
Silverlight 2で.NET技術をカッコよく使おう(1)
ついにRTWされたSilverlight 2は1.0と何が違うの?
松原晋啓
2008/10/16
連載「.NETを知らない人でも分かるSilverlight入門」の続編のSilverlight 2入門連載です。Silverlightで.NET技術をよりカッコよく簡単に使えるRIAを作ってみましょう。Silverlightそのものについて詳しく知りたい読者は、本稿と併せて特集「Silverlightは次世代のJavaScriptフレームワーク?」もご参照ください(編集部)
2008年10月14日、ついにRTW(Release To Web、正式リリース)となったSilverlight 2!
というわけで、いままで特集記事「Silverlightは次世代のJavaScriptフレームワーク?」や、連載記事「.NETを知らない人でも分かるSilverlight入門」で取り上げてきたSilverlight 1.0に代わり、本連載ではSilverlight 2をメインに据えて、その機能をじっくりと解説していきます。
 Silverlight、“2”と“1.0”の違いとは?
Silverlight、“2”と“1.0”の違いとは?
Silverlight 1.0については、過去の記事を読むとご理解いただけると思いますが、Silverlight 2となってどこがどう変わったのかはまだまだご存じない方も多いと思います。Silverlight 2は過去に「Silverlight 1.1」という名前で呼ばれていた時期もありますが、その当時までしかご存じない方も、その後大きく仕様が変わっているので、この機会にキャッチアップいただければと思います。
実は、Silverlight 1.0とSilverlight 2では、プレゼンテーションに関するコアの部分に大きな違いはありません。Silverlight 1.0の連載時に紹介した技術はほぼそのままSilverlight 2に生かすことができます。Silverlight 1.0連載で紹介した技術を以下に示します。
- メディア(主に、第2回「SilverlightならWeb上で高精細な動画配信も簡単?」)
- MediaElement
- イベントハンドラ(主に、第2回)
- イベントモデル
- エラーハンドリング
- グラフィックス(主に、第3回「Silverlightのリッチなグラフィックス描画サンプル集」)
- シェイプ
- ブラシ
- イメージ
- ビデオ
- ジオメトリ
- トランスフォーム
- アニメーション(主に、第4回「シンプルで機能的なSilverlightのアニメーションとは?」)
- From / To / By アニメーション
- キーフレームアニメーション
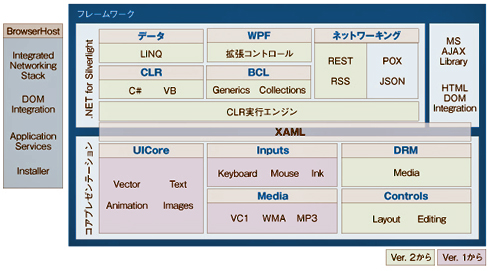
しかし、Silverlight 1.0とSilverlight 2では大きく異なる部分もあり、パッと見た限りでは全然違うテクノロジーだと錯覚するほどです。それでは、実際に違いを見てみましょう(図1)。
 |
| 図1 Silverlightの構成(画像をクリックすると拡大します) |
Silverlightの機能の中で大きく分類をすると、以下の2つに分かれます(下記リストはインデックスになっています)。
「コアプレゼンテーションフレームワーク」とは、画面描画するための機能およびAPIなどのことを指します。画面上にSilverlightアプリケーションを表示させ、実行するにはこの機能が必要不可欠となります。
「.NET Framework for Silverlight」とは、Silverlight用の.NETランタイムのことで、これがあるためにSilverlight上でC#やVB.NETなどの.NET言語を使用できます。
ただし、現時点ではデスクトップなどにインストールする.NET FrameworkのCLR(Common Language Runtime)とは異なり、Silverlightに必要な機能に特化しています。そのため、正規のCLRと区別して「miniCLR」と呼ばれることもあります。
図1を見ると一目瞭然ですが、Silverlight 1.0ではコアプレゼンテーションフレームワークをほぼカバーしていて、Silverlight 2から追加された機能は、ほぼ.NETのサポートに寄っているということが分かるかと思います。ここが「近しくも遠い」と筆者がいう所以(ゆえん)なのです。
次ページからは、Silverlightが2で何が変わったのかをもう少し細かく見ていきましょう。
| INDEX | ||
| Silverlight 2で.NET技術をカッコよく使おう(1) ついにRTWされたSilverlight 2は1.0と何が違うの? |
||
| Page1 Silverlight、“2”と“1.0”の違いとは? |
||
| Page2 画面描画のコアプレゼンテーションフレームワーク Silverlight用の.NET Framework ほかにもSilverlight 2の新機能はいっぱい |
||
| Page3 Silverlight 2に必要な開発環境 コラム 「SilverlightのためのEclipseプラグインも」 Silverlight 2アプリを実行するには? 機能的に見ればまるで別物の“2” |
||
| リッチクライアント&帳票 全記事一覧へ |
- GASで棒、円、折れ線など各種グラフを作成、変更、削除するための基本 (2017/7/12)
資料を作る際に、「グラフ」は必要不可欠な存在だ。今回は、「グラフの新規作成」「グラフの変更」「グラフの削除」について解説する - GET/POSTでフォームから送信された値をPHPで受け取る「定義済みの変数」【更新】 (2017/7/10)
HTMLのフォーム機能についておさらいし、get/postメソッドなどの内容を連想配列で格納するPHPの「定義済みの変数」の中身や、フォーム送信値の取り扱いにおける注意点について解説します【PHP 7.1含め2017年の情報に合うように更新】 - PHPのfor文&ループ脱出のbreak/スキップのcontinue【更新】 (2017/6/26)
素数判定のロジックからbreak文やcontinue文の利点と使い方を解説。for文を使ったループ処理の基本とwhile文との違い、無限ループなども併せて紹介します【PHP 7.1含め2017年の情報に合うように更新】 - Spreadsheetデータの選択、削除、挿入、コピー、移動、ソート (2017/6/12)
Spreadsheetデータの選択、挿入、削除、コピー、移動、ソートに使うメソッドの使い方などを解説する
|
|





