
mixi Graph APIのOAuth認証処理について
株式会社プラグラム 田中豪
2011/6/23
yui-frameworksでボタンが押された時の画面とロジックを分離し、データ送信/受信の処理を分かりやすく記述しよう
 mixiボイスのクライアントをAdobe AIRで作ってみよう
mixiボイスのクライアントをAdobe AIRで作ってみよう
本連載ではAdobe AIR/Flexを使った開発経験はあるものの、フレームワークを使用したことがない方のために、「mixi Graph API」を利用した「mixiボイスクライアント(AIRアプリ)」を作成し、そのソースコードを読みながら説明していきます。
前回(yuiとmixi Graph APIを使うための基礎知識)は、yui-frameworksを使用してmixiボイスクライアントを開発するためのFlashBuilderの環境設定およびHelloWorldアプリケーションを作成した後、mixi Graph APIを使用するための認証認可手続きを行いました。
今回は著者が作成したmixiボイスクライアントのソースコードからmixiボイスクライアント AIRアプリケーション(以下「サンプルアプリ」) のmixi Graph APIのOAuth認証処理について解説していきます。
サンプルアプリのソースコードはこちらからダウンロードしてください。このアプリを動作させるためには、以下のファイルに設定が必要です。
application.properties consumerKey=前回のアプリケーション登録時に発行されたConsumerKey
consumerSecret=前回のアプリケーション登録時に発行されたConsumerSecretまず解説の前にこのサンプルアプリのパッケージ構成および機能、処理の流れについて説明します。
■ パッケージ構成
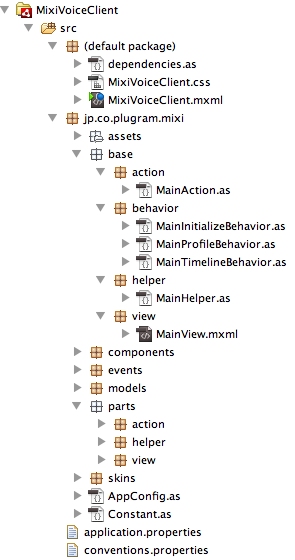
パッケージ構成は以下の図のようになります。

(default package)……起動ポイントとなるMXML、設定ファイルおよびCSSファイル
jp.co.plugram.mixi以下
assets ……画像ファイルなど
base ……サンプルアプリで主に使用するファイル群
components ……共通部品
events ……独自イベント
models ……mixi Graph APIでやりとりする際使用するデータモデル
parts ……画面の一部を部品化
skins ……部品の見た目を変えるためのスキン
 mixiボイスクライアントの機能
mixiボイスクライアントの機能
このサンプルアプリには大きく分けて以下の機能があります。
- OAuth認証
- つぶやきの新規投稿
- 友人のつぶやき一覧を取得
- 自分のつぶやきを削除
- 友人のつぶやきに「イイネ!」を付ける
これらの機能は全てmixi Graph APIを利用することで実装できます。またyui-frameworksを使うことでボタンが押された時の画面とロジックの分離や、データ送信/受信の処理を分かりやすく記述できます。
■ 処理の流れについて
このサンプルアプリの処理の流れは以下のとおりです。
- ログイン画面の起動
- mixiにログイン&OAuth認証(別ウィンドウ)
- 友人のつぶやき一覧を取得
- つぶやきの新規投稿、削除および友人のつぶやきに「イイネ!」を付ける
■ 1.ログイン画面の起動
このアプリの起動ポイントは MixiVoiceClient.mxml です。この画面が呼び出されると、MainViewが呼び出されます。
前回のHelloWorldアプリと違うところはYuiWindowedApplicationタグを使用するのではなく、fx:DeclarationsタグにYuiFrameworkSettingsタグの設定を追加することでyui-frameworksの機能がMix-inしている点です。この設定とyui-frameworksの設定(conventions.propertiesなど)によりMainViewでyui-frameworksの機能を利用できるようになります。
※ 推奨される実装方法はYuiWindowedApplicationタグになります。ですがFlash Builderによって自動生成された s:Application タグを書き換えるという行為自体に違和感を持つ場合は、YuiFrameworkSettingsタグを書くことでも対応できます。
MixiVoiceClient.mxml<?xml version="1.0" encoding="utf-8"?>
<s:WindowedApplication xmlns:fx="http://ns.adobe.com/mxml/2009"
xmlns:s="library://ns.adobe.com/flex/spark"
xmlns:mx="library://ns.adobe.com/flex/mx"
xmlns:yui="http://yui.akabana.seasar.org/1.0"
xmlns:view="jp.co.plugram.mixi.base.view.*"
width="330" height="165"
>
<fx:Declarations>
<yui:YuiFrameworkSettings/>
……
</fx:Declarations>
……
<!--
yui-frameworksを使用すると関係するファイルが疎結合になるため、
Actionクラスなどがコンパイル対象になりません。
コンパイル対象に含めるために依存関係をこのファイルに記述します。
-->
<fx:Script source="dependencies.as" />
<view:MainView/>
</s:WindowedApplication>
■ ViewStackを使った画面のログイン前後の画面の切り替え
MainView.mxml
<?xml version="1.0" encoding="utf-8"?>
<s:Group xmlns:fx="http://ns.adobe.com/mxml/2009"
xmlns:s="library://ns.adobe.com/flex/spark"
xmlns:mx="library://ns.adobe.com/flex/mx"
xmlns:yui="http://yui.akabana.seasar.org/1.0"
……
<!-- ログイン前とログイン後の画面はViewStackで切り替える -->
<mx:ViewStack id="viewStack" creationPolicy="all">
<!-- 未ログインの時の画面 -->
<s:NavigatorContent id="notlogin">
<s:Group>
<!-- 背景画像 -->
<p:EmbedImage id="loginBackground" width="318"/>
<p:EmbedImage id="message" x="12" y="22"/>
<!-- ログインボタン -->
<components:SimpleImageButton id="btnLogin" x="78" y="55"/>
</s:Group>
</s:NavigatorContent>
<!-- ログイン後の画面 -->
<s:NavigatorContent id="loggedin">
……
</s:NavigatorContent>
</mx:ViewStack>
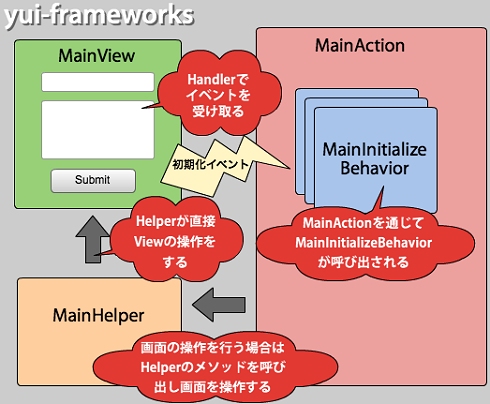
</s:Group>MixiVoiceClient.mxmlから呼び出されたMainViewには「ログイン前」と「ログイン後」の画面の2つがあり、表示をViewStackで切り替えています。
画面の初期状態は「未ログイン状態(notlogin)」ですが、これは最初にMainViewが生成された時に設定されます。
イベントの受け取りはMainActionを通じてMainInitializeBehaviorが呼び出され yui-frameworksの独自イベントである“assembleComplete”を受け取り実行しています。

※ Behaviorについて
前回作成したアプリは簡単なものだったため使用しませんでしたが、BehaviorはAction内のコードを操作やユースケースごとに分割する役割を担います。今回はMainActionを初期化処理、プロフィール取得処理、タイムライン取得処理の3つの機能をBehaviorで切り出し、それぞれMainInitializeBehavior、MainProfileBehavior、MainTimelineBehaviorを作成しました。
MainActionからMainInitializeBehaviorのインスタンスの生成はS2ContainerなどといったDIコンテナと同じような機構になっており、命名規則(※ yui-frameworksの命名規約について)に沿ったクラス名を付けることでインスタンスの生成をyui-frameworksが自動的に行います。
MainAction.aspackage jp.co.plugram.mixi.base.action
{
……
public class MainAction
{
/**
* 初期処理を行うBehaviorです。
* アクセス修飾子は「public」でも問題ありませんが、
* ここでは「behavior」という独自の名前空間を使用しています。
* yui-frameworksが自動的にインスタンス化を行いますので、
* Action内で明示的にnewする必要はありません。
*/
behavior var initializeBehavior:MainInitializeBehavior;
……
}
}package jp.co.plugram.mixi.base.behavior
{
……
public class MainInitializeBehavior
{
/**
* yui-frameworksではActionクラス、BehaviorクラスからはHelperクラスを呼び出し、
* HelperクラスからViewを呼び出します。
* Actionと同様、yui-frameworksが自動的にHelperのインスタンス化を行いますので、
* Behavior内で明示的にnewする必要はありません。
*/
public var helper:MainHelper;
/**
* 生成完了時のイベントハンドラです。
* イベントの受け取り方については
* http://yui-docs.akabana.info/tutorial/customizer/event/
* を参照してください。
*/
handler function onAssembleComplete():void
{
helper.setViewAsNotLogin();
}
}
}
またデベロッパ が担当するActionについても肥大化した場合、Behaviorで機能ごとに分割するなど、開発が進むうちにソースコードの記述量が増えたとしても分かりやすく記述できます。

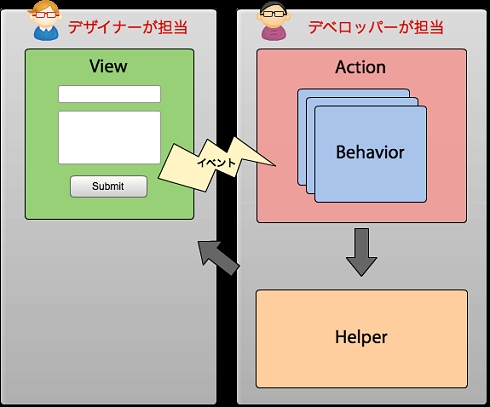
※ yui-frameworksの作業役割と命名規約について
yui-frameworksの作業役割と命名規約について、詳しい記事は「yui-frameworksの必要性とアーキテクチャについて」をご参照ください。
基本的な使用方法は、基本パッケージ名をconventions.propertiesに記述しておき、その下に以下のような命名規則でView、Action、Behavior、Helperのパッケージ名を記述します。
- View ……view/XxxView.mxml
- Action ……action/XxxAction.as
- Behavior ……behavior/Xxx機能名Behavior.as
- Helper ……helper/XxxHelper.as
| 1-2 |
| INDEX | ||
| mixi Graph APIのOAuth認証処理について yui-frameworksで作るmixiボイスAIRアプリ(2) |
||
| Page1 mixiボイスのクライアントをAdobe AIRで作ってみよう パッケージ構成 mixiボイスクライアントの機能 処理の流れについて ■ 1.ログイン画面の起動 ■ ViewStackを使った画面のログイン前、ログイン後の画面の切り替え |
||
| Page2 ■ 2.mixiにログイン&OAuth認証(別ウィンドウ) ■ mixi Graph API(Voice API)のOAuth認証 ■ 別ウィンドウを呼び出す ■ OAuth認証の流れ ■ 1.ユーザーの認可処理とAuthorization Codeの入手 ■ 2.リフレッシュ&アクセストークンの入手 |
||
| リッチクライアント&帳票 全記事一覧へ |
- GASで棒、円、折れ線など各種グラフを作成、変更、削除するための基本 (2017/7/12)
資料を作る際に、「グラフ」は必要不可欠な存在だ。今回は、「グラフの新規作成」「グラフの変更」「グラフの削除」について解説する - GET/POSTでフォームから送信された値をPHPで受け取る「定義済みの変数」【更新】 (2017/7/10)
HTMLのフォーム機能についておさらいし、get/postメソッドなどの内容を連想配列で格納するPHPの「定義済みの変数」の中身や、フォーム送信値の取り扱いにおける注意点について解説します【PHP 7.1含め2017年の情報に合うように更新】 - PHPのfor文&ループ脱出のbreak/スキップのcontinue【更新】 (2017/6/26)
素数判定のロジックからbreak文やcontinue文の利点と使い方を解説。for文を使ったループ処理の基本とwhile文との違い、無限ループなども併せて紹介します【PHP 7.1含め2017年の情報に合うように更新】 - Spreadsheetデータの選択、削除、挿入、コピー、移動、ソート (2017/6/12)
Spreadsheetデータの選択、挿入、削除、コピー、移動、ソートに使うメソッドの使い方などを解説する
|
|




