 番外編:Webオーサリングツールを使ってみよう
番外編:Webオーサリングツールを使ってみよう
ブラウザの限界を超える「今」のリッチコンテンツ
セカンドファクトリー 新谷剛史
2007/5/22
| リッチコンテンツの「今」に応えるソリューション: SpryとASP.NET AJAX |
続いて、すぐにでも活用可能な「今」のソリューションである、Adobeが提供するSpryとMicrosoftが提供するASP.NET AJAXについて掘り下げていこう。ASP.NET AJAX、SpryともにAjaxのフレームワークだが、コンセプトはもちろんのこと、実現できる内容や必要な環境が大きく異なっている。
Ajaxそのものに関する説明は@ITでも数多くなされているのでここでは省略させていただき、まずは、導入が容易なSpryについて見ていくこととしよう。
| 「デザイナー向けのJavaScript」という明快コンセプトの「Spry」 |
Spry framework for Ajaxは、Adobeから無料で配布されているJavaScriptライブラリである。Spryフレームワークはデザイナー向けという明快なコンセプトを打ち出すことにより、ほかのAjaxライブラリとの差別化を図っている。
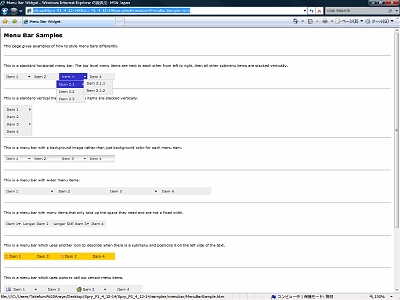
| 画面5 Spryのサンプル |
ブロック要素や写真などの見せ方をコントロールするエフェクトのほか、UIに関するコントロールがまとめられた「Widget」の存在と、外部XMLデータをサーバーサイドのスクリプトなどを用いずに加工して表示することが可能であるなど、ポイントを絞ったフレームワークとなっていることが特徴である。
| SpryはDreamweaver導入前にマスターしてしまおう |
Expression WebとDreamweaver 8を比較したデータソースとの連携で紹介したとおり、Expression Webではすでに同様のことが可能になっているが、SpryにもXMLデータを読み込むライブラリが用意され、間もなく発売される次期Dreamweaverでは、Expression Webと同様にデータ連携が可能となっている。Spryはいますぐに利用できるので、新しいDreamweaverの発売前にマスターしてしまおう。
SpryはApollo同様、Adobe Labsから最新ベータ版をダウンロードして利用できる。サンプルも豊富に用意されているので、ドキュメントと格闘しながらコーディングすると、勝手さえのみ込めば容易に使用できるはずだ(参照記事:Ajaxフレームワーク「Spry」で作る「リンク集2.0」)。
ページの関係で流れをすべて追うことは難しいため、XMLデータを連携する方法のサンプルコードを用意した。XMLのデータは前回の記事で使用したものと同一にしてある。Spryの中核をなすJavaScriptファイルを組み込み、HTML内にいくつかの記述を行う、という流れだ。過程が分かるようにファイル数が多くなっているが、ぜひダウンロードして自らSpryを組み込んでほしい。
| コラム 正しく表示できない? |
| XHTMLを用意し、サンプルソースと同様にSpryを記述してさぁ確認、という段階で、日本語の表示が文字化けしてしまう場合がある。IE7などのIE系ブラウザで確認できるが、Firefoxなどほかのブラウザでは大丈夫なときもある、という場合には、エンコーディングが一致しているかを確認してほしい。HTMLがUTF-8、jsファイルがshift-jis、というように一致しない場合には、IEで文字化けが起こるようだ。 |
| 広く活用され始めている「ASP.NET AJAX」 |
最後に紹介するのが、Microsoftが提供するASP.NET AJAXだ。ASP.NET AJAXは、Microsoft AJAX Libraryと呼ばれるライブラリパッケージと、ASP.NET AJAX用のコントロールの大きく2つの要素で構成されている。
JavaScriptを一切記述することなくAjaxアプリケーションを実現する方法が用意されている。コントロールを利用した開発については、無償版のVisual Web Developer 2005 Express EditionやVisual Studio 2005などの統合開発環境がインストールされている必要があり、執筆段階では、前回まで紹介してきたExpression Webにこのコントロールをインストールすることはできない。
インストールは先にVisual Web Developerをインストール後、ASP.NET AJAXのサイトからダウンロードしてきた「ASPAJAXExtSetup.msi」ファイルを実行するだけ、と至って簡単なものだ。この作業だけで、ドラッグ&ドロップによるAjaxページの作成が可能になる。
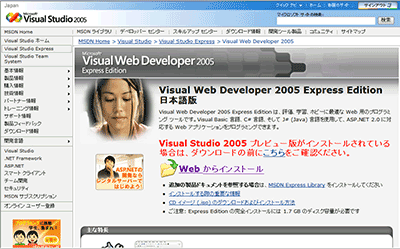
| 画面6 Visual Web Developer 2005 Express Editionのインストール |
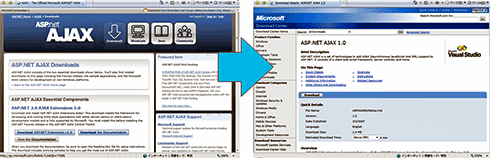
| 画面7 ASP.NET Extensions v1.0のインストールの流れ |
| 画面8 インストールが終了すると、Visual Web Developer 2005 Express Editionの「新しいWebサイト」メニューに「ASP.NET AJAX-Enabled Web Site」が追加される |
Visual Web Developer 2005 Express EditionはHTMLを中心に作業しているユーザーにとって少々とっつきにくい印象もあるが、Expression Webなどに近いインターフェイスなので、プログラマの作業の一部を知る意味でも、まずは流れを体験してみるというのもよいと思う。
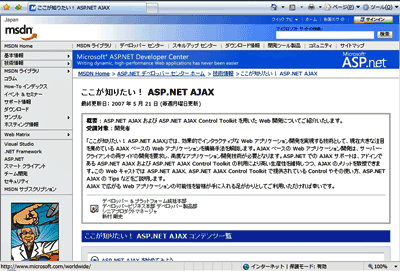
| 画面9 マイクロソフトのサイトでも、流れが紹介されている |
また、Microsoft AJAX Libraryはさまざまなプラットフォームで使用可能であり、PHPにおいて Microsoft AJAX Libraryの使用を簡易化するための「PHP for Microsoft AJAX Library」といったソリューションも公開されている。
このようにApollo、WPFからAjaxまで、Webの動向を紹介してきたが、いかがだったろうか。発表されたばかりであるSilverlightについては、今後より詳しい情報が出てくるだろうし、また、SpryもASP.NET AJAXも、バージョンアップの際にライブラリの充実がされるなど、日々進化が続いている。最新の情報にアンテナを張り巡らすことで、簡単に高度なテクノロジを実現できるようにしていってほしい。
2/2 |
| INDEX | ||
| ブラウザの限界を超える「今」のリッチコンテンツ | ||
| Page1 Webを取り巻く新テクノロジーの熱い戦い│ブラウザの限界を超えるソリューション:ApolloとWPF│Dreamweaverでアプリケーション開発? Apolloの現状と今後│「Silverlight」とは、どのようなソリューションなのか |
||
| Page2 リッチコンテンツの「今」に応えるソリューション:SpryとASP.NET AJAX│「デザイナー向けのJavaScript」という明快コンセプトの「Spry」│SpryはDreamweaver導入前にマスターしてしまおう│広く活用され始めている「ASP.NET AJAX」 |
||
| 関連記事 |
- GASで棒、円、折れ線など各種グラフを作成、変更、削除するための基本 (2017/7/12)
資料を作る際に、「グラフ」は必要不可欠な存在だ。今回は、「グラフの新規作成」「グラフの変更」「グラフの削除」について解説する - GET/POSTでフォームから送信された値をPHPで受け取る「定義済みの変数」【更新】 (2017/7/10)
HTMLのフォーム機能についておさらいし、get/postメソッドなどの内容を連想配列で格納するPHPの「定義済みの変数」の中身や、フォーム送信値の取り扱いにおける注意点について解説します【PHP 7.1含め2017年の情報に合うように更新】 - PHPのfor文&ループ脱出のbreak/スキップのcontinue【更新】 (2017/6/26)
素数判定のロジックからbreak文やcontinue文の利点と使い方を解説。for文を使ったループ処理の基本とwhile文との違い、無限ループなども併せて紹介します【PHP 7.1含め2017年の情報に合うように更新】 - Spreadsheetデータの選択、削除、挿入、コピー、移動、ソート (2017/6/12)
Spreadsheetデータの選択、挿入、削除、コピー、移動、ソートに使うメソッドの使い方などを解説する
|
|