
Silverlight 2で.NET技術をカッコよく使おう(3)
デザインツールで始めるSilverlightアニメ/グラフィック
インフラジスティックス・ジャパン株式会社
テクニカルエバンジェリスト/デベロッパーサポートエンジニア
山田 達也
2009/2/27
 初めてのExpression Blend 2
初めてのExpression Blend 2
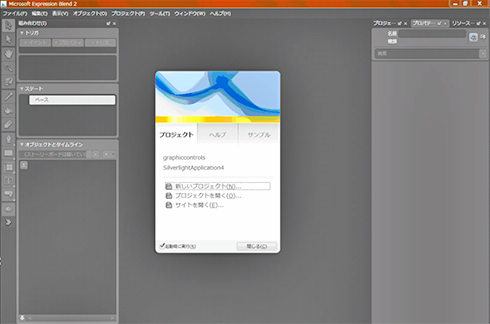
それではExpression Blend 2を起動してみましょう。下の画面が表示されたら[新しいプロジェクト]を選択してください。
 |
| 図1 Expression Blend 2起動時 |
次に、作成するプロジェクトの種類を選択します。Expression Blend 2はSilverlight以外にもWPFのデザインも行えるツールですが、今回は[Silverlight2アプリケーション]を選択して、好きな名前を付けて[OK]を押してください。
![図2 [新しいプロジェクト]ダイアログ](03.jpg) |
| 図2 [新しいプロジェクト]ダイアログ |
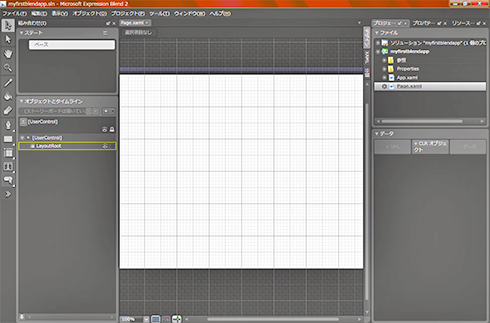
自動的にSilverlightプロジェクトが作成され、空のページ(Page.xaml)が表示されました。それでは、このページに図形コントロールを配置してみましょう。
 |
| 図3 新規プロジェクト作成完了(空のPage.xamlが開かれている) |
Visual StudioやVisual Web Developerでの作業とは異なり、Expression Blend 2では直接[デザイン]ビュー上にコントロールの配置ができます。まずは、試しに楕円(Ellipse)をXAMLに追加してみましょう。画面の左端にある[ツールボックス]上の四角形のアイコンで右クリックを押すと、図形の種類がさらに展開されます。
![図4 [ツールボックス]上で右クリックを押してアイテムを展開し、楕円を選択](05.jpg) |
| 図4 [ツールボックス]上で右クリックを押してアイテムを展開し、楕円を選択 |
そこから楕円アイコンを選択した状態で、[デザイン]ビュー上で範囲指定をして図形を配置してください。
![図5 [デザイン]ビューに楕円を配置](06.jpg) |
| 図5 [デザイン]ビューに楕円を配置 |
次に、右上のタブから[プロパティ]を選択し、この楕円のデザインを調整してみましょう。ここでは、コントロールのさまざまなプロパティ設定が可能ですが、練習としてブラシの設定を行います。ブラシのFillプロパティが選択されているのを確認して、その下のカラーエディタ([エディタ])から好きな色を選択してみてください。
![図6 [ブラシ]の[エディタ]](07.jpg) |
| 図6 [ブラシ]の[エディタ] |
 |
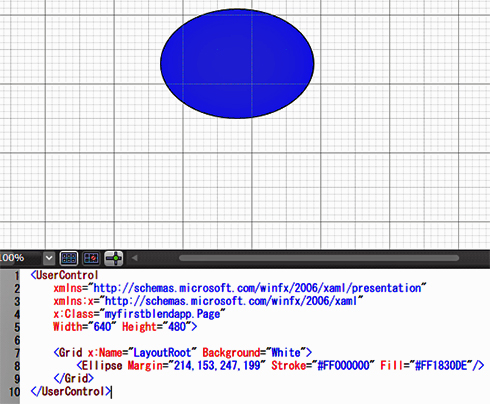
| 図7 ブラシを適用した図形と、そのXAMLコード |
Fillプロパティに青色の単色ブラシ(SolidColorBrush)を指定したので、図形が青色に塗りつぶされました。このように、Expression Blend 2を使うとSilverlightのデザイン作業を効率的に楽しく進められるので、そのほかの図形やプロパティもいろいろ試してみてください。
次のページでは、Silverlight 2のアニメーションや、作ったグラフィックやアニメーションにマウス操作を加えてちょっとしたゲームを制作します。
| 1-2-3 |
| INDEX | ||
| Silverlight 2で.NET技術をカッコよく使おう(3) デザインツールで始めるSilverlightアニメ/グラフィック |
||
| Page1 表現力豊かなSilverlightのグラフィック Silverlightのデザインツールをインストール |
||
| Page2 初めてのExpression Blend 2 |
||
| Page3 Silverlightアニメーターになろう アニメにマウス操作を加えて、ちょっとしたゲームアプリを Silverlightはもっとイロイロできるよ |
||
| リッチクライアント&帳票 全記事一覧へ |
- GASで棒、円、折れ線など各種グラフを作成、変更、削除するための基本 (2017/7/12)
資料を作る際に、「グラフ」は必要不可欠な存在だ。今回は、「グラフの新規作成」「グラフの変更」「グラフの削除」について解説する - GET/POSTでフォームから送信された値をPHPで受け取る「定義済みの変数」【更新】 (2017/7/10)
HTMLのフォーム機能についておさらいし、get/postメソッドなどの内容を連想配列で格納するPHPの「定義済みの変数」の中身や、フォーム送信値の取り扱いにおける注意点について解説します【PHP 7.1含め2017年の情報に合うように更新】 - PHPのfor文&ループ脱出のbreak/スキップのcontinue【更新】 (2017/6/26)
素数判定のロジックからbreak文やcontinue文の利点と使い方を解説。for文を使ったループ処理の基本とwhile文との違い、無限ループなども併せて紹介します【PHP 7.1含め2017年の情報に合うように更新】 - Spreadsheetデータの選択、削除、挿入、コピー、移動、ソート (2017/6/12)
Spreadsheetデータの選択、挿入、削除、コピー、移動、ソートに使うメソッドの使い方などを解説する
|
|




