
Webオーサリングツールを使ってみよう:特別編
業務で使える! 無料Webサイト作成ツール集
セカンドファクトリー 新谷剛史
2007/7/6
 Web上でかんたんサイト構築 ― Google Page Creator
Web上でかんたんサイト構築 ― Google Page Creator
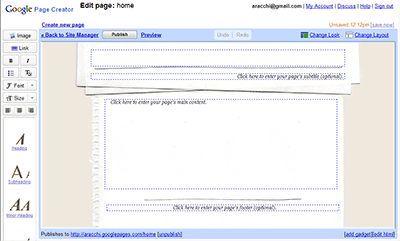
Googleが提供しているGoogle Page Creatorは、簡単なページ編集機能とファイル管理が可能なアプリケーションである。Googleのアカウントが必要で、かつ公開先も独自のものとなってしまうため、Webオーサリングツールとはいい難い面もあるが、「このようなタイプのサービスも存在する」ということで紹介した。
検索機能に強いGoogle発のアプリケーションのため、ページ管理機能が充実している点は注目すべきだが、編集機能としては簡易的なものであり、コードを意識せずにサイト構築を行う、というタイプのものだ。このところ、先に紹介したFirebugのようなプラグインのインストールも不要な、Webブラウザ上でページを編集可能なサイトやブログなどが増えてきているので、このタイプの動向にも注目すべきであろう。
| 画面10 Google Page Creatorの使用例(画像をクリックすると拡大します) |
 シンプルでベーシック ― StyleNote
シンプルでベーシック ― StyleNote
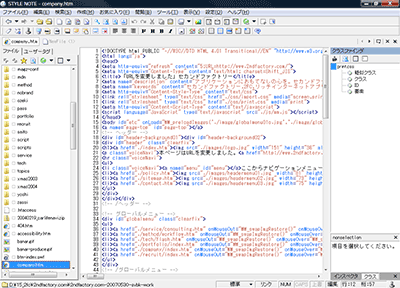
シンプルでベーシックなタイプの開発環境である。サイト上での最終アナウンスが2年ほど前となってしまっているが、一般的なアプリケーションタイプの開発環境としてこれまで紹介してきたツール以外のものを見たい場合にはよいのではないだろうか。
| 画面11 StyleNoteの使用例(画像をクリックすると拡大します) |
 Windows環境でCSSコーディング ― CSSVista
Windows環境でCSSコーディング ― CSSVista
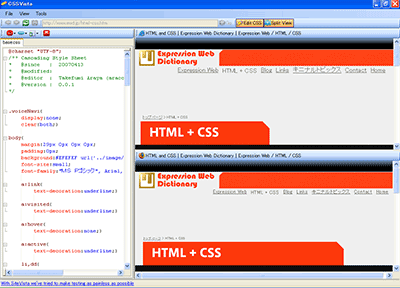
Windows環境でCSSのコーディングが可能なアプリケーションが「CSSVista」だ。HTMLやJavaScriptなどの確認という点では利用できないが、CSSの変更に対してIEとFirefoxでの表示チェックが簡単に行えるという意味で取り上げた。このようなアプリケーションはオーサリングツールとはいえないが、お気に入りのテキストエディタ+CSS Vistaのように、自由な組み合わせでオーサリング環境を組み上げることができるのは、無償アプリケーションを使用する場合の強みである。
| 画面12 CSSVistaの使用例(画像をクリックすると拡大します) |
 ほかにも無料Webサイト作成ツールはいっぱい
ほかにも無料Webサイト作成ツールはいっぱい
XHTML+CSSやJavaScriptなどはテキストエディタにより開発することが多く、いくつかのテキストエディタは、これらの開発をサポートする機能を装備している。しかし、今回はテキストエディタベースのものではなく、かんたんにコーディングした状態を確認できる機能を有するもので、筆者が知っているものを中心に扱うことにしたが、いかがだったろうか。
もちろん、今回ご紹介したもののほかにも、無料Webオーサリングツールは多数存在している。何か良い製品をご存じの方は、お気軽に筆者までご連絡いただけると、幸いである。
■ @IT関連記事
| どこまでできる? 無料ツールでWebサイト作成 無料のWebサイト作成は業務レベルでどの程度使えるのか? 本連載では、さまざまな無料ツールを使用したサイト開発を掘り下げていく |
||
| JavaScriptの復権 連載:JavaScriptプログラミング再入門 (1) Ajax全盛のいま、オブジェクト指向ベースのJavaScript知識は不可欠。過去を振り返りつつ、まずは最新開発事情をチェック 「Insider.NET」フォーラム
2007/6/12 |
新谷 剛史(あらや たけふみ) セカンドファクトリー デベロップメントセンター マネジメントディレクタ XHTML+CSSによるコーディングと、リッチコンテンツ開発で品質向上のカギとなる「テストマネジメント」の業務に従事。また、個人サイト「Expression Web Dictionary」ではExpression関連の情報を中心に、XHTMLやCSSの情報を扱っている。 Macromedia Certified Dreamweaver MX 2004 Developer Microsoft Certified Desktop Support Technician |
3/3 |
| INDEX | ||
| Webオーサリングツールを使ってみよう:特別編 業務で使える! 無料Webサイト作成ツール集 |
||
| Page1 Webサイト開発はテキストエディタだけで行えるのか? Eclipseプラグインタイプも用意されている ― Aptana 日本発のVectorベストオンラインソフト ― ez-HTML |
||
| Page2 Firefoxプラグインでリアルタイム編集 ― Firebug CSSの確認もできるFirefoxプラグイン ― View formatted source IEプラグイン ― Internet Explorer Developer Toolbar |
||
| Page3 Web上でかんたんサイト構築 ― Google Page Creator シンプルでベーシック ― StyleNote Windows環境でCSSコーディング ― CSSVista ほかにも無料Webサイト作成ツールはいっぱい |
||
| リッチクライアント&帳票 全記事一覧へ |
- GASで棒、円、折れ線など各種グラフを作成、変更、削除するための基本 (2017/7/12)
資料を作る際に、「グラフ」は必要不可欠な存在だ。今回は、「グラフの新規作成」「グラフの変更」「グラフの削除」について解説する - GET/POSTでフォームから送信された値をPHPで受け取る「定義済みの変数」【更新】 (2017/7/10)
HTMLのフォーム機能についておさらいし、get/postメソッドなどの内容を連想配列で格納するPHPの「定義済みの変数」の中身や、フォーム送信値の取り扱いにおける注意点について解説します【PHP 7.1含め2017年の情報に合うように更新】 - PHPのfor文&ループ脱出のbreak/スキップのcontinue【更新】 (2017/6/26)
素数判定のロジックからbreak文やcontinue文の利点と使い方を解説。for文を使ったループ処理の基本とwhile文との違い、無限ループなども併せて紹介します【PHP 7.1含め2017年の情報に合うように更新】 - Spreadsheetデータの選択、削除、挿入、コピー、移動、ソート (2017/6/12)
Spreadsheetデータの選択、挿入、削除、コピー、移動、ソートに使うメソッドの使い方などを解説する
|
|