初心者にとってはトラブルが発生しやすいケータイWebアプリの開発。携帯電話への対応サイトを初めて開発するときに想定するべき9つの注意点を紹介する(編集部)
 携帯対応サイトを開発するときの注意事項
携帯対応サイトを開発するときの注意事項
携帯電話が普及してもう随分たちます。いまでは、サイトを作るときにケータイに対応するかどうか、必ず意識されるようになりました。しかし、ケータイ対応のWebアプリを作ろうとするとPC用のサイトと違う部分も多く、Web開発経験はあるけれど携帯の開発経験がない人にとっては取り組み難く、実際に想像できなかったトラブルがいくつも発生します。
本記事は、Webサイトのモバイル対応を担当した私が、実際に携帯対応サイトを作ったときに発生したトラブルを踏まえて、携帯対応サイトを初めて開発するときに想定するべき注意事項を中心に説明していきます。
 ケータイ向けとPC向けのWebページの相違点
ケータイ向けとPC向けのWebページの相違点
インターネットへの接続方法にしてもケータイのフルブラウザであれば、かなりPCと似た操作感になるのですが、ケータイで主に使われるインターネットへの接続方法であるiモードやEZWeb、SoftBankはPCと違う部分が多く、それを知らなかったことで、携帯の画面で実際に確認するときに不具合が発生します。
「携帯電話のWebページ開発ってPC用のWebページ開発と何が違うの?」という素朴な疑問に答えるべく、PCとの相違点を下記に挙げてみます。
 1. 絵文字の有無と文字コード
1. 絵文字の有無と文字コード
ケータイ特有の絵文字です。絵文字に対応する場合、SoftBank携帯用とiモード/EZwebの切り分けが必要です。また、同じコンテンツをPCで表示する場合、同じようにPC用の対応も必要になってきます。
 |
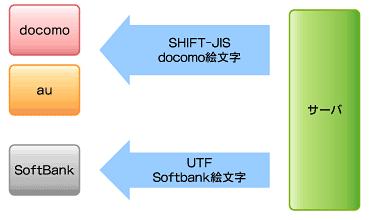
| 図1 キャリアによって対応の必要がある文字コード |
そして、iモード、EZwebの場合はShift-JISで内容を返す必要があり、SoftBankの場合は、UTF-8で返さないと、formタグ等で絵文字が抜け落ちる問題があるため、UTF-8で内容を返すことが推奨されています。
 2. Cookieが使えない
2. Cookieが使えない
iモードではPCサイトでログイン状態を保持する目的などに使われるCookieが使えません。ケータイ向けWebアプリ開発では結構これが厄介です。ログインするサイトなどを作る場合、このために一部作り込みが発生します。
 3. 外部スタイルシートが使えない
3. 外部スタイルシートが使えない
スタイルシートは最近の機種であれば結構使えます。ですが、docomoだと外部CSSの取り込み等には未対応なので注意が必要です。
 4. アクセスのたびにIPアドレスが変わる
4. アクセスのたびにIPアドレスが変わる
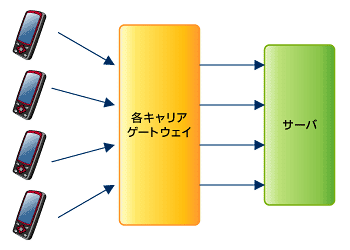
各ケータイはゲートウェイサーバを通じてWebサイトにアクセスするため、ゲートウェイサーバのIPアドレスでアクセスされることになります。
 |
| 図2 アクセスする度にIPアドレスが割り当てられる |
また、ゲートウェイサーバには複数のIPアドレスが割り当てられているため、同じキャリアからの同じ機種のアクセスであっても、アクセスするたびにIPアドレスが違います。また、逆にIPアドレスが同じでも同じ端末からのアクセスとは限りません。
 5. 画面のサイズが機種ごとに違う
5. 画面のサイズが機種ごとに違う
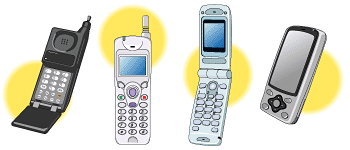
ケータイを見ていると分かるかもしれませんが、ケータイは世代や機種ごとに表示される文字の量や画像サイズが違います。
 |
| 図3 サイズと表現力が異なる画面 |
これに対応するには、画面の小さい機種を想定して文字数や画像サイズを調整する方法と、機種ごとに判別してサイズを調整するという2種類の方法があります。
 6. メールアドレスのチェック方法
6. メールアドレスのチェック方法
ケータイでは、各ユーザーがメールアドレスを設定できますが、そのメールアドレスに落とし穴があります。
メールアドレスを定義したRFC 2821では、「.」(ドット)が、メールアドレスのユーザー名の部分の最初もしくは最後にきた場合や「.」(ドット)が連続することを禁止しているのですが、docomoやauではそれが許容されています。メールアドレスの構文チェックをしているとき、RFC準拠を調べると、上記のようなメールアドレスでエラーが発生しますので注意しましょう。
 7. 画像の表示
7. 画像の表示
ケータイのキャリア、機種により画像のフォーマットや容量の対応範囲が違います。
現在ほとんどのキャリアの最近の機種ではJPEGが利用できるため、これを利用することで表示が可能です。
GIF画像を使うと、SoftBank携帯の第2世代などは表示できませんから、気を付けましょう。
 8. 動画の表示
8. 動画の表示
動画の表示は、画像と同様にキャリア、機種により対応状況が違います。まだ「どれでも使えるフォーマット」というものが存在していません。また、動画のサイズによっても処理できるかが分かれてくるので、動画に対応する場合、機種判別とそれによる表示切り替えが必須です。
 9. SSLが不正な場合利用できない
9. SSLが不正な場合利用できない
ケータイでSSL対応を行う場合、必ず正規の証明書を導入する必要があります。
PCのサイトの場合、取りあえず適当なSSL証明書などを利用してもアクセスは可能ですが、ケータイの場合は「証明書が不正です」と表示されて携帯電話の実機でアクセスできません。SSLを利用した検証サーバにも証明書を購入する必要があります。キャリアごとに利用可能な証明書は違いますが、VeriSignの携帯用の証明書であればまずどのキャリアでも対応しています。
今回はケータイへの対応Webアプリを初めて開発するときに想定するべき9つの注意点を紹介しました。後編では、開発前に決定すべき対応機種と、共通基盤のフレームワーク、ログイン状態の維持について説明します。ご期待ください。
| 著者プロフィール 高瀬 裕一(たかせ ゆういち) KBMJに勤務するプログラマ。主にRuby on Railsを利用したシステム開発を行っており、小江戸らぐというコミュニティでのRuby on Rails勉強会の講師や、開発方法を中心に扱うDoRubyへの投稿やzenpouの日記の運営を行っている |
| 1/3 |
| INDEX | ||
ケータイ対応Webサイト開発Tips |
||
| Page1ケータイ向けとPC向けのWebページの相違点│絵文字の有無と文字コード│Cookieが使えない│外部スタイルシートが使えない│アクセスのたびにIPアドレスが変わる│画面のサイズが機種ごとに違う│メールアドレスのチェック方法│画像の表示│動画の表示│SSLが不正な場合利用できない | ||
| Page2開発前に対応する機種の範囲を決めておこう!│キャリアによって異なるユーザー・エージェントの仕様│ 共通基盤として、フレームワークを利用しよう | ||
| Page3CookieもIPアドレスもNGなケースのログイン機能実装│ 1. セッション情報をURLに常に持たせる場合│2. 機種固有IDで判別する | ||
| 関連記事 |
| iPhone向けWebアプリを作ろう Safari Web Content Guide for iPhoneを読み解く iPhone/iPod touch上のWebブラウザのSafariで動くWebアプリを作成し、UIを最適化するコツを紹介します 「リッチクライアント & 帳票」フ ォーラム 2008/5/29 |
||
| Androidは雇い主の分身として仕事をするエージェント Google Developer Day 2008特集(1) Androidの生みの親、アンディ・ルービン氏が、Androidに込めた思いと展望を語る。「Google Android入門」の著者の嶋氏が聞く 「リッチクライアント & 帳票」フ ォーラム 2008/6/13 |
||
| あなたのサイトはiPhoneで見られますか? 安藤幸央のランダウン(36) 携帯電話と違い、PC用のサイトも見られる小さな画面の端末が普及してきている。そんな時代のWebページはどうあるべきかを解説しよう 「Java Solution」フォーラム 2007/9/14 |
| Smart&Social フォーラム トップページへ |
- 夏休みの自由研究にマイコンボードで「電子サイコロ」を作ったり、音楽プログラミングをしたりしてみよう (2017/7/24)
子ども向け電子工作&プログラミング用マイコンボード「chibi:bit」の基本的な使い方を紹介する企画。夏休みの自由研究に「電子サイコロ」を作ったり、音楽プログラミングをしたりしてみよう - 子ども向け電子工作&プログラミング用マイコンボード「chibi:bit」の基本的な使い方 (2017/7/20)
子ども向け電子工作&プログラミング用マイコンボード「chibi:bit」の基本的な使い方を紹介する。夏休みの子どもの自由研究などに役立てつつ、プログラミングを始めるきっかけにしてみてはいかがだろうか - 3DゲームのAIをiOSのSceneKitとGameplayKitで作る基本 (2017/7/10)
3Dゲーム用のフレームワークSceneKitを使った簡単なアプリ制作を通して、3Dゲーム用の人工知能(AI)について学ぶ - UnityアプリをWebGL、UWP、Android、iOS用としてビルドしてみた (2017/6/27)
アプリをWebで実行できるように書き出す方法やWindows上でUWP、Android、iOS用などにビルドする方法について解説する【Windows 10、Unity 5.6に対応】
|
|




