PHPとFlex作法の違いをずばり解説
〜PHPプログラマのためのFlex入門〜
原 一浩(はら・かずひろ)
株式会社エフエックスビイ代表取締役CVO / Design Wedge
2009/11/11
 「Flex」って何? Flashと何が違うの?
「Flex」って何? Flashと何が違うの?
PHPは、入力フォームから本格的なWebアプリケーションまで、さまざまな利用用途があります。導入に関する容易さから、多くのプロジェクトで使われてきました。PHPを使ってさまざまなWebサイトを作っていくと、そのうちぶつかる壁の1つに「Flashとかでもっとデスクトップアプリのような使い勝手にしてよ」ということがあります。
この解決策の1つには、HTMLだけを出力するのではなく、「JavaScriptを使ってサイトをAjax化する」ということがありますが、フォームのデザインはCSSの中でもなかなか難しいものが多く、またWebブラウザ間の依存性を解決するのも一苦労です。
そこで浮かび上がってくるもう1つの選択肢は、「普及率が98%近いWebブラウザプラグインであるFlashを覚える」ということですが、Flashは独自の文化があり、なかなかプログラマにはとっつき難いことも事実です。
そんな人にお勧めなのが、Flex Builderを使った開発スタイルです。Flexは、「MXML」というXMLの一種と「ActionScript」というスクリプト言語を使ってアプリケーションを構築できる、プログラマ向けのFlashツールです。
本記事では、PHP+HTMLのWebアプリケーションとFlex Builderの作法の違いなどを通じてFlexについて学んでいきます。特に開発環境にAptanaやEclipseを使っている方は、Flex Builderも同じEclipseベースの開発環境なのでオススメです。
編集部注:Flex Builderは、2010年3月の新版から「Flash Builder 4」に名称変更しています。期間限定の無料版を ダウンロード して使えます
 Flashにある苦手文化をなくしたものが、Flex
Flashにある苦手文化をなくしたものが、Flex
Flashの苦手な原因の1つに、“独自の文化”があると思います。「Flashのどこに苦手の原因があるのか」について少し分解して把握してみましょう。Flashは、3つの側面から成り立っています。
まずFlashには、絵を描いたり、きれいな文字を入力したりする、「描画ツール」としての側面があります。Adobe Illustratorみたいなものを思い浮かべていただければと思います。
2つ目の側面として、「アニメーションツール」としての側面があります。よくWebサイトのバナーなどで使われているようなアニメーションを作ることができます。Flashのアニメーションは、時間軸に沿って制作され、その時間軸は「タイムライン」という用語で呼ばれたりします。時間軸に沿って並べた視覚要素を、それぞれ違ったアニメーションとして動作させることができます。
そして3つ目が、ActionScriptの動作環境という側面です。ActionScriptを使うと、さまざまな視覚要素やUI(ユーザーインターフェイス)を動的に生成したり、外部のデータを処理したりできます。
Flashが開発者に嫌われる原因の1つに、「ActionScriptを単にプログラムすればよい」というわけではなく、「時間や見た目の概念が導入されている」という点にあるのではないでしょうか。
Flexは、これらFlashの描画ツールとタイムラインを使ったアニメーションを除いたものといえます。代わりに、これらUIを定義するためのMXMLというXMLファイルを使用して、見栄えの部分を定義します。
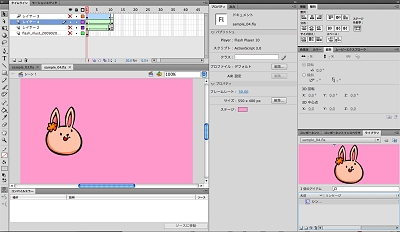
 |
 |
| 図1 Flashの画面(上)とFlexの画面(下)。FlexがPHPerにとっていかになじみやすい画面か分かる |
 Flexは、MXML+ActionScriptでFlashファイルを作成
Flexは、MXML+ActionScriptでFlashファイルを作成
MXMLとActionScriptの前に、Flex SDKとFlex Builderについて話しておきたいと思います。
Flexというと、Flex Builderのような開発アプリケーションを思い浮かべるかもしれませんが、Flex自体はフレームワークであり、開発環境は「Flex SDK」という形で無償公開されています。つまり、その気になれば、テキストエディタとFlex SDKを使用してコンパイルを行うことでFlexアプリケーションを作成できるのです。
ただしFlex Builderを使うと、さまざまな制作を劇的に楽にすることができるため、「Flexアプリケーションを作るにはFlex Builderが不可欠」といっていいと思います。
Flexアプリケーションでは、UIに相当する部分をMXMLというXMLファイルを使用すると書きましたが、このような感じのものです。
MXMLで書いた簡単なHello Worldプログラム<?xml version="1.0" encoding="utf-8"?>
<mx:Application xmlns:mx="http://www.adobe.com/2006/mxml" layout="absolute">
<mx:Label text="Hello World!"/>
</mx:Application>;
上記のソースをFlex Builder上で作成し、コンパイルをすると、Webブラウザ画面に「Hello World!」という文字が表示されます。MXMLは単なるXMLファイルで、「mx」という名前空間を使ったタグを書いていきます。
例えば、<mx:Label>なら文字を表示するフィールドということになり、<mx:Button>ならボタンを表示する、という感じです。表示のされ方は、デフォルトではHTMLのようにタグ順に要素を配置していく形になります。FlexはこのようにMXMLでUIを作っていきます。後ほど詳しく述べますが、Flexではドラッグ&ドロップでUIを設置することもできます。これらUIの基は「コンポーネント」と呼ばれます。
MXMLでUIを作った後は、その挙動を設定する必要があります。例えば、ボタンを押したら何かメッセージを出したい場合などです。ここで、ActionScriptが必要となります。ActionScriptのバージョンは、現在3.0です。ActionScriptは、1.0のころはJavaScriptと遜色(そんしょく)ないスタイルでしたが、バージョンが3.0になった現在は、どちらかというとJavaのような言語スタイルとなっています。
ActionScriptはMXML内に記述したり、拡張子.asファイルとして外部から読み込むことができます。Flex Builderでは、作成したMXMLやActionScriptをビルドという形でコンパイルをすることで実行ファイルを生成できます。
| 1-2 |
| INDEX | ||
| PHPとFlex作法の違いをずばり解説 | ||
| Page1 「Flex」って何? Flashと何が違うの? Flashにある苦手文化をなくしたものが、Flex Flexは、MXML+ActionScriptでFlashファイルを作成 |
||
| Page2 PHPとActionScriptの細かな違い Flex Builderで使えるコンポーネントとレイアウト Aptanaとの比較で見るFlex Builderの使い方 Flex Builderを使った開発の流れ |
||
| リッチクライアント&帳票 全記事一覧へ |
- GASで棒、円、折れ線など各種グラフを作成、変更、削除するための基本 (2017/7/12)
資料を作る際に、「グラフ」は必要不可欠な存在だ。今回は、「グラフの新規作成」「グラフの変更」「グラフの削除」について解説する - GET/POSTでフォームから送信された値をPHPで受け取る「定義済みの変数」【更新】 (2017/7/10)
HTMLのフォーム機能についておさらいし、get/postメソッドなどの内容を連想配列で格納するPHPの「定義済みの変数」の中身や、フォーム送信値の取り扱いにおける注意点について解説します【PHP 7.1含め2017年の情報に合うように更新】 - PHPのfor文&ループ脱出のbreak/スキップのcontinue【更新】 (2017/6/26)
素数判定のロジックからbreak文やcontinue文の利点と使い方を解説。for文を使ったループ処理の基本とwhile文との違い、無限ループなども併せて紹介します【PHP 7.1含め2017年の情報に合うように更新】 - Spreadsheetデータの選択、削除、挿入、コピー、移動、ソート (2017/6/12)
Spreadsheetデータの選択、挿入、削除、コピー、移動、ソートに使うメソッドの使い方などを解説する
|
|




