|
製品レビュー Internet Explorer 6 Public Previewファーストインプレッション 3.Webページ上の画像処理を簡略化するイメージ・ツール・バー デジタルアドバンテージ2001/04/05 |
 |
|
|
|
従来のIEでも、Webページ上に配置された画像の上にマウス・カーソルを移動し、右ボタンをクリックして表示されるショートカット・メニューから、その画像をファイルに保存したり、印刷したり、壁紙として指定したりすることが可能だった。しかし、Webページ上に配置された画像は、実は独立したファイルとしてサーバから送られていることを知らない初心者にとっては、マウス・ポインタの場所によって挙動が変わるこの操作法は馴染みにくいようだ。
これに対しIE 6では、初心者でも確実に操作できるように、マウス・ポインタが画像の上にあるときに、操作用の小さなアイコン・バーを表示するようにした。これらのボタンをクリックすることで、画像のファイルへの保存や印刷、メール送信などが行える(もちろん、従来どおり、ショートカット・メニューからの操作も可能である)。
 |
|||
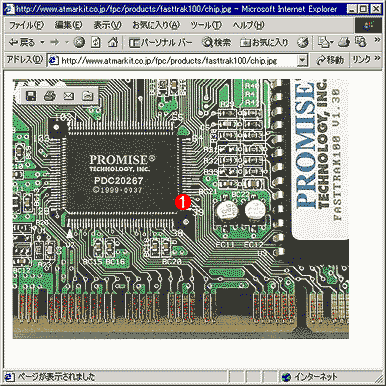
| マウス・ポインタを画像の上に移動すると表示されるイメージ・ツール・バー | |||
| マウス・ポインタを画像の上に移動すると、画像に対する操作を行うためのボタン・バーが表示される。画像を右クリックして表示されるショートカット・メニューから実行できるものばかりだが、操作ボタンが強制的に表示されるので、初心者にとっては確実に操作できるだろう。 | |||
|
|
|
||||||||||||
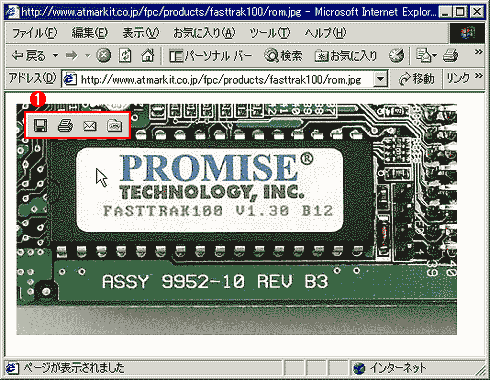
| イメージ・ツール・バー | ||||||||||||
| ここでは、画像に対する典型的な処理をボタンから行えるようにしている。各ボタンの意味を知りたければ、ボタン上にマウス・ポインタを移動させて一瞬待てば、ツール・ヒントとしてボタンの意味が表示される。 | ||||||||||||
|
拡大画像を見るときに便利な画像サイズの自動調整機能
IE 6には、画像関係でもう1つ機能が用意されている。それは画像を現在のIEのウィンドウ・サイズに調整して表示する「サイズの自動調整機能」である。
解像度の低いディスプレイを表示媒体とするWebページでは、サイズを大幅に縮小したイメージをWebページ上に貼り付けておき、細部を見たい人には、イメージをクリックしてもらい、これを拡大表示できるようにするという手法が一般的だ。しかしこのとき、画像がIEのウィンドウよりも大きいと、垂直/水平方向にスクロール・バーが表示され、画像をスクロール表示させて必要な場所を確認する必要があった。ウィンドウよりも多少大きい程度ならこでもたいした問題ではないのだが、ウィンドウよりも画像サイズが大幅に大きいと、スクロールで見るなどまどろっこしい。
これに対しIE 6では、表示する画像のサイズが現在のIEのウィンドウ・サイズよりも大きな場合には、ウィンドウ・サイズに自動的に縮小して表示するように改良された。
 |
|||
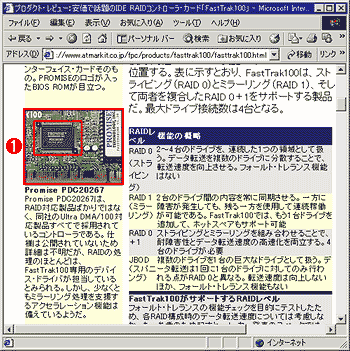
| 縮小されたイメージが本文中に組み込まれたWebページ | |||
| このようなWebの記事ページでは、サイズの大きなビットマップを貼り付けるのではなく、縮小版を貼り付けておいて、必要に応じてこれをクリックしてもらい、拡大画像を表示するようにするという手法が一般的である。これはその一例。 | |||
|
|
|
|||
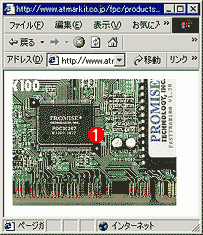
| 上のWebページの画像部分をクリックして、拡大表示したところ | |||
| 上のページで画像部分をクリックすると、このように画像が拡大表示される。 | |||
|
ここで、IEのウィンドウ・サイズを小さくしてみよう。従来であれば、ウィンドウ・サイズが画像サイズよりも小さくなったときには、画像はそのままに、垂直/水平スクロール・バーが表示されるだけだった。これに対しIE 6では、画像のサイズがウィンドウ内に収まるように自動的に調節されるようになった。
 |
|||
| ウィンドウ・サイズに合わせて画像サイズが調整され表示される | |||
| 上の状態から、IE 6のウィンドウ・サイズを小さくする。すると画像サイズがウィンドウ・サイズに合わせて自動的に調整され(縮小され)、常にウィンドウ内に全体が表示されるようになった。 | |||
|
ただし、この画像の自動縮小では、アンチエイリアシング(anti-aliasing。中間色などを使うことで、滑らかにイメージを縮小する技術)は適用されないので、写真などの自然画像ではあまり問題ないものの、GIFフォーマットの図版などでは、小さな文字はすぐにつぶれて読めなくなってしまう。なお、画像の自動縮小表示を中止して、従来どおりのスクロール・バー表示をしたければ、マウス・ポインタを画像の上に移動し、少し待つことで表示されるボタンをクリックすることで、自動縮小を解除できる。
| 関連リンク | ||
| Internet Explorer 6 Public Previewのホームページ(マイクロソフト) | ||
| Internet Explorer 6 Public Previewのハイライト(米Microsoft) | ||
| Internet Explorer 6 Public Previewのプライバシ機能(米Microsoft) | ||
| 製品レビュー |
- Azure Web Appsの中を「コンソール」や「シェル」でのぞいてみる (2017/7/27)
AzureのWeb Appsはどのような仕組みで動いているのか、オンプレミスのWindows OSと何が違うのか、などをちょっと探訪してみよう - Azure Storage ExplorerでStorageを手軽に操作する (2017/7/24)
エクスプローラのような感覚でAzure Storageにアクセスできる無償ツール「Azure Storage Explorer」。いざというときに使えるよう、事前にセットアップしておこう - Win 10でキーボード配列が誤認識された場合の対処 (2017/7/21)
キーボード配列が異なる言語に誤認識された場合の対処方法を紹介。英語キーボードが日本語配列として認識された場合などは、正しいキー配列に設定し直そう - Azure Web AppsでWordPressをインストールしてみる (2017/7/20)
これまでのIaaSに続き、Azureの大きな特徴といえるPaaSサービス、Azure App Serviceを試してみた! まずはWordPressをインストールしてみる
|
|