| [Tools & Services | |||||||||||
Webページのトラブル原因究明にIE8の「開発者ツール」を活用する
|
|||||||||||
|
|||||||||||
| 解説 |
社内ポータルや業務用Webアプリケーションの運用中にトラブルが発生した場合、まずはシステム管理者がトラブル原因の切り分けを担当することが多いだろう。切り分けとは、原因がWebサイト側にあるのか、それともクライアントPCのWebブラウザ側にあるのか、といった作業を指す。不具合がWebサイトの設計に由来するなら、切り分け後の作業はWeb開発担当かWebデザイナに引き継げるが、それまでは、管理下にあるクライアントPCが絡む以上、システム管理者が担当しなければならないだろう。
このとき役立つのが、本来はWeb開発者やWebデザイナが開発時に利用するWebページの解析ツールだ。これはクライアント側で動作するソフトウェア・ツールで、WebページのHTMLやスタイル、スクリプトなどの挙動や表示を細かく確認できる。ただ、従来の解析ツールはFirefoxなどIE以外のWebブラウザのアドオンとして提供されていることが多く、そのセットアップに手間と時間がかかるのが難点だった。
|
しかしInternet Explorer 8(IE8)の登場により状況は変わった。IE8には標準で「開発者ツール」と呼ばれる解析ツールが同梱されており、IE8さえインストール済みならすぐ呼び出してWebページを解析できる。また、十分な機能を装備しており、使い勝手も悪くないので、IE8が利用可能な環境なら、これをWebページのトラブル解析に役立てない手はない。本稿では、システム管理者がWebページのトラブル対策に用いる前提で、この「開発者ツール」でよく利用する機能をピックアップして説明する。
| 操作方法 |
開発者ツールを起動する
開発者ツールを起動するには、IE8のブラウザ画面で対象のWebページを表示してから、F12キーを押すか、[ツール]−[開発者ツール]を実行する。開発者ツールはデフォルトでブラウザ画面とは別ウィンドウで表示される。また起動直後の表示内容は前回終了時に準じる。
開発者ツールを起動したときのブラウザ画面で別のページにジャンプしたり、再読み込みを行ったりすると、開発者ツールも自動的に連動して更新される。
Webページから調査対象のHTML要素を選ぶ
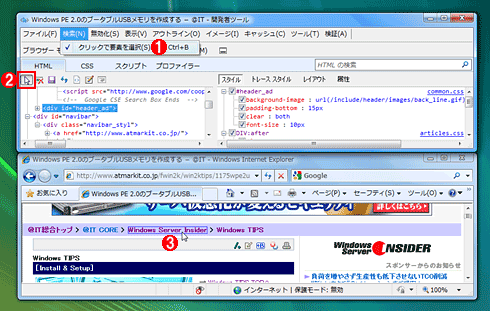
Webページの表示に不具合が見つかった場合、まずはその部分がHTMLソース内のどの部分(要素)に該当するのか確認する必要がある。開発者ツールでは、[Ctrl]+[B]キーを押すか[検索]−[クリックで要素を選択]のチェックをオンにし、ブラウザ上で該当部分をクリックするとHTMLソースの該当要素が選択表示される。ソースを目で追って要素を探す必要はない。
 |
|||||||||
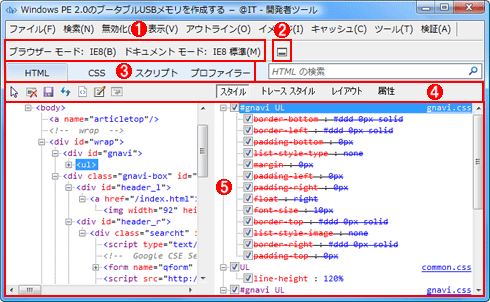
| Webページから調査対象のHTML要素を選ぶ | |||||||||
| いちいちHTMLソースを目で追わなくても、Webページで調査対象の部分を選択すれば、開発者ツールのHTMLソース表示にて該当する要素が選択される。 | |||||||||
|
 |
||||||
| ソース内で選択されたHTML要素 | ||||||
|
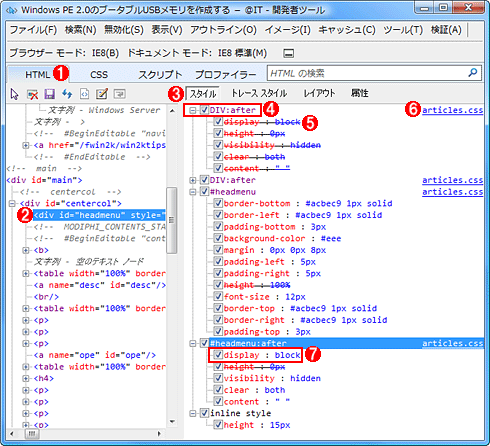
HTML要素に適用されたスタイルを確認・修正する
Webページ表示のトラブル原因の調査では、HTML要素のスタイル適用状況を参照することが非常に多い。開発者ツールでは、前述の手順でHTML要素を選択してから、右側のツール・バーの[スタイル]ボタンをクリックするだけで、その要素のスタイル適用状況が詳しく表示される。
 |
|||||||||||||||||||||
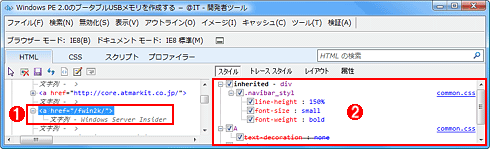
| [スタイル]ボタンによるスタイルの確認・修正 | |||||||||||||||||||||
| 選択したHTML要素に適用されている全スタイルを確認したり、一時的に修正したりできる。 | |||||||||||||||||||||
|
スタイルは確認するだけではなく、書き換えてWebページの表示を一時的に変更できる。それには上記画面で該当スタイル部分をダブル・クリックし、パラメータを書き換えればよい(スタイルそのものも別のものに書き換えられる)。ただし、あくまでも変更はブラウザ上だけの一時的なものであり、Webサイト上のソースそのものは変更されない。
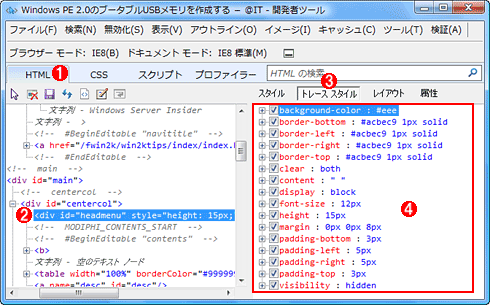
最終的に適用されたスタイルを素早く確認したいなら、次の画面のように、[トレース スタイル]ボタンをクリックした方が分かりやすく表示される。
 |
||||||||||||
| [トレース スタイル]ボタンによるスタイル情報の表示 | ||||||||||||
| スタイル情報が表示されるのは前述の[スタイル]ボタンと共通だが、最終的に適用されたスタイルを基準としている点が異なる。 | ||||||||||||
|
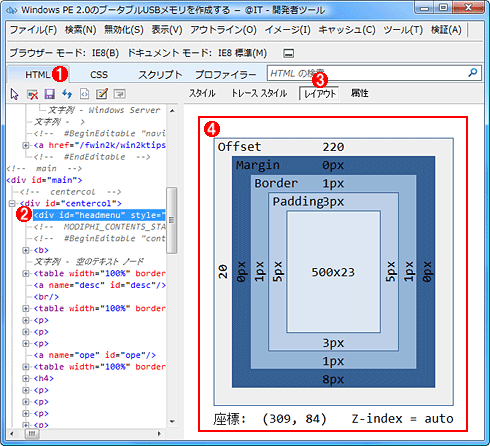
マージンやパディングなどを図で確認する
Webページの表示が乱れる原因でよくあるのは、マージンやパディングといったHTML要素のボックス・サイズが正しく設定/処理されていないことだ。開発者ツールでは、[HTML]タブで[レイアウト]ボタンをクリックすると、次の画面のようにボックス・サイズを分かりやすく図示してくれる。
 |
||||||||||||
| マージンやパディングなどの図示 | ||||||||||||
| こうしたボックス・サイズは、数値だけ表示されてもイメージするのは難しい。開発者ツールではこのように分かりやすく図示してくれる。 | ||||||||||||
|
HTML要素の属性を確認・修正する
HTML要素の表示はスタイルだけではなく、HTMLの属性にも左右される。開発者ツールでは、HTMLタブで[属性]ボタンをクリックすると、対象のHTML要素の属性のほか、インラインで記述されたスタイルもまとめて一覧で表示される。
 |
||||||||||||||||||
| HTML要素の属性の一覧表示 | ||||||||||||||||||
| インラインで記述されたスタイルも、属性と併せて表示される。なお、属性の変更/追加/削除はいずれも一時的なものだ。 | ||||||||||||||||||
|
スクリプトの動作を確認する
Ajaxなどの普及もあってか、JavaScriptのようなスクリプトの利用はもはや一般的といえる。開発者ツールでも、[スクリプト]タブからスクリプトのデバッグ実行が可能だ。
 |
|||||||||||||||||||||||||||
| スクリプトのデバッグ実行 | |||||||||||||||||||||||||||
| ブレーク・ポイントの設定やステップ実行など、スクリプトの動作確認に必要なデバッグ実行の機能が一通りそろっている。 | |||||||||||||||||||||||||||
|
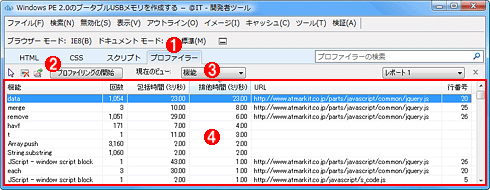
また[プロファイラー]タブでは、スクリプトのパフォーマンスを解析し、どの部分の実行に時間がかかっているか、などを調査できる。
 |
||||||||||||
| スクリプトのパフォーマンス解析 | ||||||||||||
| Webページの表示中にどのスクリプトが何回実行され、どれくらい時間がかかっているかなど、いわゆる「プロファイリング」を実行できる。 | ||||||||||||
|
修正した内容を元に戻すには
前述のように開発者ツールでは、一時的にスタイルやスクリプトなどさまざま要素を書き換えられる。これをすべて元に戻すには、[ファイル]−[すべて元に戻す]を実行すればよい。
◆
このほかの機能や、より詳細な使い方については、次のWebページを参照していただきたい。![]()
- Internet Explorer 8 の開発者ツールの概要(マイクロソフト MSDN)
- 開発者ツール : スクリプト デバッグの概要(マイクロソフト MSDN)
この記事と関連性の高い別の記事
- Internet Explorer 8の[ソースの表示]メニューで起動するエディタを変更する(TIPS)
- Internet Explorer 5/6/7の[ソースの表示]メニューで起動するエディタを指定する(TIPS)
- IEの「ソース表示」機能が利用できない場合の対処法(TIPS)
- IE8でWebページのHTML/CSSの記述ミスがないか検証する(TIPS)
- IE9/IE10でWebページの表示が乱れるときの対策(互換表示機能を使う)(TIPS)
このリストは、デジタルアドバンテージが開発した自動関連記事探索システム Jigsaw(ジグソー) により自動抽出したものです。

| 「Windows TIPS」 |
- Azure Web Appsの中を「コンソール」や「シェル」でのぞいてみる (2017/7/27)
AzureのWeb Appsはどのような仕組みで動いているのか、オンプレミスのWindows OSと何が違うのか、などをちょっと探訪してみよう - Azure Storage ExplorerでStorageを手軽に操作する (2017/7/24)
エクスプローラのような感覚でAzure Storageにアクセスできる無償ツール「Azure Storage Explorer」。いざというときに使えるよう、事前にセットアップしておこう - Win 10でキーボード配列が誤認識された場合の対処 (2017/7/21)
キーボード配列が異なる言語に誤認識された場合の対処方法を紹介。英語キーボードが日本語配列として認識された場合などは、正しいキー配列に設定し直そう - Azure Web AppsでWordPressをインストールしてみる (2017/7/20)
これまでのIaaSに続き、Azureの大きな特徴といえるPaaSサービス、Azure App Serviceを試してみた! まずはWordPressをインストールしてみる
|
|