Flash Builder 4でAdobe AIRアプリを作ってみた
〜業務用Flashアプリ開発ツールの新機能を試す〜
@IT編集部
2010/3/24
 Flex Builderの最新版は、“Flash” Builder
Flex Builderの最新版は、“Flash” Builder
2010年3月23日、アドビ システムズは「Flash Builder 4」の日本語版の提供を開始しました。Flash Builder 4は、いままで「Flex Builder」と呼ばれていた、「Flex」フレームワークを用いて、FlashのSWFファイルやAdobe AIRアプリケーションを開発するためのIDE(統合開発環境)の最新版です。「Flash Professional」と違い、業務向けのアプリケーションを構築する、データを扱ったりロジックをコーディングするためのツールという位置付けです。
以下が、その主な新機能です。
- データ中心型開発
Java、PHP、ColdFusion、REST、SOAPサービスを分析し、メソッドとプロパティを表示できる。ドラッグ&ドロップ操作でメソッドをUIコンポーネントにバインドできる - ネットワークモニタ(Premium版のみ)
ローカルのFlexアプリケーションとバックエンドの間で受け渡されるすべてのデータの詳細な追跡記録を生成できる - コマンドラインビルド(Premium版のみ)
ビルドプロセスの自動化 - Flexユニットテスト統合(Premium版のみ)
「FlexUnit」というテストフレームワークを使用して、単体テストを自動化 - ASDocのサポート(Premium版のみ)
MXML/ActionScriptエディタのコメントをASDocを使用して表示
これらの中から本稿ではデータ中心型開発に焦点を当て、「Flash Builder 4 Premium」の60日間体験版をインストールして、簡単なRSSリーダーをAdobe AIRアプリケーションとして作成するまでの手順を説明しながら、Flash Builder 4の新機能を紹介します。
 Flash Builder 4のダウンロードと必要条件
Flash Builder 4のダウンロードと必要条件
Flash Builder 4をインストールするには、ダウンロードページに行く前にAdobe IDとパスワードを入力する必要があります。
 |
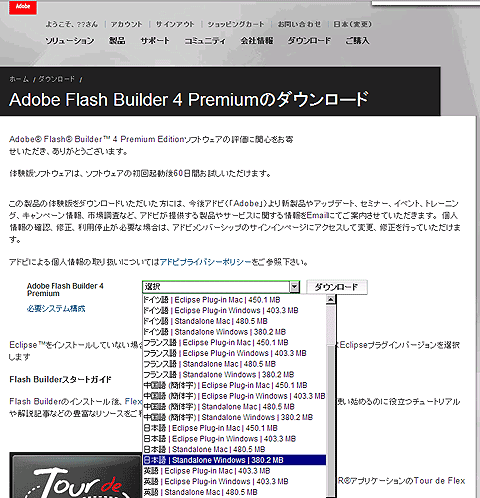
| 図1 Adobe Flash Builder 4 Premiumのダウンロードページ |
Adobe IDを持っていない方は赤枠の「Adobe ID」を作成ボタンを押して、遷移したページで必要な情報を入力してください。最後に一番右下の「続行」ボタンを押すと、Adobe IDが作成されます。すでに、Adobe IDを持っている方は、Adobe IDとパスワードを入力して、「サインイン」ボタンを押してください。
ダウンロードページでは、コンボボックスでインストールするファイルを選択して「ダウンロード」ボタンを押してください。ここでは、日本語版でWindows上で動くスタンドアロン版をダウンロードしました。
 |
| 図2 インストールするファイルを選択してダウンロード |
ちなみにFlash BuilderはEclipseベースでできていて、Eclipseプラグインとしても使えます。スタンドアロン版は、Eclipseを使っていない方向けで、単独のアプリケーション(exeファイル)として使えます。また、Flash Builderを使うために必要なシステムの条件があります。以下が、主な条件です。
- Windows版
- OS:Windows XP(Service Pack 3)日本語版、Windows Vista Home Premium、Business、Ultimate、Enterprise(Service Pack 1)日本語版、Windows 7 日本語版
- Java VM(32ビット):IBM JRE 1.5、Sun JRE 1.5、IBM JRE 1.6、Sun JRE 1.6 1.6
- Eclipse(プラグイン版用):3.4.2、3.5
- Mac OS X版
- OS:Mac OS X 10.5.6、10.6日本語版
- Java VM(32ビット):JRE 1.5、1.6
- Eclipse(プラグイン版用):3.4.2、3.5 Carbon版
Eclipseベースのツールのため、実行には、Javaの実行環境(JRE)が必要です。JREのインストールがまだの方は記事「バージョン別セットアップマニュアル一覧」などを参照してインストールしておいてください。
 Flash Builder 4のインストール
Flash Builder 4のインストール
ファイル(FlashBuilder_4_LS10.exe)を任意の場所にダウンロードしたら、ダブルクリックしてください。解凍する場所を聞かれるので、任意の場所を指定して解凍すると、「Adobe Flash Builder 4 Installer」というフォルダができます。
 |
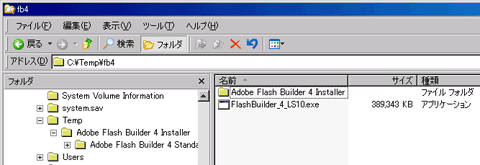
| 図3 FlashBuilder_4_LS10.exeと解凍した「Adobe Flash Builder 4 Installer」フォルダ |
「Adobe Flash Builder 4 Installer」フォルダ内の「Adobe Flash Builder 4 Standalone」フォルダにある「Set-up.exe」をダブルクリックすると、インストールが始まります。
 |
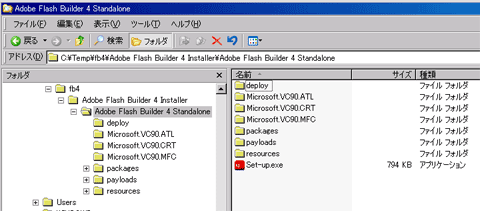
| 図4 「Adobe Flash Builder 4 Standalone」フォルダにある「Set-up.exe」をダブルクリック |
インストーラが起動したら、まず[ソフトウェア使用許諾契約書]が表示されるので、内容を読んで同意できる場合は右下の[同意する]を押して次に進んでください。
![図5 [ソフトウェア使用許諾契約書]ダイアログ](05.gif) |
| 図5 [ソフトウェア使用許諾契約書]ダイアログ |
[シリアル番号を入力]ダイアログが表示されますが、[この製品を体験版としてインストールします]のラジオボタンを選択して[次へ]ボタンを押してください。
![図6 [シリアル番号を入力]ダイアログ](06.gif) |
| 図6 [シリアル番号を入力]ダイアログ |
[インストールオプション]ダイアログが表示されたら、特に内容を変えず[インストール]ボタンを押してください。
![図7 [インストールオプション]ダイアログ](07.gif) |
| 図7 [インストールオプション]ダイアログ |
インストールが始まると、進行状況が表示され、しばらくたつとインストールが完了します。
 |
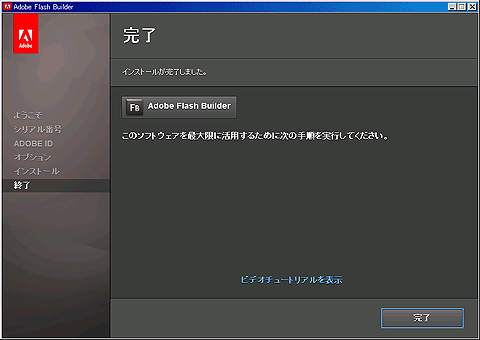
| 図8 インストール完了 |
 Flash Builder 4の起動とプロジェクトの作成
Flash Builder 4の起動とプロジェクトの作成
図8の真ん中にある「Adobe Flash Builder」ボタンを押すか、Windowsの[スタート]メニュー→[プログラム]にある[Adobe Flash Builder 4]を押すと、起動します。
 |
| 図9 Flash Builder 4のスプラッシュ画面(Flex Builder 3の長方形のシンプルなスプラッシュに比べて、「メビウスの輪」風に形が変わっている) |
起動途中で、体験版として後何日使えるかのダイアログが表示されます。購入した方がもらえるシリアル番号を入力するか、体験版として残り何日使用を続けるか選択を迫られますが、ここでは、[体験版の使用を続行する]ボタンを押して起動します。
 |
| 図10 体験版として残り何日使用できるかが表示される |
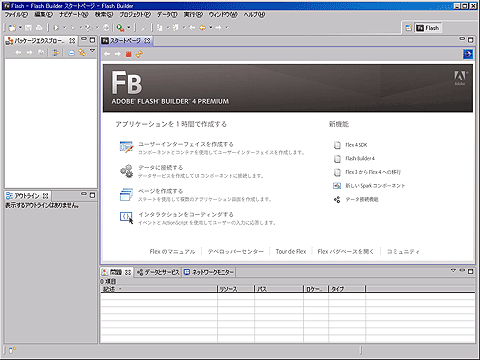
起動すると、スタートページが表示されます。「アプリケーションを1時間で作成する」というキャッチフレーズとともに、作成するためのチュートリアルへのリンクが並ぶので、初めての方は参照するとよいでしょう。
 |
| 図11 Flash Builder 4の起動直後 |
では、アプリケーションを1時間で作成できるのか、試してみましょう。まずは、プロジェクトを作成します。上にあるメニューの[ファイル]から[新規]→[Flex プロジェクト]を選択してください。
![図12 [ファイル]→[新規]→[Flex プロジェクト]](12.gif) |
| 図12 [ファイル]→[新規]→[Flex プロジェクト] |
[新規 Flex プロジェクト]ダイアログが立ち上がります。本稿では、[プロジェクト名]を「test2010323」とし、「アプリケーションの種類」は[デスクトップ(Adobe AIRで実行)]を選択しました。もちろん[Web(Adobe Flash Playerで実行)]を選択すると、SWFを作成するプロジェクトとなります。
![図13 [新規 Flex プロジェクト]ダイアログ](13.gif) |
| 図13 [新規 Flex プロジェクト]ダイアログ |
また、[サーバーテクノロジ]では、[アプリケーションサーバーの種類]を[なし / その他][ASP.NET][ColdFusion][J2EE](Java EE)[PHP]から選択できます。ここでは、取りあえず[なし / その他]のままにしてあります。ダイアログの下にある[終了]ボタンを押すと、プロジェクトが作成されます。
ここで、[終了]ボタンを押さずに、[次へ]ボタンを押すと、プロジェクトのプロパティをいくつか、あらかじめ設定できます。まずは、[コンパイルした Flex アプリケーションの場所]を指定できます。特に変える必要はないので、さらに[次へ]を押してみましょう
![図14 [コンパイルした Flex アプリケーションの場所]を指定](14.gif) |
| 図14 [コンパイルした Flex アプリケーションの場所]を指定 |
次に、[ライブラリパス]を指定できます。[コンポーネントセット]で[MX + Spark]か[MX のみ]を選択できます。ここでは、デフォルトの[MX + Spark]としておきます。また、[ビルドパスライブラリ]では、デフォルトで設定されいてるライブラリ(SWCファイル)を確認できます。
![図15 [ライブラリパス]を指定](15.gif) |
| 図15 [ライブラリパス]を指定 |
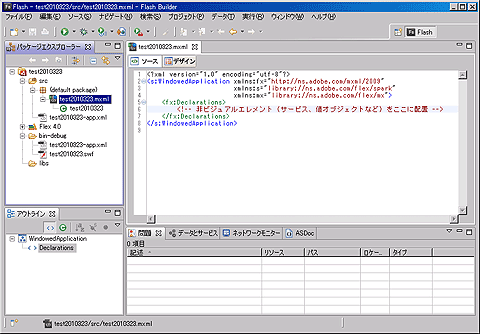
プロジェクトが作成されると、以下のように[パッケージエクスプローラー]に自動で生成されたファイルが表示されます。また、自動生成されたMXMLファイルのソースコードが表示されます。
 |
| 図16 ウィザードに従って作成されたプロジェクト(画像をクリックすると拡大します) |
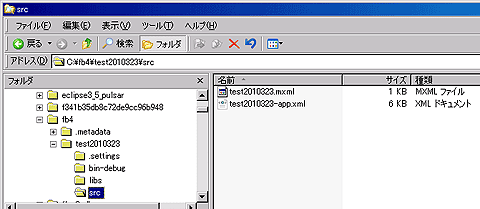
作成されたファイルは、OSのエクスプローラからも確認できます。
 |
| 図17 エクスプローラからもファイルを確認できる |
Flash Builder上で、生成されたアプリケーションの見た目も確認してみましょう。ソースコードの上にある[デザイン]タブをクリックしてください。ソースコードが表示されていた領域に真っ白なキャンバスが表示されました。
![図18 [デザイン]タブで見た目を確認](18.gif) |
| 図18 [デザイン]タブで見た目を確認(画像をクリックすると拡大します) |
左下には[コンポーネント]ビューが表示されました。コンポーネントはデフォルトで、以下のように[カスタム][コントロール](34種類)[レイアウト](17種類)[ナビゲーター](8種類)[Adobe AIR](6種類)[チャート](10種類)に分かれて用意されています。[カスタム]は独自作成したコンポーネントを追加するためにあります。
![図19 [コンポーネント]一覧](19.gif) |
| 図19 Flash Builder 4のデフォルト[コンポーネント]一覧 |
これらのコンポーネントは真ん中の真っ白なキャンバスにドラッグ&ドロップで追加して見た目をデザインできます。
 RSSデータの取り込みもGUIでできる
RSSデータの取り込みもGUIでできる
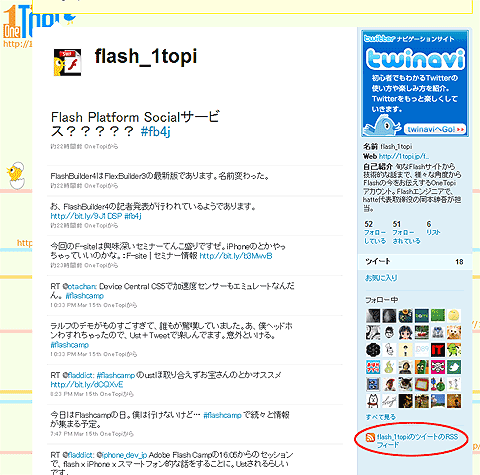
RSSデータを取り込む簡単なサンプルを作成します。本稿で取り込むRSSはTwitterの「flash_1topi」のつぶやきのRSSにします。Twitterのつぶやきは該当ページの右下にRSSへのリンクがあるので、そちらを活用することにします。
 |
| 図20 「flash_1topi」のRSSのURLを取得する |
データを取り込むには、まずFlash Builderの下の方にある[データとサービス]ビューにある[データとサービスに接続]をクリックしてください。
![図21 [データとサービスに接続]をクリック](21.gif) |
| 図21 [データとサービスに接続]をクリック |
すると、[サービスタイプを選択]するダイアログが立ち上がります。[BlazeDS][ColdFusion][HTTP][LCDS][PHP][Web サービス][XML]とさまざまなタイプがありますが、ここでは、[HTTP]を選択して、[次へ]をクリックします。
![図22 [サービスタイプを選択]](22.gif) |
| 図22 [サービスタイプを選択] |
[HTTP サービスを設定]するダイアログになるので、ここでは、[操作]の[名前]を「RSS」に、URLを「https://twitter.com/statuses/user_timeline/117019935.rss」にします。[サービスの詳細]の[サービス名]は「TestRSS」にしています。使うサービスによって入力内容を変えてください。
![図23 [HTTP サービスを設定]](23.gif) |
| 図23 [HTTP サービスを設定] |
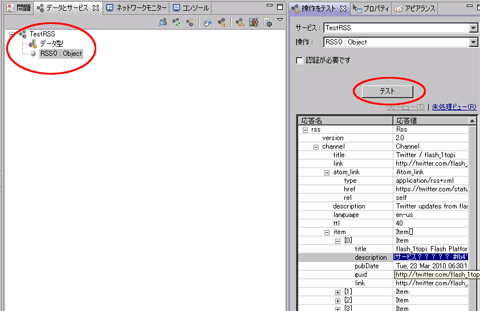
[終了]ボタンを押すと、RSSのデータを取り込みます。RSSのフォーマットによっては、内容を取得できないので、注意してください。取り込みが完了すると、以下のように[データとサービス]ビューに取り込んだデータが表示されます。また、右側に[操作をテスト]ビューが表示されるので、選択して[テスト]ボタンを押すと、RSSの内容を確認できます。
 |
| 図24 取り込んだRSSの内容を確認(画像をクリックすると拡大します) |
次に、取得するデータの型を決めます。[データとサービス]ビューの該当データを右クリックして表示されるメニューから[戻り値の型を設定]を選択します。
![図25 [戻り値の型を設定]を選択](25.gif) |
| 図25 [戻り値の型を設定]を選択 |
すると、[戻り値の型を設定]ダイアログが立ち上がります。ここでは、[サンプルデータから戻り値の型を自動検出]を選択したままで[次へ]ボタンを押します。
![図26 [戻り値の型を設定]ダイアログ](26.gif) |
| 図26 [戻り値の型を設定]ダイアログ |
戻り値の型を自動検出する方法を聞かれますが、これも[パラメーター値を入力して操作を呼び出す]のまま[次へ]ボタンを押します。
![図27 [戻り値の型を自動検出]](27.gif) |
| 図27 [戻り値の型を自動検出] |
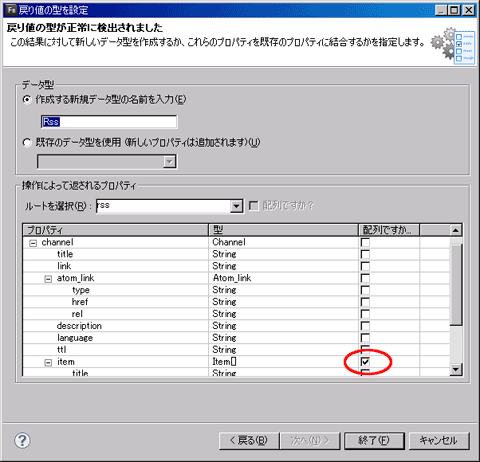
戻り値の型が自動で検出され、[操作によって返されるプロパティ]の一覧が表示されます。ここで、表の右にある[配列ですか]に注目してください。「item」プロパティにのみチェックが付いています。このitemはRSSのデータの中でも配信するエントリに該当するプロパティで、1つのRSSデータの中でも複数存在するプロパティです。図24でも確認しています。
 |
| 図28 戻り値の型が自動で検出された |
作成するサンプルは、RSSのエントリをグリッド(表形式)で表示するので、このitemを戻り値として設定しておく必要があります。真ん中にある[ルートを選択]コンボボックスでitemをクリックしてください。すると、[作成するデータ型の名前を入力]が[配列]の「Item」に自動で変わります。
![図29 [ルートを選択]コンボボックスでitemをクリック](29.gif) |
| 図29 [ルートを選択]コンボボックスでitemをクリック |
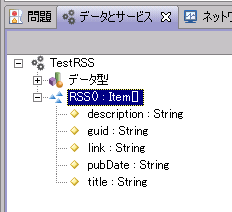
下にある[終了]ボタンを押すと、ダイアログが閉じられ[データとサービス]ビューに「RSS():Item[]」が作られ、クリックすると、エントリの配列のプロパティと戻り値が確認できます。
 |
| 図30 Itemの配列が設定された |
このように、コードを一切書かずにデータの取り込みができるのが、Flash Builder 4の大きな特徴の1つです。
 データと表を自動で結び付ける
データと表を自動で結び付ける
ここからは、アプリケーションの見た目を作成します。[コンポーネント]ビューの[DataGrid]を選択して真ん中の白いキャンバスにドラッグ&ドロップしてください。
![図31 [DataGrid]をドラッグ&ドロップ](31.gif) |
| 図31 [DataGrid]をドラッグ&ドロップ |
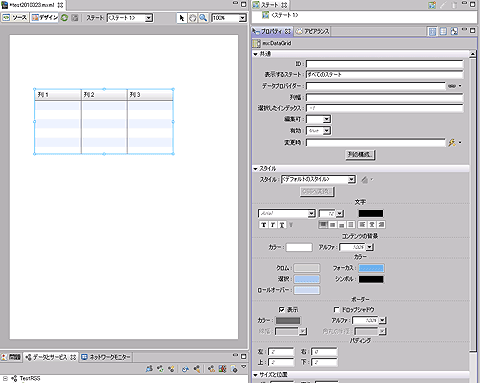
すると、キャンバスに3列の表で現れます。右側の「プロパティ」ビューで表の見た目を調節できます。
 |
| 図32 3列の表が出現(画像をクリックすると拡大します) |
[データとサービス]ビューの「RSS():Item[]」を選択して3列の表の上にドラッグ&ドロップしてください。結び付けるコンポーネントを選択していないと、うまく結び付かないので、注意が必要です。
![図33 「RSS():Item[]」表の上にドラッグ&ドロップ](33.gif) |
| 図33 「RSS():Item[]」表の上にドラッグ&ドロップ |
すると、[データにバインド]ダイアログが立ち上がります。ここでは、何もせず、下の[OK]ボタンを押してください。
![図34 [データにバインド]ダイアログ](34.gif) |
| 図34 [データにバインド]ダイアログ |
表の列が5列に増えて列の名前も自動で変わります。表を選択して右側の[プロパティ]ビューを確認すると、[データプロバイダー]に「{RSSResult.lastResult}」が設定されています。
 |
| 図35 表とデータが自動で結び付いた |
このように、コードを一切書かずにデータとコンポーネントの結び付けが自動でできるのも、Flash Builder 4の大きな特徴です。
 コードも確認してAdobe AIRアプリとして書き出し
コードも確認してAdobe AIRアプリとして書き出し
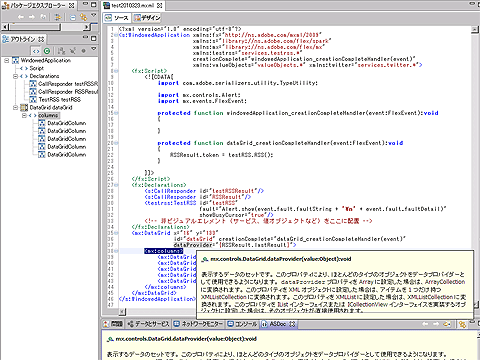
ソースコードも確認してみましょう。ここまで1度もコードに触っていませんが、以下のように自動でコーディングされています。左側の[アウトライン]ビューではMXMLのネスト構造が視認できます。
コードエディタ上では、マウスオーバーするだけで、クラスやメソッド、変数の情報(ASDoc)が表示されます。クリックすると、下の[ASDoc]ビューに同じ内容が表示されます。
 |
| 図36 ソースコードが自動でできた(画像をクリックすると拡大します) |
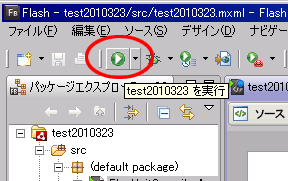
それでは、試しに実行してみましょう。Flash Builderの左上にある緑色の矢印ボタンを押すと、作成したアプリケーションを実行できます。
 |
| 図37 実行ボタン |
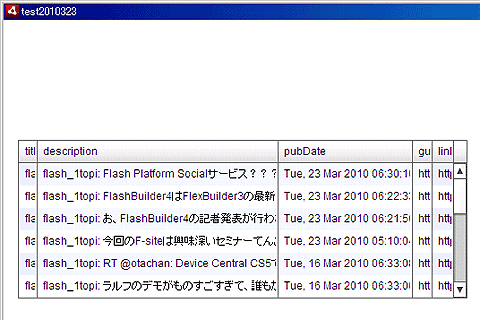
ボタンを押してしばらく経つと、Adobe AIRアプリケーションが立ち上がるのが確認できると思います。
 |
| 図38 RSSリーダーのAdobe AIRアプリができた |
これは、あくまでもFlash Builderからの実行のため、配布するには.airファイルを作成する必要があります。作成するには、メニューの[プロジェクト]→[リリースビルドのスクスポート]を選択します。
![図39 [プロジェクト]→[リリースビルドのスクスポート]](39.gif) |
| 図39 [プロジェクト]→[リリースビルドのスクスポート] |
すると、[リリースビルドの書き出し]ダイアログが立ち上がるので、そのまま[次へ]ボタンをクリックします。
![図40 [リリースビルドの書き出し]ダイアログ](40.gif) |
| 図40 [リリースビルドの書き出し]ダイアログ |
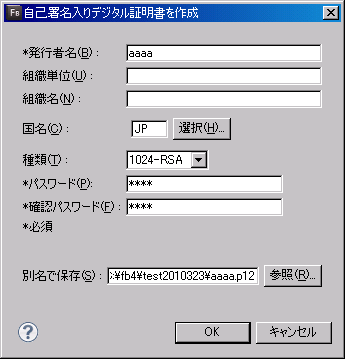
[デジタル署名]の追加が求められるので、[参照]ボタンで証明書ファイルを指定するか、[作成]ボタンで証明書ファイルを作成して指定します。ここでは、仮に「aaaa.p12」ファイルを作成しました。
 |
| 図41 [自己署名入りデジタル証明書を作成]ダイアログ |
[自己署名入りデジタル証明書を作成]ダイアログで設定したパスワードを[パスワード]に入力すると、[終了]ボタンが押せるようになるので、クリックすると、.airファイルが作成されます。
![図42 [パスワード]に入力](42.gif) |
| 図42 [パスワード]に入力 |
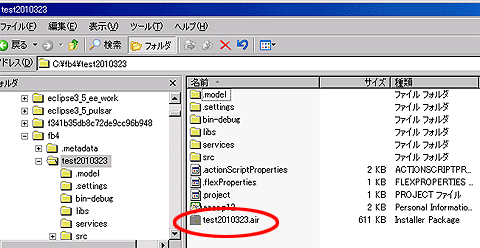
作成された.airファイルはエクスプローラからも確認できます。
 |
| 図43 .airファイルができた |
 ほかにも注目すべき機能強化が多数
ほかにも注目すべき機能強化が多数
本稿では、データ中心型開発に焦点を当て、Flash Builderを使って簡単なRSSリーダーアプリケーションを作成してみました。初めて使ったツールにもかかわらず、わりと簡単に作成できました。しかし、RSSのデータの戻り値を配列で指定せずにコンポーネントにドラッグ&ドロップすると、うまくバインドできない状態になりましたが、試行錯誤で解決できました。ドキュメントを参照しなくても何とかできる操作性を備えているといえるでしょう。
また、コーディングを一切せずにRSSリーダーができたのも注目するべきことです。ほかにも今回は紹介できませんでしたが、テストフレームワークとの統合やプロファイラの強化、コーディングサポートの強化、スキン機能など見た目の変更の容易性などFlex Builder 3と比較してさらなる生産性の向上が期待できるでしょう。
さらに、Flash Professional、Illustrator、Photoshop、Fireworksで作成したデザインアセットをインポートしたり、Flash Catalystで作成したUI全体をインポートできるなど、デザイナとプログラマの協業における生産性の向上を目指しているのも注目です。以下の記事は、“Flex”Builder 4として発表されたときのものや、古いバージョンのものですが、Flash Builderの機能を知るための参考資料としてぜひご一読を。
■@IT関連記事
| 画像とコードの触媒Flash Catalystについて語りますと WebとUIをつなぐトリックスター(3) 先月発表があったアドビの新ツールFlash CatalystとFlex Builder 4を実際に使ってみた。その感想とアドビ社員たちが語ったことを紹介しよう |
||
| Flash Builder 4でAdobe AIRアプリを作ってみた PHPプログラマのためのFlex入門 PHPとFlex Builderの開発作法の違いを知って、Flashへの苦手意識を克服しよう。勉強会で簡単なサンプルを作ってみませんか? 「リッチクライアント & 帳票」フォーラム 2009/11/11 |
||
| Java開発者のためのActionScript/Flex Builder入門 Javaプログラマでも知っておくべきFlexのポイント なぜJava開発者にFlexはお勧めなのか? その理由とともに両者の類似点や動くサンプルでFlexの便利機能を紹介する 「リッチクライアント & 帳票」フォーラム 2009/8/28 |
||
| Flex Builder 3でサクっとActionScriptコーディング! 作って学ぶAIRウィジェットの基礎→応用(3) 今回はAIRウィジェットの処理やロジックをActionScriptでコーディングします。Flex Builder 3を使うと便利な機能が満載です 「リッチクライアント & 帳票」フ ォーラム 2008/3/24 |
||
| Flex/AIRの開発環境Flex Builder 3を使ってみよう 現場で使えるFlex実践テクニック(特別編) 今秋に機能確定版がリリース予定のFlex Builder 3。EclipseベースのFlex/AIR開発環境のインストール方法と新機能を紹介 「リッチクライアント & 帳票」フ ォーラム 2007/9/6 |
||
| Eclipseで開発可能になったAdobe Flex 2 リッチクライアント・プロダクトレビュー 今年登場するAdobe Flex 2はEclipseプラグインを開発環境とするリッチクライアントフレームワークに生まれ変わった 「リッチクライアント & 帳票」フォーラム 2006/4/8 |
||
| Flashを閃光のごとく高速化するための基礎知識 速いFlash/ActionScriptチューニング入門(1) Flash高速化のための基礎知識や実践的テクニックを紹介する連載。初回は“処理負荷”を調べる具体的な方法を解説します |
||
| リッチクライアント&帳票 全記事一覧へ |
- GASで棒、円、折れ線など各種グラフを作成、変更、削除するための基本 (2017/7/12)
資料を作る際に、「グラフ」は必要不可欠な存在だ。今回は、「グラフの新規作成」「グラフの変更」「グラフの削除」について解説する - GET/POSTでフォームから送信された値をPHPで受け取る「定義済みの変数」【更新】 (2017/7/10)
HTMLのフォーム機能についておさらいし、get/postメソッドなどの内容を連想配列で格納するPHPの「定義済みの変数」の中身や、フォーム送信値の取り扱いにおける注意点について解説します【PHP 7.1含め2017年の情報に合うように更新】 - PHPのfor文&ループ脱出のbreak/スキップのcontinue【更新】 (2017/6/26)
素数判定のロジックからbreak文やcontinue文の利点と使い方を解説。for文を使ったループ処理の基本とwhile文との違い、無限ループなども併せて紹介します【PHP 7.1含め2017年の情報に合うように更新】 - Spreadsheetデータの選択、削除、挿入、コピー、移動、ソート (2017/6/12)
Spreadsheetデータの選択、挿入、削除、コピー、移動、ソートに使うメソッドの使い方などを解説する
|
|




