Flex/AIR開発でデザイナとの
協業を楽にする「yui」
特集:デザイナとプログラマを“結”ぶオープンソース(前編)
クラスメソッド株式会社
渡邊 佳一
2008/10/1
■ yuiの処理サイクル
yuiを利用したアプリケーションの処理サイクルは以下のようになります。
- ViewまたはViewに配置されたコンポーネントがイベントを送出する
- Actionに記述されたイベントハンドラが処理される
- Actionのイベントハンドラ内で、LogicまたはHelperに処理を委譲する
- Logicは必要であれば、Serviceを利用して外部サービス呼び出しを行う
- HelperはViewに対する変更や更新を行う
後から少しずつ、このレイヤオブジェクトがどのように役割を果たしていくのかについて説明していくので、ここではこのようになっているということだけ理解してもらえればいいと思います。
■ yuiは7つのライブラリに分かれる
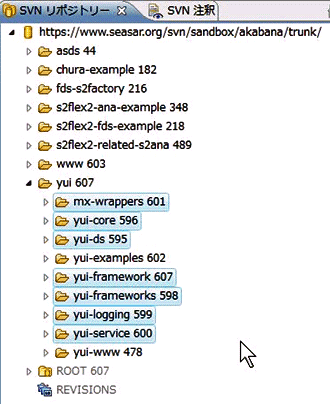
Alpha版のyuiを利用するために必要なライブラリはyui-framework1つだけでした。Betaでは、機能単位で7つのライブラリに分割しています。図2をご覧ください。
 |
| 図2 akabanaのSVNリポジトリ |
| 表1 yuiの7つのライブラリ | ||||||||||||||||||||||||
|
||||||||||||||||||||||||
| ※ yui-frameworksはライブラリプロジェクトではなく、各種フレームワークを統合させたSWCファイルをビルドするためのプロジェクトとなる |
このように、ライブラリを分割することで、機能を独立化し、単体または組み合わせでそれぞれ使えるようにしています。ライブラリは分割されましたが、Flex開発でyuiを使うということであれば、yui-frameworks(yui-frameworks.swc)を参照することで使用できます。
コラム 「yuiを理解するのに必要な3つの設計思想、CoC・DI・POJOとは?」 |
yuiの概要を知るうえで、3つの設計思想がありますので、それぞれ解説します。
|
 分業を楽にするyuiの“5”大機能
分業を楽にするyuiの“5”大機能
では、上記の設計思想がどのように利用され、生かされているのか。次にyuiの5大機能について説明します(下記リストはインデックスになっています)。
- 規約を定める「Naming Convention」
- イベントハンドラをViewに関連付ける「Auto Event Handler」
- 各レイヤのフィールドに対してDIを行う「Customizer」
- ログ管理/操作を行う「Logging API」
- RPC接続を可能にする「RPCコンポーネント」
■ 機能【その1】規約を定める「Naming Convention」
「Naming Convention」はyuiにおける規約を定める機能を指します。CoCの設計思想に従い、この規約を守ることで設定ファイルなしで、各レイヤオブジェクトに対して役割を与え、関連性を解決します。
 |
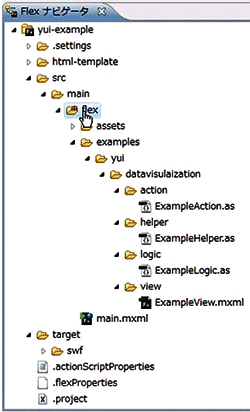
| 図3 パッケージ構成例 |
yuiのNaming Conventionはクラス名と、パッケージに制約を持たせています。そのためパッケージ構成が一貫し、見た目に分かりやすくなります。図3にパッケージの定義例を示します。「datavisualization」という1機能に対して、「action」「helper」「logic」「view」という4つのパッケージが存在し、その下に各レイヤオブジェクトが存在している点に注目してください。
正しく構成された各レイヤオブジェクトは、機能としての区切りであるパッケージを2つ上に、1つ上に各レイヤオブジェクトのパッケージを持ちます。図3に示した例のようにクラスまたはオブジェクトを配置、作成すると、Naming Conventionの機能によって、それぞれにレイヤオブジェクトとしての役割を持たせます。
具体的には、表2のような命名規則に従いパッケージとその中にクラスを作成することでそれぞれのオブジェクトに役割を与えます。
| 表2 Naming Conventionの命名規則 | ||||||||||||||||||||
|
||||||||||||||||||||
| ※ 1機能の役割が小さい場合、Actionの中にLogicの役割を持たせてViewとHelperとActionの3つで構成することもできる ※ そのほか、「xxxService」といったRPCを行い、外部インターフェイスを定義するレイヤオブジェクトもあるが、S2Flex2を使用する場合には別途クラスとして定義する必要はない |
Naming Conventionによって役割を与えられると、各レイヤオブジェクトはそれぞれの役割を最大限に発揮するために拡張されます。次に、その各レイヤオブジェクトを拡張する機能について解説します。
■ 機能【その2】イベントハンドラをViewに関連付ける「Auto Event Handler」
Auto Event Handlerは、Actionクラスに定義されたイベントハンドラをView、またはViewに配置されたコンポーネントから送出されるイベントに対する処理として関連付けを行う機能です。
具体的に、Auto Event Handlerで自動的に関連付けを行うためには、次のようにする必要があります。
- View内に配置したコンポーネントにidまたはnameを付けること
- Actionクラスに以下のシグネチャで関数を定義すること
public function function_name( event:XxxEvent ):void { } |
「function_name」は、【Viewのidまたはname】+【イベント名】+「Handler」となります。例えば、Viewに配置したButtonコンポーネントに対して、Clickイベントに対応するイベントハンドラをActionクラスに定義する場合、以下のように記述します。
| xxxView.mxml | |
|
| xxxAction.as | |
|
さて、ここで質問です。Viewに配置したコンポーネントにIDが必要だとすると、上記のxxxView.mxml内で定義されたPanel、つまりView自体に対してイベントハンドラをひも付ける場合はどうしたらいいでしょうか?
実はfunction_nameの付け方には2通りあります。View内にコンポーネントとして定義された場合と、Viewのドキュメントルートとして定義されたコンポーネントの場合です。ドキュメントルートとは、View(MXML)に定義されたルートのコンポーネントのことを指します
- Viewの子供以下として定義されたコンポーネントのfunction_nameの定義は、【対象のコンポーネントのidまたはname】+【Event名(1文字目は大文字)】+「Handler」となる
xxxAction.as(「comboBox」というidが付いたコンポーネントにchangeイベントをハンドリングさせる場合の定義方法) public function comboBoxChangeHandler( event:Event ):void {
//イベント処理
}
- Viewのドキュメントルートとして配置されたコンポーネントのfunction_nameの定義は、「on」+【Event名(1文字目は大文字)】+「Handler」となる
xxxAction.as(xxxViewのドキュメントルートのコンポーネントにinitializedイベントをハンドリングさせる場合の定義方法) public function onInitilizedHandler( event:FlexEvent ):void {
//イベント処理
}
Flex/AIR開発では、このように「コンポーネント」と呼ばれる表示オブジェクトに対して、ロジックを追加してアプリケーションを構築していきます。そのため、通常はViewとロジックが密に結合してしまいます。しかしyuiを利用すると、Viewまたは、そのコンポーネントにAuto Event Handlerによってロジックが自動的に関連付けられるため、ソース上はActionとViewの関連がまったくありません。
こうすることで、デザイナはViewの作成に専念でき、プログラマはViewが発生するイベントを意識するだけでいいのです。
また、この機能はコード量を減らすことにも一役買っています。フレームワーク側で解決してくれる問題であれば、検証の手間を省くこともできます。後ほど説明しますが、正しくイベントハンドラがコンポーネントに登録されたかどうかはログで確認できます。
引き続き次ページでは、yuiの“5”大機能について解説しします。
| |
1-2-3 |
| INDEX | ||
| 特集:デザイナとプログラマを“結”ぶオープンソース(前編) Flex/AIR開発でデザイナとの協業を楽にする「yui」 |
||
| Page1 RIA開発におけるデザイナとプログラマの協業問題 コラム 「Flexのフレームワークといえば“Cairngorm”ってなかったっけ?」 「yui-frameworks」って、どんなもの? コラム 「Flexであまり考慮されない“テストのしやすさ”」 |
||
| Page2 コラム 「yuiを理解するのに必要な3つの設計思想、CoC・DI・POJOとは?」 分業を楽にするyuiの“5”大機能 |
||
| Page3 yui(結)でデザイナとプログラマを“結”び付けよう |
||
- GASで棒、円、折れ線など各種グラフを作成、変更、削除するための基本 (2017/7/12)
資料を作る際に、「グラフ」は必要不可欠な存在だ。今回は、「グラフの新規作成」「グラフの変更」「グラフの削除」について解説する - GET/POSTでフォームから送信された値をPHPで受け取る「定義済みの変数」【更新】 (2017/7/10)
HTMLのフォーム機能についておさらいし、get/postメソッドなどの内容を連想配列で格納するPHPの「定義済みの変数」の中身や、フォーム送信値の取り扱いにおける注意点について解説します【PHP 7.1含め2017年の情報に合うように更新】 - PHPのfor文&ループ脱出のbreak/スキップのcontinue【更新】 (2017/6/26)
素数判定のロジックからbreak文やcontinue文の利点と使い方を解説。for文を使ったループ処理の基本とwhile文との違い、無限ループなども併せて紹介します【PHP 7.1含め2017年の情報に合うように更新】 - Spreadsheetデータの選択、削除、挿入、コピー、移動、ソート (2017/6/12)
Spreadsheetデータの選択、挿入、削除、コピー、移動、ソートに使うメソッドの使い方などを解説する
|
|




