったループ処理の基本とwhile文との違い、無限ループなども併せて紹介します【PHP 7.1含め2017年の情報に合うように更新】 - Spreadsheetデータの選択、削除、挿入、コピー、移動、ソート (2017/6/12)
Spreadsheetデータの選択、挿入、削除、コピー、移動、ソートに使うメソッドの使い方などを解説する
|
|




