
特集:Webアプリケーション+αの使い勝手を実現するカスタムブラウザの作り方
調べもの専用Googleブラウザを作ってみよう
アリエル・ネットワーク
中山淳
2006/12/7
| カスタムブラウザの基礎作り |
まずは、開発の単位となるプロジェクトを作成します。
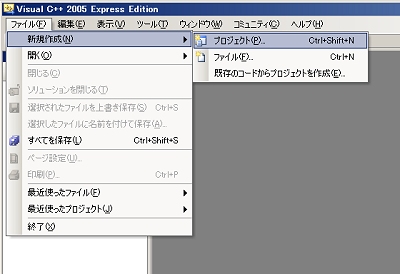
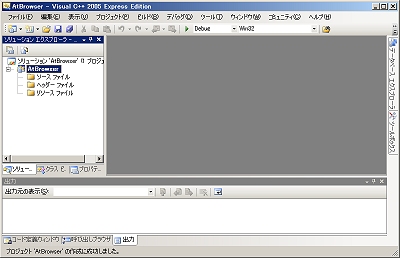
1. Visual C++ 2005 Express Editionを起動して、メニューの[ファイル]―[新規作成]―[プロジェクト]を選びます。
 |
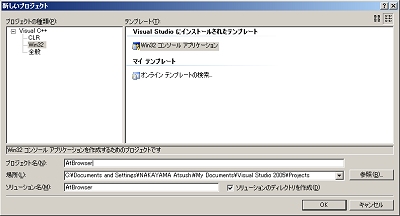
2. [Win32]の[Win32 コンソールアプリケーション]を選び、[プロジェクト名]に作成するカスタムブラウザの名称を入力します(ここでは「AtBrowser」とします)。
 |
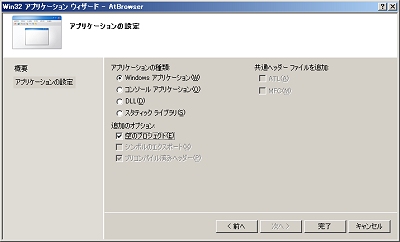
3. [Win32 アプリケーションウィザード]が表示されるので、[アプリケーションの設定]を選んで下記の設定を行います。
 |
(1) [アプリケーションの種類]で[Windowsアプリケーション]を選択します。
(2) [追加のオプション]で[空のプロジェクト]をチェックします。
4. [完了]ボタンを押してプロジェクトの作成を完了します。
 |
以上で、プロジェクトの作成が完了しました。
| Hello Worldアプリケーションで動作確認 |
さっそく、ソースファイルを追加していき、カスタムブラウザの作成を進めていきましょう。その前に、Hello Worldアプリケーションを作って、ここまでの作業が正しかったことを確認します。
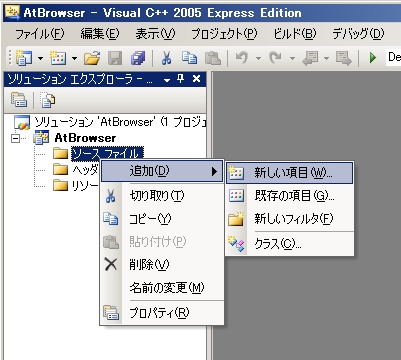
1. ソリューションエクスプローラの[ソースファイル]を右クリックし、[追加]―[新しい項目]を選びます。
 |
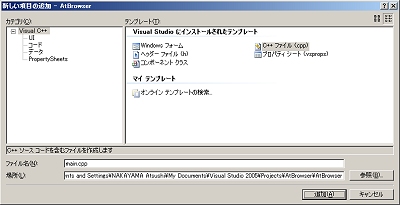
2. [Visual C++]の[C++ファイル(cpp)]を選び、[ファイル名]に「main.cpp」を入力して[追加]ボタンを押します。
 |
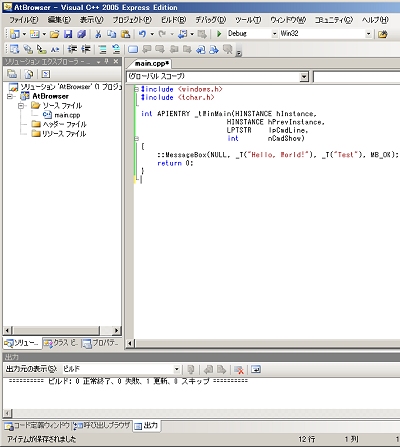
3. 空のソースファイルが作られますので、下記のソースコードを入力します。
 |
#include <windows.h> |
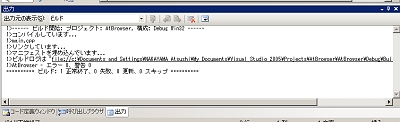
4. メニューの[ビルド]―[ソリューションのビルド]を選んで、ビルドを行います。
 |
5. メニューの[デバッグ]―[デバッグ開始]を選び、ビルドしたAtBrowserを実行します。
 |
メッセージボックスに「Hello World」と表示されれば成功です。
| 2/4 |
|
INDEX |
||
| 調べもの専用Googleブラウザを作ってみよう | ||
| Page1<調べもの専用ブラウザを作ってみよう> メリットとデメリット/カスタムブラウザの開発を始める前に |
||
| Page2<カスタムブラウザの基礎作り> Hello Worldアプリケーションで動作確認 |
||
| Page3<カスタムブラウザの作成> カスタムブラウザらしいコードを追加する |
||
| Page4<調べもの専用Googleブラウザ> プラスαの価値をカスタムブラウザ |
||
- GASで棒、円、折れ線など各種グラフを作成、変更、削除するための基本 (2017/7/12)
資料を作る際に、「グラフ」は必要不可欠な存在だ。今回は、「グラフの新規作成」「グラフの変更」「グラフの削除」について解説する - GET/POSTでフォームから送信された値をPHPで受け取る「定義済みの変数」【更新】 (2017/7/10)
HTMLのフォーム機能についておさらいし、get/postメソッドなどの内容を連想配列で格納するPHPの「定義済みの変数」の中身や、フォーム送信値の取り扱いにおける注意点について解説します【PHP 7.1含め2017年の情報に合うように更新】 - PHPのfor文&ループ脱出のbreak/スキップのcontinue【更新】 (2017/6/26)
素数判定のロジックからbreak文やcontinue文の利点と使い方を解説。for文を使ったループ処理の基本とwhile文との違い、無限ループなども併せて紹介します【PHP 7.1含め2017年の情報に合うように更新】 - Spreadsheetデータの選択、削除、挿入、コピー、移動、ソート (2017/6/12)
Spreadsheetデータの選択、挿入、削除、コピー、移動、ソートに使うメソッドの使い方などを解説する
|
|




