
Webブラウザ非互換性の温床となったのは何か?
株式会社ピーデー 川俣晶
2008/7/3
![]() それぞれの役割
それぞれの役割
さて、前ページの図2に出てくるさまざまな項目の役割を説明しましょう。概要のみ知りたい読者は、以下の部分を読み飛ばしても構いません。
- HTML文書
文書の「初期状態」の内容と、JavaScriptプログラムが含まれます。複数のファイルに分かれていることもあります。また、途中で追加的に読み込まれるケースもありますが、ここでは話を単純にするためにデフォルメしています。
- HTMLパーサ
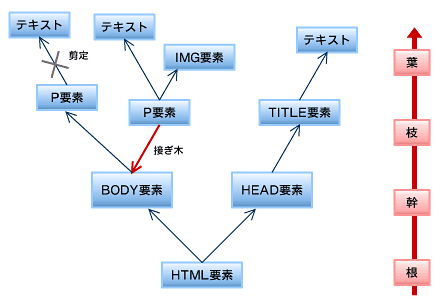
SGMLパーサと呼ばれることもあります。すでに説明したとおり、単なる文字列にすぎない「タグ」を解釈して、構造を抽出します。抽出された構造は樹木のような木構造(ツリー)の形を取り、次のDOMツリーに格納されます。
 |
| 図3 木構造 |
- DOMツリー
DOMツリーは、接ぎ木、剪定がいつでも自由にできます。受信したHTML文書に対して、接ぎ木、剪定を行うことで、似てもにつかない別の形に変えてしまうこともできます。しかし、ここにある文書はあくまで「要素やテキストの木」であって、われわれが見て読める形にはなっていません。画像は画像、段落は段落として見るためには、DOMツリーの内容を次のレンダリングエンジンに渡す必要があります。
- レンダリングエンジン
DOMツリーを利用者が読める形に翻訳します。例えば、P要素であれば、利用者から「段落」に見える形に配置されます。レンダリングエンジンはDOMツリーに対して常に忠実にページ内容を維持しようとします。ですから、DOMツリーに対して接ぎ木、剪定を行うと表示内容も変化します。
- ユーザーインターフェイス
ユーザーインターフェイスは、レンダリングエンジンが作成したページ内容を実際にユーザーに対して表示し、同時にユーザーが行うキーやマウスの操作を受け付けます。Webブラウザのユーザーが直接見ているのは、このユーザーインターフェイスです。
キーやマウスによる操作を行うと、ユーザーインターフェイスは「イベント」と呼ばれる機能を発動します。これは、ページに用意されたJavaScriptプログラムを発動させます。
- JavaScriptプログラム
JavaScriptプログラムはさまざまな機能を持ちます。最も代表的なものは、ユーザーインターフェイスからイベントを受け取ることで実行され、DOMツリーを書き換える機能でしょう。
例えば、クイズゲームであれば、正しい回答をクリックしたというイベントを受け取って、「正解です」という段落をDOMツリーに追加するような機能を用意します。あるいは、地図サイトであれば、マウスのドラッグに対応してそれまで見えなかった領域の地図をDOMツリーに追加する処理を用意します。
- JavaScriptエンジン
JavaScriptプログラムはそれ単体では動きません。コンピュータに組み込まれたCPUが理解するプログラム言語は機械語だけだからです。そこで、JavaScriptプログラムを解釈して実行するJavaScriptエンジン(インタプリタ)が必要とされます。
![]() すべてが非互換性の温床だった
すべてが非互換性の温床だった
さて、これらのWebブラウザの中で、非互換性の発生源になるのはどれでしょうか?
結論をいえば「すべて」です。
実は入力となるHTML文書にすら非互換性のタネが潜んでいます。誤って書かれた多くの文書がインターネット上には存在していましたが、そのような誤った文書に対する動作は多くの場合標準では定義されておらず、解釈の余地があったのです。
しかも、項目だけでなく、それらを結ぶ矢印にも非互換の原因が潜んでいることがあります。プログラム内のデータの受け渡しも、それだけで独自の解釈を入れてしまう可能性があるのです。
結論からいえば、ブラウザ戦争時代の標準化は以下の2つの理由により失敗しました。
- Webブラウザが必要とする機能は膨大であり、すべてを迅速に標準化できなかった
- 標準化された機能も、完全に標準に準拠できない部分が残った
このような非互換性は、ライバルブラウザとの間に存在するだけでなく、同一ブランドのWebブラウザの別バージョン間にも多発しました。その結果、1つのHTML文書を作成しただけでは、多くの利用者が使う多様なWebブラウザには対処できず、必然的にブームは沈静化していくことになります。
時代は、サーバ側で処理を行い、Webブラウザは「静的」なものとして扱う時代へと進みます。
Webブラウザの進化も実質的に停止してしまいます。
Internet Explorerは2001年のバージョン6.0からしばらくの間、メジャーバージョンアップがない状況が続きます。Netscape Navigatorは、バージョン 5.0の自主開発を放棄し、オープンソースコミュニティに開発を委ねるという大胆な手段に出ます。
これによって開発されたのが2002年にバージョン1.0が公開されたMozillaですが、さまざまな意味でユーザーの期待に応えるものではなく、なかなか最前線のブラウザとして普及しませんでした。
![]() ダイナミックHTMLの復権
ダイナミックHTMLの復権
この流れが決定的に変化する契機になった事件が2つあります。
- 2004年にバージョン1.0がリリースされたMozilla Firefoxのリリース
- 2005年、ダイナミックHTMLを駆使したGoogle Mapsの登場
Google Mapsの登場は、ダイナミックHTMLが真に役立つ強力なツールであることを多くの利用者に印象付けました。そして、Internet ExplorerのライバルWebブラウザの決定版として登場したMozilla Firefoxは、ダイナミックHTMLを活用するのに十分なパワーを持つWebブラウザとして普及し始めました。
しかし、非互換性の問題が完全に解決したわけではありません。Mozilla Firefoxは、驚くほどInternet Explorerに歩み寄り、Internet Explorer独自の機能の多くを実装していましたが、それでも互換性のない部分は多くありました。
それにもかかわらず、再びダイナミックHTMLが注目されるようになった理由は、以下の3点です。
- Webブラウザ間の非互換性の格差が減ってきた
- 主要なWebブラウザの種類が減り、互換性を配慮する対象が少なくなった
- 非互換性を踏まえても実現すべき便利さがあるという認識が広まった
そして、このような新しい動きに付けられた名前が“Ajax”です。
![]() Webブラウザのいま
Webブラウザのいま
ここから、止まっていたWebブラウザ進化の歴史が再始動します。
2006年にはInternet Explorerの久々のメジャーバージョンアップとなる7.0がリリースされ、2008年には8.0のベータ版をリリースしています。
一方、Mozilla Firefoxも2008年最新版のバージョン3.0をリリースしています。
これらのWebブラウザは、Mozilla Firefox 3.0がJavaScriptの高速化をアピールしているように、Ajaxでの利用を大きなテーマとしていることは明らかです。
また、Webブラウザに注目が集まることで、そのほかの多くのWebブラウザ開発の動きも活発化しています。
- Internet Explorer、 Mozilla Firefoxに次ぐ存在感を示し、第3のWebブラウザとして人気の高いOpera。
- Macintosh付属のメーカー純正Webブラウザとして開発され、現在はWindows版も提供されるSafari。
- Linux上でしばしば使われるファイル管理機能なども含むKonqueror。
- などなど……。
Webブラウザの黄金時代が再び訪れたようなムードすらあります。
![]() 黄金時代の死
黄金時代の死
しかし、この黄金時代は良いことばかりもたらしているわけではありません。
むしろ状況は悪化しているとすらいえます。
非互換性の拡大、「非互換クライシス」ともいうべき状況は間違いなく拡大して進行しています。
それにもかかわらず、そのような危機感はあまり共有されていないという印象があります。
危機感を感じない1つの原因は、「同じレンダリングエンジンを採用しているから互換度は高いはずだ」という誤解にあるように思います。
例えば、すでに開発が終了したNetscapeシリーズの後期のWebブラウザとMozilla Firefoxは、同じGeckoというレンダリングエンジンを使用しています。ならば両者の互換度が高いのかといえば、そうではありません。また、SafariとKonquerorは同じKHTMLというレンダリングエンジン系を使っていますが、やはり互換とはいい難いのが実情です。
その理由はすでに見た「ブラウザ戦争時代のWebブラウザ」の図で明らかでしょう。レンダリングエンジンは、Webブラウザを構成する多くの構成要素の1つでしかありません。それ以外の個所に非互換性があれば、Webブラウザはやはり非互換になってしまうのです。
それにもかかわらず、「私はこのWebブラウザが優れていると思う」といって他人と違うWebブラウザを使おうとする「賢い」ユーザーは増える一方です。しかし、そのような「賢さ」は実際には単なる「無知」の露呈でしかありません。
Ajax開発の現場において、対応すべきWebブラウザの種類が増えることは、それだけで開発、テスト、サポートの時間とコストの上昇を招きます。使用するライブラリが非互換性を吸収してくれるとしても、そのライブラリが対応しないWebブラウザにも対応しようとすれば、そこで大幅なコストの上昇が発生します。
コストが上がれば、零細サービス業者は撤退を余儀なくされるかもしれません。本来なら気の利いた新機能を開発するための予算が非互換対応に割かれ、サービスの機能が低下することもあるでしょう。誰にとっても良いことはありません。
それゆえに、現時点での最も賢い選択は「みんなと同じWebブラウザ」を使うことだといえます。みんなと違うWebブラウザを使うことは、賢さではなく、実際には愚かさのアピールにしかなっていません。
しかし、この結論は新しいWebブラウザを開発して挑戦することは無意味だといっているに等しく、あまりにも寂しい話です。
果たして、ほかに何かやり方はないのでしょうか? その1つのヒントが“Acid3テスト”という標準適合度のテストにあります。
次回は、Acidテストの歴史と、最新版であるAcid3がなぜ生まれねばならなかったのか、そしてそれが何をもたらしてくれるのかを見てみることにします。Acid3がくれる希望の光と、それでも超えられない壁を見ていきましょう。
| 2/2 |
| 関連記事 |
| いまさら聞けない「Webブラウザ」超入門 いまさら聞けないリッチクライアント技術(11) インターネットに接続するために、当然のように利用するWebブラウザ。Webサーバとのやりとりから、その仕組みを知っておこう 「リッチクライアント & 帳票」フ ォーラム 2008/4/14 |
||
| INDEX | ||
| AcidテストとWebブラウザの仕組み | ||
| Page1 WWWとWebブラウザの創生期 「ルーツが同じ」は「動作も同じ」保証にならない 創生期のWebブラウザの仕掛け ブラウザ戦争勃発 ダイナミックHTMLの仕掛け |
||
| Page2 それぞれの役割 すべてが非互換性の温床だった ダイナミックHTMLの復権 Webブラウザの今 黄金時代の死 |
||
| リッチクライアント&帳票 全記事一覧へ |
- GASで棒、円、折れ線など各種グラフを作成、変更、削除するための基本 (2017/7/12)
資料を作る際に、「グラフ」は必要不可欠な存在だ。今回は、「グラフの新規作成」「グラフの変更」「グラフの削除」について解説する - GET/POSTでフォームから送信された値をPHPで受け取る「定義済みの変数」【更新】 (2017/7/10)
HTMLのフォーム機能についておさらいし、get/postメソッドなどの内容を連想配列で格納するPHPの「定義済みの変数」の中身や、フォーム送信値の取り扱いにおける注意点について解説します【PHP 7.1含め2017年の情報に合うように更新】 - PHPのfor文&ループ脱出のbreak/スキップのcontinue【更新】 (2017/6/26)
素数判定のロジックからbreak文やcontinue文の利点と使い方を解説。for文を使ったループ処理の基本とwhile文との違い、無限ループなども併せて紹介します【PHP 7.1含め2017年の情報に合うように更新】 - Spreadsheetデータの選択、削除、挿入、コピー、移動、ソート (2017/6/12)
Spreadsheetデータの選択、挿入、削除、コピー、移動、ソートに使うメソッドの使い方などを解説する
|
|




