PHPとFlex作法の違いをずばり解説
〜PHPプログラマのためのFlex入門〜
原 一浩(はら・かずひろ)
株式会社エフエックスビイ代表取締役CVO / Design Wedge
2009/11/11
 PHPとActionScriptの細かな違い
PHPとActionScriptの細かな違い
続いて、PHPとActionScript 3.0の違いについて見てみましょう。ここでは、PHP 5を前提に話を進めます。PHP 5は本格的なオブジェクト指向型のプログラミング言語ですが、ActionScript 3.0も同様にオブジェクト指向型のプログラミング言語です。以下を読んでいただくと分かると思いますが、PHP 5とActionScript 3.0はものすごくよく似ています。普段PHPを操っている皆さんなら、すぐにActionScript 3.0も理解できると思います。
どちらもプログラミング言語なので、変数が使えたり一通りの制御構文があったりといったレベルでは同じようなものといえるのですが、やはり細かな部分で違ってきます。
それでは、変数定義や制御構文から見ていきましょう。
PHP5では、クラス内のメンバ変数を宣言するときに「var」という言葉を使いますが、ActionScript 3.0では変数宣言すべてにvarを使用します。クラス内のメソッドの外にvarを使用して変数宣言をすると、それがクラスのメンバ変数となります。また、クラスのメンバ変数を宣言する際は、ActionScript 3.0でもprivate、public、protectedなどのアクセス修飾子が使用可能です。
ただし、ActionScript 3.0では、変数の型を厳密にチェックすることができ、そのため、変数宣言時に型宣言をすることができます。例えば、こんな感じです。
PHP 5での変数// PHP 5
public $hoge = "文字列を代入してみます。";
ActionScript 3.0での変数
// ActionScript 3.0
public var hoge:String = "文字列を代入してみます。";
変数hogeの後に、「:String」というのが付いていると思います。これが、型宣言です。ここでは「変数hogeはStringという型ですよ」と宣言されています。Stringと宣言した変数に数値など入れてしまうとエラーが出るという仕組みです。
それと、PHP 5のときには、publicを指定する際はvarを使いませんでしたが、ActionScript 3.0のときはvarも付けます。また変数なのに、$マークを付けていません。ActionScript 3.0では、変数に$は付けないのです。この辺りで、JavaScript系の言語だと思われるかもしれません。
制御構文についても見ていきましょう。正直、制御構文もそれほど違いはありませんが、細かな違いはあります。代表的な例として、if文を見てみましょう。
PHP 5での制御構文// PHP 5
if ($stringLength < $stringMax) {
echo "stringLengthがstringMaxより小さいときの処理";
// メソッドdisplayBlockを実行
$myString->displayBlock($string);
} elseif ($stringLength == $stringMax) {
echo "stringLengthがstringMaxと同等のときの処理";
} else {
echo "上記条件以外の時の処理";
}
ActionScript 3.0での制御構文
// ActionScript 3.0
if (stringLength < stringMax) {
trace("stringLengthがstringMaxより小さいときの処理");
// メソッドdisplayBlockを実行
myString.displayBlock(string);
} else if (stringLength == stringMax) {
trace("stringLengthがstringMaxと同等のときの処理");
} else {
trace("上記条件以外の時の処理");
}
変数部分が違うのは前述したとおりですが、PHP 5では「elseif」だったものが、ActionScript 3.0では「else if」となっています。つまり、JavaScriptと同様の文法ということでちょっとPHPとは違います。いろいろな言語をやっていると、elseifだったりelse ifだったりelsifだったりしてこんがらがりますね。
また、echo文の代わりにtrace文というものが使われています。PHPでは、変数の値を直接画面にecho文で出力して原始的なデバッグをすることがありますが、そういう用途に用意されているのが、ActionScriptではtrace文です。trace文のいいところは、画面には何も出力せず、Flex Builderのデバッグコンソール(Flex Builderにはデバッグモードがあり、trace文の出力内容を表示することができる)に出力内容を表示できる点にあります。
4行目では、メソッドを実行しています。PHP 5だと「$myString->displayBlock($string);」のような書き方をしますが、ActionScript 3.0だと「myString.displayBlock(string);」のように「.」でつないで書く書き方をします。
そのほか、ブロック{}の書き方や行末の「;」などは同じ感じです。
続いてクラスについて見ていきましょう。ActionScript 3.0には、さまざまな機能を持ったクラスがあらかじめ用意されていて、これらを「ビルトインクラス」といったりします。ビルトインクラスにはさまざまなパッケージが存在しており、PHP5では関数として提供されているようなものも、Flexではクラスとして用意されていたりします。これらクラスの利用だけでなくPHP 5と同様にユーザーが独自にクラスを作ることができます。クラスやオブジェクト、メンバ変数やメソッドといった基本的なオブジェクト指向の概念はPHP 5と同様です。継承やインターフェイスなどもあります。
PHP5とActionScript 3.0のクラスを比較してみましょう。
PHP5でのクラス<?php
// PHP5
class SampleClass extends RootClass {
// プロパティの宣言
public $string = 'メンバ変数に代入';
// コンストラクタ
function __construct() {
print "コンストラクタを実行";
}
// メソッドの宣言
public function displayString() {
echo $this->string;
}
}
?>
ActionScript 3.0でのクラス
// ActionScript 3.0
// パッケージの宣言
package {
// クラスの宣言
public class SampleClass extends RootClass {
// プロパティの宣言
private var string:String = 'メンバ変数に代入';
// コンストラクタ
public function SampleClass() {
trace("コンストラクタを実行");
}
// メソッドの宣言
public function displayString() {
trace(this.string);
}
}
}
上記クラスは、PHP 5とActionScript 3.0は、どちらとも1つのメンバ変数と1つのメソッドを持っています。
ぱっと見てまず違いに気付くのは、PHP 5がclassの宣言ブロックから始まっているのに対し、ActionScript 3.0の方はpackageブロックからスタートしているという点です。
実は、ActionScript 2.0まではクラスの書き方はPHP 5のものに近い状態でしたが、ActionScript 3.0になってpackageを採用し、どちらかというとJavaに近い文法になりました。packageを使うことでより大量のクラスファイルを扱える方式になりました。
継承の仕方については、どちらも同じextendsを使うことで実現ができます。そのほか、メンバ変数の宣言の仕方や型指定の違いは上で述べたとおりですが、大きく異なるのがコンストラクタ部分です。
コンストラクタはインスタンスを生成する際に自動で実行されるものですが、PHPでは「__construct」で定義するのに対し、ActionScript 3.0はクラス名と同じ関数を作ることでコンストラクタとして機能します。
これらクラスの使い方は下記のとおりです。ActionScript 3.0の方がドットシンタックスでメソッドにアクセスしている点を除けば、ほぼ同じですよね。
PHP5でのメソッドへのアクセス// PHP 5
$sampleClass = new SampleClass();
$sampleClass->displayString();
ActionScript 3.0でのメソッドへのアクセス
// ActionScript 3.0
sampleClass = new SampleClass();
sampleClass.displayString(); Flex Builderで使えるコンポーネントとレイアウト
Flex Builderで使えるコンポーネントとレイアウト
HTMLのフォームはラジオボタンやテキストエリアなどさまざまなフォーム部品がありますが、業務用アプリケーションを作ろうと思うと機能不足は否めません。
そこで、JavaScriptをHTMLと組み合わせて機能を補っていますが、Flexにはあらかじめフォーム、グラフ、メディア再生、データグリッドなど必要なコンポーネントがそろっています。
また、これらコンポーネントをWebブラウザ上でうまくレイアウトするための仕組みも用意されており、Webブラウザのウィンドウに応じて大きくなったり小さくなったりすることや、メールなどでよく使われている移動型のセパレータなどが使えます。
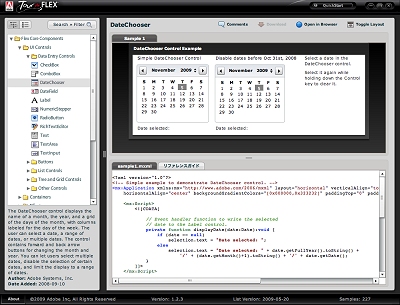
どんなコンポーネントがあるかを見たい場合は、下記のサイトからコンポーネントをまとめたTour de Flexをダウンロードしてみると理解が早いです。
 |
| 図2 「Tour de Flex」というAdobe AIRアプリでは、Flexのコンポーネントの使い方がよく分かるサンプルコードの一覧が見られる |
 |
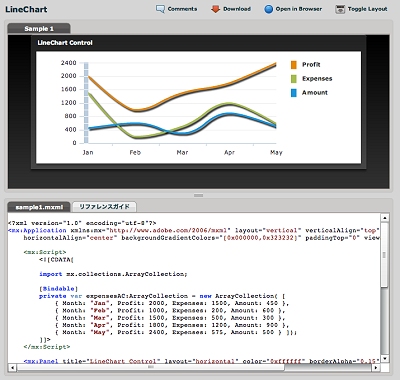
| 図3 Flexでは、さまざまなグラフ用のコンポーネントが存在する。写真は折れ線グラフ |
 |
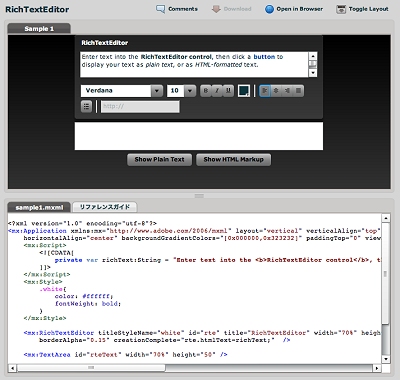
| 図4 ブログなどでおなじみのリッチテキストエディタのコンポーネントも存在する |
このアプリケーションでは、Flexのコンポーネントを使って作られたサンプルをソースコードと一緒に見ることができます。このアプリケーション自体が、Flexで作られたAdobe AIRアプリケーションなのですが、「このアプリケーションのようなリッチなUIを持ったものをIE 6などでも閲覧可能なAjaxを作ろうと思ったらどれくらい大変か」ということを想像していただければ、Flexの選択肢もありだと分かっていただけるでしょうか。
 Aptanaとの比較で見るFlex Builderの使い方
Aptanaとの比較で見るFlex Builderの使い方
皆さんは、PHPを記述するときどんなエディタを使っていますか? テキストエディタやDreamweaverを使用しているという、コーディング寄りの方もいれば、AptanaやEclipse上でPDTを使用している、開発寄りの方もいるかと思います。今回、はAptanaやEclipseなどIDE(統合開発環境)と呼ばれる環境で構築しているという前提で話を進めます。IDEにも一長一短はあるのですが、プロジェクト管理やグラフィカルな入力補完など、大量のクラスファイルを使用して開発を行う場合は便利なものです。
特にAptanaは、テキストエディタでは物足りないけど(「Emacsは、そんなことないよ」というツッコミはご遠慮願います)、「Eclipseのような本格的な環境構築はヘビー過ぎてどうも」という方にうってつけの導入の手軽さで人気のPHP開発ツールとなっています。
 |
| 図6 AptanaはPHPのプラグインを導入することで本格的な開発環境となる。こちらもEclipseベース |
Aptanaは、DreamweaverのようなHTMLを中心としたエディタですが、EclipseベースであるためPHPのプラグインをインストールすることにより、本格的なPHPの開発環境を簡単に整えることができます。
Flexを使ったアプリケーションを作るための統合開発環境であるFlex BuilderもEclipseをベースとしたアプリケーションであることは前に書きましたが、Eclipseベースによるメリットをずばり書くと、以下の4つです。
- GUIを使ってコンポーネントをレイアウト
- さまざまな入力補完
- デバッグ環境
- プロジェクト管理
最もFlex Builderの恩恵にあずかれる機能といえば「GUIを使ってコンポーネントをレイアウト」でしょう。Flex Builder上で配置したいコンポーネントを選び、画面上に設置することで、MXMLをコーディングしたのと同等のことができます。ちょうど、Dreamweaverのデザインモードを使ってHTMLコンテンツをワープロのように作っていく感覚に似ています。
 |
| 図7 Flex Builderのデザインモード。コンポーネントをドラッグ&ドロップでがんがん配置できる |
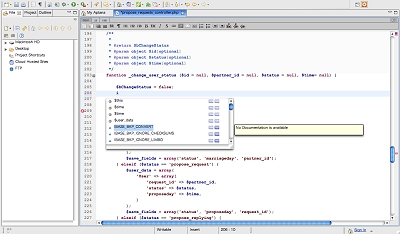
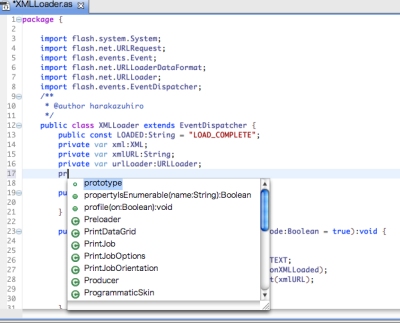
「さまざまな入力補完」というのは、AptanaやEclipseを使ったことがある方なら推測できると思いますが、「入力時に最後まで入力しなくてもクラス名などを補完してくれる」というものです。ただし、ほかのエディタと違って、入力している途中で次々に候補を表示してくれる方式ではなく、補完をしてほしいときに[Ctrl]+[.]キーを押すことで次々に候補を表示してくれます。また、[Ctrl]+[Space]キーで候補の一覧を表示させて選択こともできます。ただしMXML入力時は、自動で候補が表示されます。
また、ビルトインクラスを使用する際に、[Ctrl]+[Space]キーで補完すると、該当するクラスを自動でimportしてくれる点も魅力です。Flexには大量にクラスがありますから覚えられなくても大丈夫です。
 |
| 図8 ActionScriptのコード補完機能 |
続いて、「デバッグ環境」です。先ほどtrace文について書きましたが、デバッグ時にtrace文の出力を簡単に確認できるほか、ブレークポイントを設定して各変数の値などを確認することができます。
最後の「プロジェクト管理」も、便利な機能です。Flexは、1クラス1ファイルという制約上、1つのプロジェクトで大量のクラスファイルが作られることになりますが、これらを管理するのはなかなか厄介です。例えば、クラス名が変更になったり、メソッドやプロパティが変更になったりした場合は、いろいろなファイルを検索して変更しなければなりませんが、これらを自動で行ってくれます。
 Flex Builderを使った開発の流れ
Flex Builderを使った開発の流れ
最後に、簡単なサンプルを作りながら開発の流れを紹介していきたいと思います。ここでは、テキストインプットに文字を入力してボタンを押すと、文字が表示されるという簡単なものにしようと思います。
 |
| 図9 今回のサンプルの完成版。シンプル過ぎるアプリケーションだが、基本は入っている |
このシンプルなアプリケーションに必要なものを考えてみます。まずユーザーが入力するテキストフィールドは必要でしょう。また、送信ボタンも必要だと分かります。加えて、送信ボタンを押した際にテキストが表示される場所が必要だということも分かります。
Flex Builderでこれを作成する場合は、新規プロジェクトを作成し、Labelコンポーネント(テキスト表示用)、TextInputコンポーネント(テキストフィールド用)、Buttonコンポーネント(送信ボタン用)をMXMLに書き込みます。これで、UI部分の要素は入力し終わりました。
続いて、挙動部分をActionScriptで定義していきます。ActionScriptで記述するものは、ボタンをクリックした際にラベルにテキストフィールドを更新させるメソッドと、ラベルに表示させるテキストを格納する変数です。ActionScriptはmx:Scriptタグ内のCDATA内に記述します。
ラベルに表示させるテキストは、「defaultLabel」という名前で定義しました。このdefaultLabelという変数はLabelのtext属性と結び付けるため{defaultLabel}とMXMLに書いておきます。このように変数名を{ }で囲ったものを属性に書いておくと、変数の値を反映させることができます。加えて、MXMLの中で使う変数には宣言時に[Bindable]と書いておきます。メソッドの方は、showInputTextという名前にしました。メソッドでは、defaultLabelへテキストフィールドに入力した値を代入しています。テキストフィールドに入力されたテキストは、id名.textで取得できます。
最後に、ボタンのclick属性にshowInputTextメソッドを指定して完了です。click属性はその名のとおり、クリックしたときの挙動を指定します。こうして見ると、なんだかAjaxのときにやっていることに似ていますね。以下が、完成版のMXMLです。
Ajaxと似ているMXML<?xml version="1.0" encoding="utf-8"?>
<mx:Application xmlns:mx="http://www.adobe.com/2006/mxml" layout="absolute">
<mx:Script>
<![CDATA[
[Bindable]
private var defaultLabel:String = "入力テスト";
private function showInputText():void{
defaultLabel = myName.text;
trace(myName);
}
]]>
</mx:Script>
<mx:VBox id="test" x="10" y="10">
<mx:Label id="myLabel" text="{defaultLabel}"/>
<mx:TextInput id="myName"/>
<mx:Button id="btn" label="submit" click="showInputText()"/>
</mx:VBox>
</mx:Application>
まだ解説し切れていない部分がいくつかありますね。例えば<mx:VBox>というタグがそうです。このタグは、縦にコンポーネントを並べることができる機能があり、複数のコンポーネントを囲うことでグループ化ができます。このサンプルでは、x、yが10ピクセルの位置にフォームを置くという指定がしてあります。HTMLで分かりやすく例えれば、<div>タグみたいなものといえるでしょう。
このサンプルが理解できれば、Flexの基本は理解したといっていいと思います。後は各コンポーネントの使い方やActionScriptの細かな文法、ビルトインクラスの構造などは使っていくうちに分かっていくことでしょう。
ぜひ、Flexを触ってみてください。
 |
プロフィール:原 一浩 1998年に独立し、Webデザイン事務所を開業。同年、Webデザイン専門のメールメディア「Design Wedge」の発行を開始。Webデザイン業務の傍ら、海外のWebデザインに関する情報発信や研究、開発を行う。Web検定の委員も勤める。 雑誌「Web Designing」「Web creators」への寄稿多数。主な著書に、「プロセスオブウェブデザイン」「FFmpegで作る動画共有サイト」「Flashでデザイン差がつく Blogサイトの作り方」など10冊ほど。趣味はロードレーサーでの通勤とスノーボード。 |
| 1-2 |
| INDEX | ||
| PHPとFlex作法の違いをずばり解説 | ||
| Page1 「Flex」って何? Flashと何が違うの? Flashにある苦手文化をなくしたものが、Flex Flexは、MXML+ActionScriptでFlashファイルを作成 |
||
| Page2 PHPとActionScriptの細かな違い Flex Builderで使えるコンポーネントとレイアウト Aptanaとの比較で見るFlex Builderの使い方 Flex Builderを使った開発の流れ |
||
| リッチクライアント&帳票 全記事一覧へ |
- GASで棒、円、折れ線など各種グラフを作成、変更、削除するための基本 (2017/7/12)
資料を作る際に、「グラフ」は必要不可欠な存在だ。今回は、「グラフの新規作成」「グラフの変更」「グラフの削除」について解説する - GET/POSTでフォームから送信された値をPHPで受け取る「定義済みの変数」【更新】 (2017/7/10)
HTMLのフォーム機能についておさらいし、get/postメソッドなどの内容を連想配列で格納するPHPの「定義済みの変数」の中身や、フォーム送信値の取り扱いにおける注意点について解説します【PHP 7.1含め2017年の情報に合うように更新】 - PHPのfor文&ループ脱出のbreak/スキップのcontinue【更新】 (2017/6/26)
素数判定のロジックからbreak文やcontinue文の利点と使い方を解説。for文を使ったループ処理の基本とwhile文との違い、無限ループなども併せて紹介します【PHP 7.1含め2017年の情報に合うように更新】 - Spreadsheetデータの選択、削除、挿入、コピー、移動、ソート (2017/6/12)
Spreadsheetデータの選択、挿入、削除、コピー、移動、ソートに使うメソッドの使い方などを解説する
|
|




