
Webアプリケーションのユーザーインターフェイス[8]
ユーザーが間違えても間違えなくても
エラーは回避せよ
「経験則その4:エラーの回避」
ソシオメディア 上野 学
2006/3/15
| そもそもエラーが起きないようにする |
エラーが起きたときにシステムはどのように振る舞うべきか、ということを考えるのは大切です。しかしもっと大切なことは、そもそもエラーを発生させないようにすることであるのはいうまでもないでしょう。一度エラーが起きてしまえば、ユーザーは作業の流れを止めて、後戻りし、やり直しをしなければならないのです。本来仕事を効率化することがコンピュータシステムの存在意義ですから、エラーの発生はこの基本的なコンセプトに逆行するものとなります。そこで、間違った操作をしにくくすることができれば、ユーザーは特に気にしなくても自然に正しい操作をしてくれます。では、間違った操作をしにくくするということは、どういうことでしょうか。
・画面上のすべての操作可能な要素に生産的な意味を持たせる。
GUIは、抽象的な概念である「機能」や「情報」を目に見えるオブジェクトとして2次元の画面上に配置し、ユーザーとの対話の手掛かりとするものです。ユーザーは画面上に見えているメニューやアイコンなどを操作してタスクを進めていきます。つまり画面上でオブジェクトとして視認されるものは、ユーザーにとって何らかの意味を持っていなければならないのです。
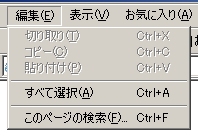
さらにGUIでは、「いま選んでも意味がないもの」を「見えているけど操作は加えられない」状態、つまりディスエーブル表現にすることができます。この演出は、単に「いま使えるものだけを見せる」のではなく、「関連するオブジェクトのうち生産的な意味を持つものとそうでないものを区別できるようにする」という効果を持っています。これによってユーザーは現在のさまざまなステータスをシステム全体の状況から把握することができます。
 |
| 図3 メニュー項目のディスエーブル表現 |
画面上に見えているオブジェクトが操作可能な状態にある場合、それはいまその状況にあるユーザーにとって何らかの生産的な意味(タスクを進める役に立つということ)を持っていることになります。「キャンセル」や「終了」といったコマンドは否定的な方向性を持ってはいるものの、「いまの作業を中断して別の作業を始める」「いまの作業を完了させる」といった生産的な意味を持ちます。
しかし例えば、ボタンを押しても何も起こらなかったり、「いまはその機能は使えません」とエラーメッセージが出たらどうでしょうか。ユーザーは、押しても意味のないボタンがなぜ押せるようになっているのかという疑問を抱くでしょう。つまり、生産的な意味を持たないコントロールはディスエーブル表現にするべきなのです。これは前回の「操作の有効性をイネーブル/ディスエーブルで表す」というところでも例を挙げました。
さまざまな状況から各コントロールの有効性を判断してJavaScript などで動的にイネーブル/ディスエーブル表現を切り替えるのはなかなか大変ですが、GUIの基本的な作法の1つとして、またエラーを発生させないための工夫として、取り組んでいくべきだと思います。
・ユーザーの操作を無駄にする恐れのある機能は実行しにくくする。
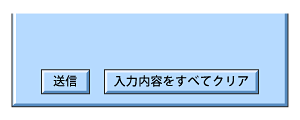
長いフォームを入力し終えて、いざサブミットボタンを押そうと思ったら、間違って隣接するクリアボタンを押してしまった。そんなことがあってはいけません。連載第5回の「入力情報を預かる責任を果たせる画面デザインとは?」でも述べたように、ユーザーの労力や時間は神聖なものとして最大限に尊重する必要があります。せっかく苦労して入力した内容を、たった1クリックですべて消去してしまうような危険なボタンをサブミットボタンの近くに配置するべきではありません。
 |
| 図4 いかにも押してしまいそうなクリアボタン |
いろいろなWebアプリケーションを見ていると、多くのフォーム画面にクリアボタンが配置されています。しかしよく考えてみてください。その画面にクリアボタンは本当に必要でしょうか? 単に「フォームにはクリアボタンを配置するもの」という理由のない慣習からそうしているだけのケースが多いようです。HTML で簡単に作れてしまうのも原因でしょう。クリアボタンは、ユーザーの入力を消去してフォームを初期状態に戻しますが、ユーザーのタスクの中でそういった行為が必要とされるのはどのようなときでしょうか。「ユーザーが同じ画面で何度か繰り返してフォームを利用する可能性があり、しかも前回入力した内容が保持されるようになっている場合」と答えるかもしれません。しかしそのような場合でも、わざわざフォーム全体を初期状態に戻す必要はないことが多いのです。前回入力した内容が残されているのであれば、ユーザーはそこから必要な項目だけを変更する方が便利であることが多いからです。
もちろんこれはタスクの内容に依存する話ですから、クリアボタンが必要になる場合もあるかもしれません。ただしクリアボタンが必要だとしても、サブミットボタンのような「フォーム操作を完了させて次の作業に進む」ための重要なコントロールの近くに配置するべきではないでしょう。スリップによって間違って押してしまったときのリスクが大き過ぎるからです。
このようなユーザーの操作を無駄にしてしまう恐れのある機能は実行しにくくするべきです。クリアボタンに限らず、保存されているデータを大量に消去するような機能や、タスクをキャンセルしてそこまでの作業内容が完全に破棄されてしまうような機能は、間違って実行してしまわないように十分注意して表現する必要があるでしょう。
・制限コントロールを使う。
制限コントロールとは、ラジオボタンやドロップダウンメニューなどの、決められた選択肢の中から値を入力するコントロールです。入力できる値が制限されているため、無効な値が入力される恐れがなく、エラーを防ぐことができます。そもそもGUIは、画面上に見えている有効な選択肢の中からユーザーが必要な項目を選択していくことで対話が進められていきます。これによってユーザーは「いまこの入力内容が有効であるのか」という心配をせずにタスクを進めることができます。
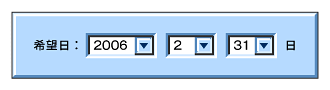
ここで注意しなければならないのは、ユーザーに提示される選択肢はすべて有効性が確保されていなければならないということです。先述のとおり、現在の状況からユーザーにとって生産的な意味を持たない選択肢は隠す(またはディスエーブルにする)必要があります。ところが現実には、無効な値を選択できてしまう制限コントロールを多く目にします。例えば、チケットなどの予約をするシステムで、過去の日付や「2月31日」といった存在しない日付が選択できてしまうなどです。1つの画面内にいくつかの制限コントロールがあって、あるコントロールの選択項目に応じて別のコントロールの内容の有効性が変わってしまう場合には、JavaScript などで「有効な選択肢だけが見える」ように動的に選択肢を制御しなければなりません。これも徹底して実装するのはそれなりに大変なことですが、「選択できる項目はすべて有効である」というシステムの信頼性を保つために、できる限り努力することが望まれます。
 |
| 図5 無効な値が入力できてしまうとエラーの原因となる |
| 3/5 |
|
INDEX |
||
| Webアプリケーションのユーザーインターフェイス(8) | ||
| Page1<経験則その4:エラーの回避/ユーザーは間違える/エラーメッセージを分かりやすく> | ||
| Page2<ミステークとスリップ/Fail-Safe と Fool-Proof/現在のフォーカスについての可視性とフィードバック)/どこからでも利用できる/デメリット(不十分なインタラクション表現/やりとりが煩わしい/見た目に関する一貫性の欠如)> | ||
| Page3<そもそもエラーが起きないようにする/画面上のすべての操作可能な要素に生産的な意味を持たせる/制限コントロールを使う/処理結果の可視性とフィードバック/明快なフィードバックを迅速に返す/人は同時に1つのものにしか意識を集中できない、を考える/> | ||
| Page4<ユーザーは間違えない/無効な文字を入力できないようにする/有効値の範囲を広げる/有効なデフォルト値を持たせる> | ||
| Page5<有効な値がそろうまで先に進めないようにする/作業が前に進んでいるように見せる/エラーではなくガイドを示す> | ||
関連記事 |
- GASで棒、円、折れ線など各種グラフを作成、変更、削除するための基本 (2017/7/12)
資料を作る際に、「グラフ」は必要不可欠な存在だ。今回は、「グラフの新規作成」「グラフの変更」「グラフの削除」について解説する - GET/POSTでフォームから送信された値をPHPで受け取る「定義済みの変数」【更新】 (2017/7/10)
HTMLのフォーム機能についておさらいし、get/postメソッドなどの内容を連想配列で格納するPHPの「定義済みの変数」の中身や、フォーム送信値の取り扱いにおける注意点について解説します【PHP 7.1含め2017年の情報に合うように更新】 - PHPのfor文&ループ脱出のbreak/スキップのcontinue【更新】 (2017/6/26)
素数判定のロジックからbreak文やcontinue文の利点と使い方を解説。for文を使ったループ処理の基本とwhile文との違い、無限ループなども併せて紹介します【PHP 7.1含め2017年の情報に合うように更新】 - Spreadsheetデータの選択、削除、挿入、コピー、移動、ソート (2017/6/12)
Spreadsheetデータの選択、挿入、削除、コピー、移動、ソートに使うメソッドの使い方などを解説する
|
|




