いまさら聞けない「Webブラウザ」超入門:いまさら聞けないリッチクライアント技術(11)(1/3 ページ)
新人に捧げる「Webブラウザの仕組み」
皆さんが毎日利用している「Webブラウザ」。インターネットの創成期から現在まで進化を続けながら、一線で活躍する技術です。今回はこのWebブラウザについてあらためて見てみましょう。
前編・後編2回に分けて、前編ではWebブラウザとサーバの通信の仕組みや役割、後編ではWebブラウザやHTMLの歴史と未来について説明します。
基本的な説明ですが、読めば新しい発見があるかもしれません。
WebサーバとWebブラウザの甘い関係
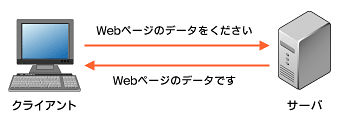
インターネットを通じてWebブラウジングするとき、私たちはInternet Explorer(以下、IE)やFirefoxといった「Webブラウザ」ソフトを使ってWebサーバにアクセスします。Webサーバが画像やテキストといったデータをWebブラウザに送り、Webブラウザが情報を解釈して表示します。では、ここでのWebサーバとWebブラウザのやりとりを見てみましょう。
Webサーバからサービスを受ける私たちのPCことをクライアント(Client)PCといいます。
クライアントは元来「依頼人・顧客」という意味で、サーバにとってはサービスをする「お客さん」という意味合いで命名されています。
このサービスを提供する「サーバ」とそれを受ける「クライアント」の関係を「サーバクライアントシステム(ネットワーク)」と呼びます。
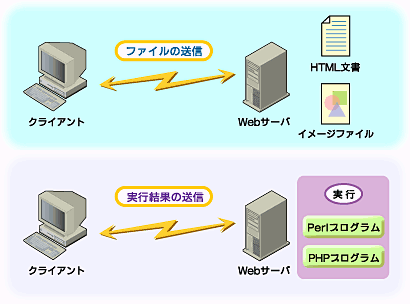
Webサーバが提供するサービスは、基本的に2つしかありません。
1つはWebサーバ上に置いてあるファイルをクライアントに渡すこと。もう1つは、PerlやPHPといった取り扱いが容易なプログラミング言語を用いて、Webサーバ上でプログラムを動かし、実行された結果をクライアントに伝えて、その情報を表示させることです。
具体的にどんな通信をしているの?
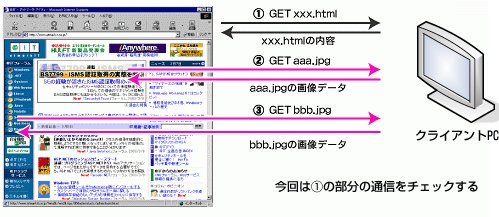
WebブラウザのURL欄にアドレスを打ち込んで、エンター・キーを押すと、お目当てのページが表示されます。このときにユーザーの目には触れませんが、いろいろな通信がサーバ/クライアント間で行われています。では実際にどんなデータのやりとりが行われているかチェックしてみましょう。
WebブラウザはWebサイトと通信する度に、以下のようなやりとりをしてます。HTMLファイルや画像ファイルなど、Webサーバとクライアント間でたくさんの通信を行っていますが、今回は通信のはじまりの部分のみを見てみます。
ここでは、Firefoxを使って@ITのサイトにアクセスをしたときの通信を見てみましょう。Webブラウザでは表示されないデーターをみるために、今回はFirefoxのプラグイン「LiveHTTPHeaders」を利用します。
実際に試してみたい方のために、LiveHTTPHeadersの導入と簡単な使い方の説明をします。
■LiveHTTPHeadersの導入と簡単な使い方
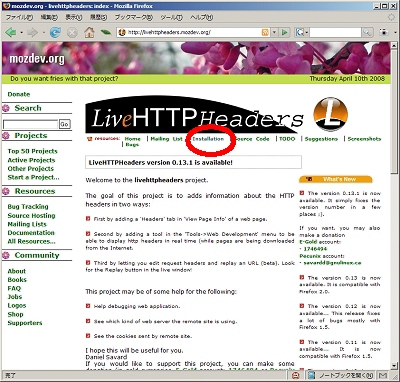
LiveHTTPHeadersのページにアクセスをします。画面上部に「LiveHTTPHeaders」と書かれた大きなロゴの下にある「Installation」をクリックして、ダウンロード画面に移ります。
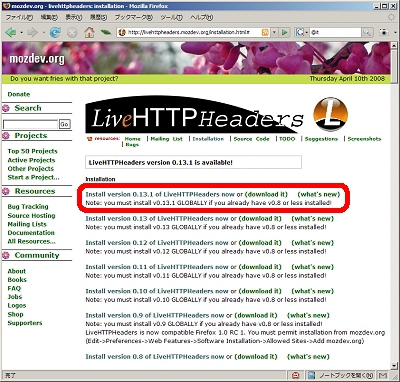
ダウンロード画面です。最新バージョンの「Install version 0.13.1 of LiveHTTPHeaders now」をクリックすると、インストールが始まります(ただし、これは原稿執筆時の最新版です)。
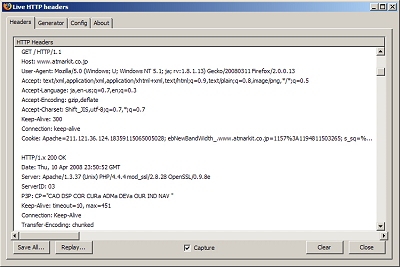
インストール完了後、Firefoxを再起動させます。[メニュー]バーから[ツール]→[LiveHTTPHeaders]を選ぶと、LiveHTTPHeadersのウィンドウが立ち上がります。Webブラウザが通信をする度に、このウィンドウ内にWebサーバとクライアントの通信のやりとりが表示されます。
LiveHTTPHeadersのウィンドウ内には画像やFlashデータなどいろいろな通信が表示されますが、ここではHTMLファイルとの通信をチェックしてみましょう。
Copyright © ITmedia, Inc. All Rights Reserved.

 図1 Webサーバとクライアントの関係
図1 Webサーバとクライアントの関係 図2 ファイル・データをクライアントに提供(上)し、プログラムの実行結果をクライアントに提供する(下)
図2 ファイル・データをクライアントに提供(上)し、プログラムの実行結果をクライアントに提供する(下) 図3 「HTMLを表示せよ」という命令のWebブラウザとクライアントPCのやりとり
図3 「HTMLを表示せよ」という命令のWebブラウザとクライアントPCのやりとり