| [Tools & Services] | |||||||||
IE8でWebページのHTML/CSSの記述ミスがないか検証する
|
|||||||||
|
|||||||||
| 解説 |
Webサイトの運用管理をしていると、サイト内のWebページをWebブラウザで開いたときの表示が乱れる、というトラブルに遭遇することがある。その原因はさまざまだが、1つには更新やメンテナンスの際にHTMLファイルやCSSファイルの記述を誤ることが挙げられる。特にささいな修正の場合、テキスト・エディタで直接HTMLやCSSを編集したりすると、うっかりタグ(セレクタ)を閉じ忘れるといったミスをしがちだ。
HTMLもCSSも広義では言語の一種であり、構文の規則が定められている。これに則していない誤った記述をすると、Webブラウザは正しく描画できず、ページの表示がおかしくなってしまう。
こうしたミスがないか確認するのに、いちいちHTMLファイルやCSSファイルを開いて目視で怪しそうなところを調べる、といった方法では手間がかかりすぎる。
|
そんな場合、Internet Explorer(IE) 8標準装備の「開発者ツール」を使えば、HTMLやCSSの記述を検証するサービスを素早く呼び出してチェックできる。この検証サービスとは、W3CというWeb技術の標準化団体がインターネットで公開しているもので、いわばリファレンス的な存在だ。検証の結果エラーが見つかると、その詳細がIE8のブラウザ・ウィンドウに表示される。これにより、トラブルの原因かもしれない個所を素早く確認できる。
| 操作方法 |
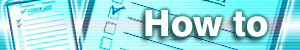
まずIE8を起動し、表示のおかしくなったページを開く。次に[F12]キーを押すか、[ツール]−[開発者ツール]を実行して開発者ツールのウィンドウを開く。そこで[検証]メニューをクリックし、HTMLを検証する場合は[HTML]を、CSSの場合は[CSS]をそれぞれクリックすると、対応するサービスのWebページがIE8の新しいタブに表示され、検証が始まる。
検証が完了すると、次のような検証結果が表示される。
 |
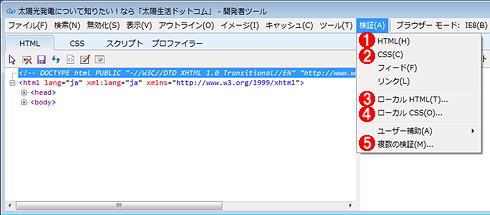
|||||||||||||||
| HTMLの検証結果が表示されたIE8のタブ | |||||||||||||||
| W3C提供の「Markup Validation Sevice」によって検証された結果が、IE8のブラウザ・ウィンドウの新しいタブに表示される。表記は英語だ。 | |||||||||||||||
|
 |
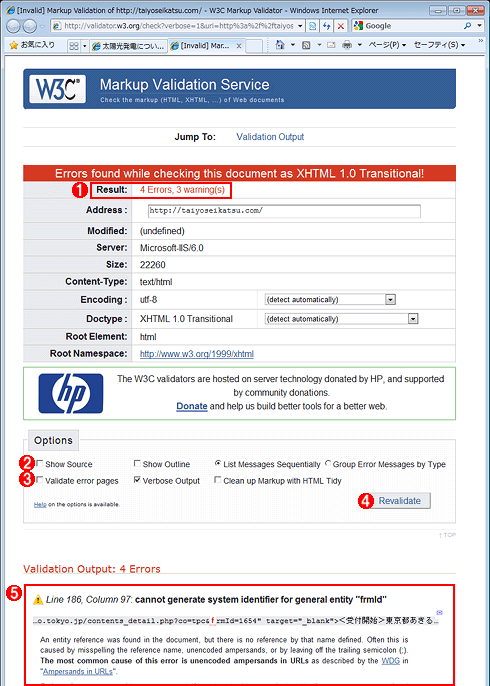
||||||||||||
| CSSの検証結果が表示されたIE8のタブ | ||||||||||||
| W3C提供の「W3C CSS 検証サービス」によって検証された結果が、IE8のブラウザ・ウィンドウの新しいタブに表示される。表記は日本語だ。 | ||||||||||||
|
![]() や
や![]() では、インターネット上の検証サービスが対象のWebページにアクセスして検証する仕組みなので、イントラネット・サイトなどインターネットに公開していないWebページは検証できない(エラーが発生する)。
では、インターネット上の検証サービスが対象のWebページにアクセスして検証する仕組みなので、イントラネット・サイトなどインターネットに公開していないWebページは検証できない(エラーが発生する)。
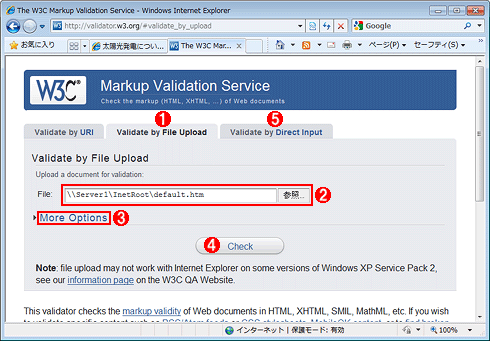
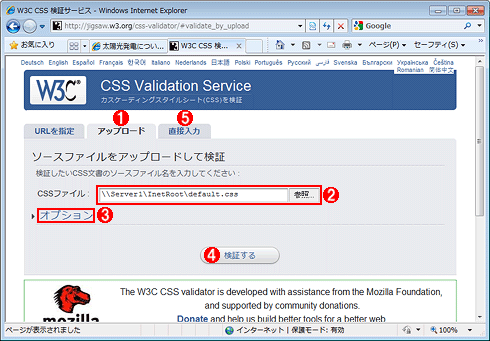
そんなときは、次の![]() や
や![]() のように、開発者ツールの[検証]メニューの[ローカルの HTML]あるいは[ローカルの CSS]をクリックし、対象WebページのHTMLファイルやCSSファイルを検証サービスにアップロードすると検証できる。ただし仕組み上、サーバ・サイド・インクルード(SSI)などサーバ側で処理される部分は正しく検証できないので注意が必要だ。
のように、開発者ツールの[検証]メニューの[ローカルの HTML]あるいは[ローカルの CSS]をクリックし、対象WebページのHTMLファイルやCSSファイルを検証サービスにアップロードすると検証できる。ただし仕組み上、サーバ・サイド・インクルード(SSI)などサーバ側で処理される部分は正しく検証できないので注意が必要だ。![]()
 |
|||||||||||||||
| インターネットに公開していないWebページのHTMLを検証する | |||||||||||||||
| 開発者ツールの[検証]−[ローカルの HTML]をクリックすると、このページが表示される。表記は英語だ。 | |||||||||||||||
|
 |
|||||||||||||||
| インターネットに公開していないWebページのCSSを検証する | |||||||||||||||
| 開発者ツールの[検証]−[ローカルの CSS]をクリックすると、このページが表示される。表記は日本語だ。 | |||||||||||||||
|
この記事と関連性の高い別の記事
- Webページのトラブル原因究明にIE8の「開発者ツール」を活用する(TIPS)
- Excel 2003で.xlsファイルのオープンが非常に遅くなったときの対処方法(TIPS)
- Internet Explorer 5/6/7の[ソースの表示]メニューで起動するエディタを指定する(TIPS)
- IEの「ソース表示」機能が利用できない場合の対処法(TIPS)
- Webページを単独のファイルとして保存する方法(1)(TIPS)
このリストは、デジタルアドバンテージが開発した自動関連記事探索システム Jigsaw(ジグソー) により自動抽出したものです。

| 「Windows TIPS」 |
- Azure Web Appsの中を「コンソール」や「シェル」でのぞいてみる (2017/7/27)
AzureのWeb Appsはどのような仕組みで動いているのか、オンプレミスのWindows OSと何が違うのか、などをちょっと探訪してみよう - Azure Storage ExplorerでStorageを手軽に操作する (2017/7/24)
エクスプローラのような感覚でAzure Storageにアクセスできる無償ツール「Azure Storage Explorer」。いざというときに使えるよう、事前にセットアップしておこう - Win 10でキーボード配列が誤認識された場合の対処 (2017/7/21)
キーボード配列が異なる言語に誤認識された場合の対処方法を紹介。英語キーボードが日本語配列として認識された場合などは、正しいキー配列に設定し直そう - Azure Web AppsでWordPressをインストールしてみる (2017/7/20)
これまでのIaaSに続き、Azureの大きな特徴といえるPaaSサービス、Azure App Serviceを試してみた! まずはWordPressをインストールしてみる
|
|