ついに正式リリース! いまこそ知りたい!!
Silverlightは次世代のJavaScriptフレームワーク?
Microsoft MVP
松原晋啓
2007/9/7
 そもそも、RIAって何だっけ?
そもそも、RIAって何だっけ?
RIAとは、ユーザーの使い勝手を中心に考えたWebアプリケーションのことを指します。従来のHTMLベースの静的で制限のあるWebアプリケーションとは異なり、Ajaxにおける非同期通信やFlash、Silverlightにおけるリッチコンテンツなどを使用し、体感速度や直感的な操作性・インタラクティブ性の向上、身体障害者に対する配慮など実際にシステムを使用するユーザーを中心にWebアプリケーションを開発していきます。
Silverlightは、高度なグラフィックやアニメーション、リッチメディアなどに優れておりますが、標準的な技術をベースとしているため、Ajaxとの親和性も高く、統合して使用することでより柔軟なRIAを実現することが可能です。
 できること←【Silverlight】→できないこと
できること←【Silverlight】→できないこと
SilverlightはWPFと同じくXAMLを使用しますが、WPFとまったく同じ表現ができるわけではありません。以下は、Silverlight 1.0の機能と、WPFにある機能のうちSilverlightでできないことを解説します。
■ Silverlight 1.0の機能
- 2Dグラフィック:シェープ、マスキング、切り抜き、変換(傾斜、回転、拡大/縮小、変形、マトリクス)
- アニメーション:直線アニメーション、離散アニメーション、スプラインアニメーション
- 入力:マウス、キーボード、インク
- メディア:WMV、WMA、MP3
- イメージ:JPEG、PNG
- テキスト
- HTTPダウンローダー
- XAMLパーサー
- JavaScript DOM
■ WPFにある機能でSilverlightでできないこと
- ツリービュー
- リッチテキストボックス
- 3Dベクターグラフィック
- GPU処理
- Webブラウザ外での実行
- オフライン実行
 Silverlightのアーキテクチャと処理フロー
Silverlightのアーキテクチャと処理フロー
■ 単純なアーキテクチャ
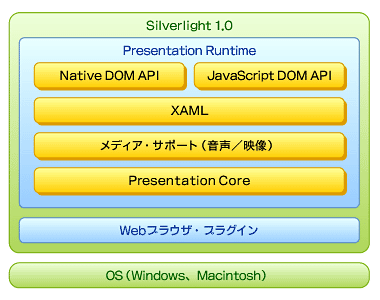
SilverlightはRIAフレームワークではありますが、Silverlight 1.0のアーキテクチャは非常に単純です(図3)。
 |
| 図3 Silverlight 1.0のアーキテクチャ |
プラットフォームの上に、Silverlightを実行するためのWebブラウザ用プラグインが存在し、プラグインによってSilverlightのランタイムが実行される形となります。
実行に関しては、HTMLに包含する形で実行するため、対応するプラットフォームと対応するブラウザさえあればプラグインをインストールするだけで動作させることができます。
■ 動くサンプルで理解するSilverlightの処理フロー
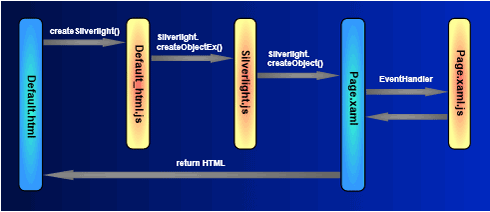
処理フローに関しては、Silverlightで作成した動くサンプルをベースに最小構成のフローを以下に示します(図4)。
| 図4 Silverlightの処理フロー(画像をクリックすると、Silverlight 1.0で作成したフローが動きます。フローを動かすには、事前にランタイムのインストールが必要です。→ダウンロードページ) |
この図で示した処理フローに登場するファイルに関して、簡単に解説します。
■ Default.html
当サンプルにおけるスタートページです。ここでの内容は、Silverlightオブジェクトの作成ロジックの呼び出しのみですが、開発時に作成するHTMLやASP.NETなどのWebページに含めることができます。
■ Default_html.js
Silverlightオブジェクトの作成を記述します。任意のJavaScriptファイル(*.js)としても定義できます(注意:「Default_html.js」のファイル名は、執筆時点(2007年9月)でExpression Blend 2 August Previewを使って作成した場合のデフォルトのファイル名です)。
■ Silverlight.js
Silverlight 1.0 SDKに付属しているSilverlightアプリケーションのコアモジュール。
■ Page.xaml
Silverlightアプリケーションの描画やイベントを定義します。
■ Page.xaml.js
Silverlightアプリケーションにおけるイベントハンドラを記述します。任意のJavaScriptファイル(*.js)としても定義できます。また、ここでは便宜上、別ファイルとして定義しておりますが、WebページのJavaScriptファイルである「Default_html.js」に含めることもできます(注意:「Page.xaml.js」のファイル名は、執筆時点(2007年9月)でExpression Blend 2 August Preview を使って作成した場合のデフォルトのファイル名です)。
次のページでは、これらのファイルの例として、冒頭のサンプルのソースコードの内容を解説します。
| INDEX | ||
| ついに正式リリース! いまこそ知りたい!! Silverlightは次世代のJavaScriptフレームワーク? |
||
| Page1 いまこそ知りたい、“Silverlight”って何? まずは体験! Hello Silverlight !! Silverlight 1.0の特徴 XAMLって何ざむるか? |
||
| Page2 そもそも、RIAって何だっけ? できること←【Silverlight】→できないこと Silverlightのアーキテクチャと処理フロー |
||
| Page3 Silverlightのソースコードを見てみよう Siverlightは.NET未開発者にこそオススメ |
||
| リッチクライアント&帳票 全記事一覧へ |
- GASで棒、円、折れ線など各種グラフを作成、変更、削除するための基本 (2017/7/12)
資料を作る際に、「グラフ」は必要不可欠な存在だ。今回は、「グラフの新規作成」「グラフの変更」「グラフの削除」について解説する - GET/POSTでフォームから送信された値をPHPで受け取る「定義済みの変数」【更新】 (2017/7/10)
HTMLのフォーム機能についておさらいし、get/postメソッドなどの内容を連想配列で格納するPHPの「定義済みの変数」の中身や、フォーム送信値の取り扱いにおける注意点について解説します【PHP 7.1含め2017年の情報に合うように更新】 - PHPのfor文&ループ脱出のbreak/スキップのcontinue【更新】 (2017/6/26)
素数判定のロジックからbreak文やcontinue文の利点と使い方を解説。for文を使ったループ処理の基本とwhile文との違い、無限ループなども併せて紹介します【PHP 7.1含め2017年の情報に合うように更新】 - Spreadsheetデータの選択、削除、挿入、コピー、移動、ソート (2017/6/12)
Spreadsheetデータの選択、挿入、削除、コピー、移動、ソートに使うメソッドの使い方などを解説する
|
|