
プロダクトレビュー
Eclipseで開発が可能になった「Adobe Flex 2」
スティルハウス
吉川和巳
2006/4/8
 ドラッグ&ドロップでFlashクライアント開発
ドラッグ&ドロップでFlashクライアント開発
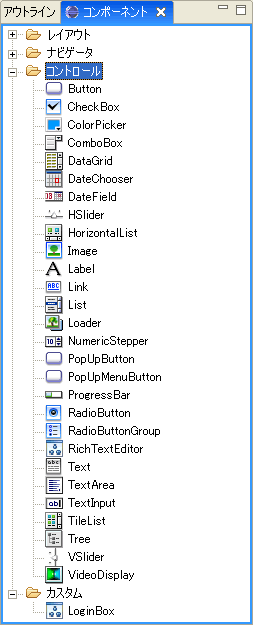
冒頭でも紹介したとおり、Flex Builder 2はEclipseプラグインとして実装された、Flashリッチクライアントのビジュアル開発環境である。開発者は、画面左の「コンポーネントビュー」にあらかじめ用意された多彩なUIコンポーネントを選択し、デザインビューのパネル上にドラッグ&ドロップで配置していくだけで、Flashクライアントを作成できる。
 |
| 図3 Flex Builder 2が提供する多彩なUIコンポーネント |
またコンポーネントのレイアウトやサイズ、ラベルの文字列、色やフォントなどのスタイルは、画面右のプロパティビュー上で簡単に設定できる。こうしたFlex Builder 2でのビジュアル開発作業にはFlash制作の経験が必要ないため、Flashデザインのスキルを持たない開発者でも短時間で使い方を習得可能だ。
■“切り替え表示”を実現するビューステート
また、Flex Builder 2では「ビューステート」と呼ばれる“切り替え表示”のメカニズムが用意されている。ビューステートは、イベントの発生に応じてUIコンポーネントの表示状態や表示位置を切り替える機能だ。この機能を使うことで、例えばボタンクリックに応じて入力フォームをドロップダウン表示するようなUIや、ユーザーが選択したデータの種類に応じて画面レイアウトを切り替えるUIなどを実装できる。
 |
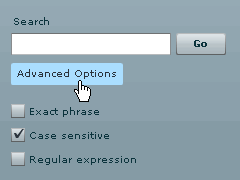
| 図4 ビューステートの利用例 |
図4の例では、ビューステートを利用し、「Advanced Options」リンクをクリックするとその下に3つのチェックボックスが現れるというUIを実現している。また単純にチェックボックスがパッと現れるだけでなく、トランジション(例えばグラデーション変化のアニメーション表示)による豊かな表現を組み合わせ、レイアウトの変化をユーザーに分かりやすくかつスタイリッシュに伝えることが可能だ。従来、こうした洗練されたUI表現の実装にはFlash制作のスキルが要求されたが、Flex Builder 2ではデザインビュー上での作業と簡単なコード記述だけで実現できる。
■MXMLとActionScriptのためのコーディング環境
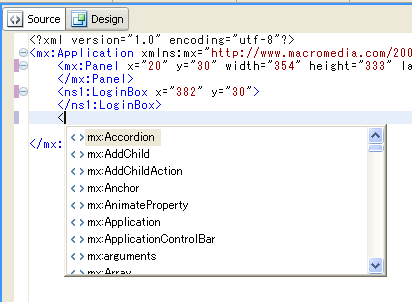
Flex Builder 2のデザインビュー上で作成したコンポーネント配置やプロパティ設定は、MXML(Macromedia Flex Markup Language)と呼ばれるXMLファイルに保存される。開発者は、「ソースビュー」と呼ばれるエディタを用いてMXMLファイルを直接編集したりActionScriptコードを追加したりすることで、さらに詳細なロジックを記述可能だ。このソースビューによるコーディング作業では、Eclipseのコードアシスト機能をフルサポートしており、例えばActionScriptオブジェクトのメソッド名や、MXMLのタグ名などが随所でポップアップ表示される。
 |
| 図5 MXMLタグに対応したコードアシスト機能 |
Flex Builder 2のもう1つの特徴は、またソースビューとデザインビューそれぞれにおける変更が違和感なく相互に反映されるラウンドトリップ開発を実現している点だ。従来のビジュアル開発環境にありがちな、「ビジュアル開発の結果とエディタ開発の結果が錯綜してしまう状況」は発生しない。そのため、デザインビューの優れた生産性を生かしつつ、快適なコーディング作業を維持できる。
■Webサービスへの接続も容易
Flex Builder 2に備わるクラスライブラリFlex Framework 2はリッチクライアント開発で必要とされる一通りの機能をあらかじめ実装しており、例えばWebサービスへの接続もMXMLで簡単に記述できる。ソースビューを開いて以下のようなMXMLタグを記述するだけだ。
|
この例では、mx:WebService要素を用いてWebサービスのアクセス先を指定し、オペレーション「getMostPopularPosts」とその引数を定義している。このようにWebサービスを定義しておけば、コンポーネントのイベント発生とともにオペレーションを呼び出す以下のようなコードを記述できる。
|
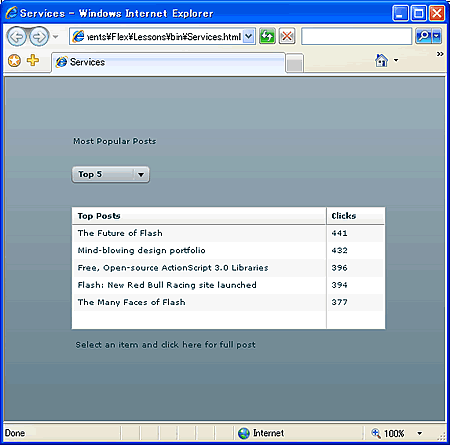
さらにオペレーションgetMostPopularPostsから返されるXMLは自動的にActionScriptオブジェクトのツリーに変換されるため、そのままデータグリッドに渡してテーブル表示可能だ。DOMやSAXといったXML操作のためのAPIを使う必要はない。
|
 |
| 図6 Webサービスプログラムの実行結果 |
■Flex 2はJava開発者に受け入れられるか?
以上、ここではFlex Builder 2を中心に、Flex 2によるFlashリッチクライアント開発の概要を紹介した。ベータ版での評価ではあったが、これといった不具合や不安定さもない。UIコンポーネントによる日本語の扱いにも問題はなさそうだ。ただし、EclipseによるFlexアプリケーションの自動ビルドは若干重く、サンプルコード程度でもビルドに数秒の時間がかかる。プロダクション開発ではビルドの重さが問題となるかもしれない。
ここで見てきたとおり、Flex Builder 2はFlash利用経験のないJava開発者にはうってつけのリッチクライアント開発環境だ。とはいえ、もちろんビジュアル開発環境のみですべてを実装することは不可能で、プロダクション開発での利用にはMXMLとActionScript 3.0の習得が不可欠となる。MXMLはシンプルなマークアップ言語であるため割とすぐに理解できるが、ActionScript 3.0のマスターには一定の時間を要する。この点が、Java開発者がFlex 2を採用するうえで最大の障壁となるだろう。ECMAScript準拠とはいえ、ベンダ独自のスクリプト言語とクラスライブラリの習得に時間を割かなくてはならない。
しかし、その点を納得ずくであれば、Flex 2は「Visual Basicの再来」ともいえる小気味よい生産性をもたらしてくれる。HTMLの制約にしばられた窮屈なMVCモデル、複雑なページフロー管理、そして「戻る」ボタン対策はもはや不要だ。ソースやURLが丸見えのHTMLに比べれば、セキュリティ脆弱性もずっと低いだろう。つまり、とりたてて“リッチ”なクライアント機能が要求される案件でなくても、その生産性とセキュリティの高さから、StrutsやJSFではなくFlex 2を採用するというケースが増えてもおかしくないのである。“Flex 2案件”であれば積極的に引き受けてみたい……と思わせる、久々に面白いテクノロジーだ。
■ @IT関連記事
| Flash Builder 4でAdobe AIRアプリを作ってみた 業務用Flashアプリ開発ツールの新機能を試す 新機能の目玉「データ中心型開発」とは何なのか? 簡単なRSSリーダーのサンプルを作りながら、新機能をイロイロ紹介 「リッチクライアント & 帳票」フォーラム 2010/3/24 |
||
| 1-2 |
| INDEX | ||
| Eclipseで開発が可能になった「Adobe Felx 2」 | ||
| Page1<Flex 2はJavaアプレットに引導を渡すか?> | ||
| Page2<ドラッグ&ドロップでFlashクライアント開発> | ||
| リッチクライアント&帳票 全記事一覧へ |
- GASで棒、円、折れ線など各種グラフを作成、変更、削除するための基本 (2017/7/12)
資料を作る際に、「グラフ」は必要不可欠な存在だ。今回は、「グラフの新規作成」「グラフの変更」「グラフの削除」について解説する - GET/POSTでフォームから送信された値をPHPで受け取る「定義済みの変数」【更新】 (2017/7/10)
HTMLのフォーム機能についておさらいし、get/postメソッドなどの内容を連想配列で格納するPHPの「定義済みの変数」の中身や、フォーム送信値の取り扱いにおける注意点について解説します【PHP 7.1含め2017年の情報に合うように更新】 - PHPのfor文&ループ脱出のbreak/スキップのcontinue【更新】 (2017/6/26)
素数判定のロジックからbreak文やcontinue文の利点と使い方を解説。for文を使ったループ処理の基本とwhile文との違い、無限ループなども併せて紹介します【PHP 7.1含め2017年の情報に合うように更新】 - Spreadsheetデータの選択、削除、挿入、コピー、移動、ソート (2017/6/12)
Spreadsheetデータの選択、挿入、削除、コピー、移動、ソートに使うメソッドの使い方などを解説する
|
|




