
|
JSFで購入フォームを作ろう
− 完成
〜 連載 「開発マネージャーのMyEclipse指南塾」 第11回 〜 |
今回でいよいよ購入フォームを完成させます。MyEclipseのビジュアル機能とコードアシストをフル活用して、効率的に作成していきます。
| 前回(第10回)については日本語MyEclipseポータルサイトで |
第10回「JSFで購入フォームを作ろう
− JSFをビジュアルに開発」の主な内容
・マネージドBeanの作成
・ログインページの作成
|
 |
|
コードアシストによる購入フォームの作成 |
 |
前回まででJSFのビジュアル開発を紹介しつつ、ログインページまで完成しました。MyEclipseでは、ソースコードベースの開発も効率的にできます。今回はソースコードで開発してみましょう。
kounyuu.jspを開きます。「<f:view>」の下の行の、「This is my JSF JSP page.<br>」とある行を削除します。「■ お客様の情報を入力してください。」と入力します。
「<h」まで入力すると、JSFタグの候補が表示されます。消えてしまった場合は[CTRL]+[SPACE]で再度表示できます。
 |
| 画面1 JSFのコードアシスト(1) |
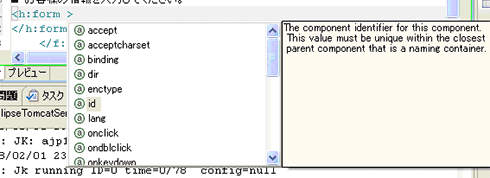
「<h:form>」を選択します。自動的に閉じタグまで入力されます。「<h:form」の右にカーソルを合わせ、空白を1つ入力し、[CTRL]+[SPACE]キーを押します。ここでも属性のコードアシストが表示されます。
 |
| 画面2 JSFのコードアシスト(2) |
「id」を選択します。「id="juchuuForm"」と入力します。次の3行は以下のように入力します。
<h:panelGrid columns="3">
<h:outputText value="氏名"></h:outputText>
<h:inputText id="shimei" value="#{" required="true"></h:inputText> |
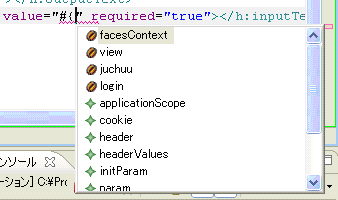
「#{」の右にカーソルを合わせ、[CTRL]+[SPACE]キーを押します。ここでもコードアシストが使え、登録したマネージドBeanも表示されます。
 |
| 画面3 マネージドBeanのコードアシスト |
「juchuu」を選択します。「.」(ドット)を入力し、再び[CTRL]+[SPACE]キーを押すと、Beanのプロパティーも候補として表示されます。「shimei」を選択します。「}」を入力し、忘れず括弧を閉じます。その下は以下のように入力します。
<h:message for="shimei"></h:message>
<h:outputText value="郵便番号"></h:outputText>
<h:inputText id="yuubin" value="#{juchuu.yuubin}" required="true">
</h:inputText>
<h:message for="yuubin"></h:message>
<h:outputText value="住所"></h:outputText>
<h:inputText id="juusho" value="#{juchuu.juusho}" required="true">
</h:inputText>
<h:message for="juusho"></h:message>
<h:outputText value="電話番号"></h:outputText>
<h:inputText id="tel" value="#{juchuu.tel}" required="true">
</h:inputText>
<h:message for="tel"></h:message>
<h:outputText value="メールアドレス"></h:outputText>
<h:inputText id="email" value="#{juchuu.EMail}" required="true">
</h:inputText>
<h:message for="email"></h:message>
</h:panelGrid>
<h:commandButton value="次へ進む" action="go_kakunin">
</h:commandButton> |
■ dataTableを使用した確認ページの作成
確認ページでは入力内容と、ショッピングカートに入れた商品を一覧表示します。商品の一覧表示の部分で、dataTableを使ってみましょう。
1.「kakunin.jsp」を開きます。<f:view>の下の行の、「This is my JSF JSP page.<br>」とある行を削除します。<f:view>の下に以下のように入力します。
■ ご注文内容をご確認ください。
<h:panelGrid border="1" columns="2">
<h:outputText value="氏名"></h:outputText>
<h:outputText value="#{juchuu.shimei}"></h:outputText>
<h:outputText value="郵便番号"></h:outputText>
<h:outputText value="#{juchuu.yuubin}"></h:outputText>
<h:outputText value="住所"></h:outputText>
<h:outputText value="#{juchuu.juusho}"></h:outputText>
<h:outputText value="電話番号"></h:outputText>
<h:outputText value="#{juchuu.tel}"></h:outputText>
<h:outputText value="メールアドレス"></h:outputText>
<h:outputText value="#{juchuu.EMail}"></h:outputText>
</h:panelGrid> |
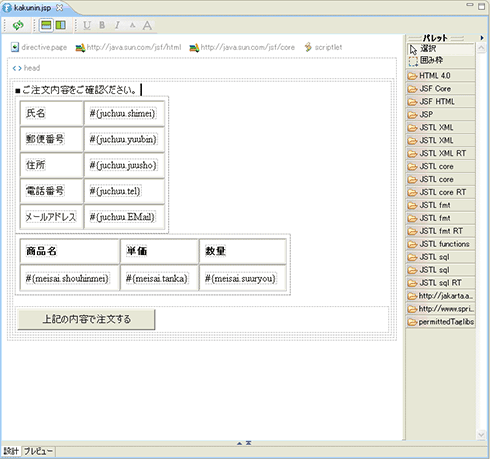
2.右の[パレット]から、「データ・テーブル」を、パネルグリッド全体の右にドラッグ&ドロップします。
 |
| 画面4 「dataTable」の追加後の様子 |
3.dataTableのcolumn2を選択してから右クリックし、[DataTable]→[Insert Column After]をクリックします。列が追加されます。
 |
| 画面5 列の追加 |
4.「column1」「column2」「Column」となっているところを変更します。それぞれ選択し、右下の[プロパティー]の「値」を、「商品名」「単価」「数量」に変更します。
5.dataTable全体を選択します。右下の[プロパティー]の「値」を「#{juchuu.cart}」とし、「Var」を「meisai」とします。
6.[パレット]の中の「Output Text」を、「商品名」の下のマスにドラッグ&ドロップします。
7.[プロパティー]の「値」を「#{meisai.shouhinmei}」とします。
8.[パレット]の中の「Output Text」を、「単価」の下のマスにドラッグ&ドロップします。
9.[プロパティー]の「値」を「#{meisai.tanka}」とします。
10.[パレット]の中の「Output Text」を、「数量」の下のマスにドラッグ&ドロップします。
11.[プロパティー]の「値」を「#{meisai.suuryou}」とします。
12.[パレット]の中の「Command Button」を、dataTable全体の右にドラッグ&ドロップします。
13.[プロパティー]の「値」を「上記の内容で注文する」、[プロパティー]の「アクション」を「#{juchuu.submit}」とします。
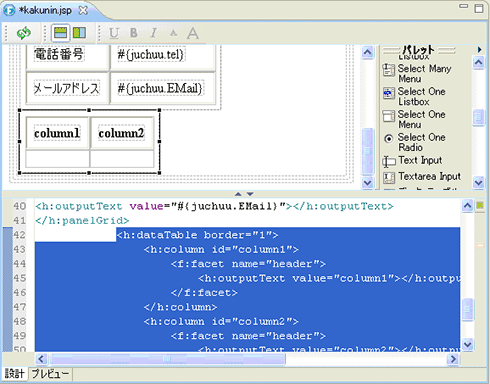
以上で確認ページは完成です。デザインの画面キャプチャーとソースコードの抜粋を掲載します。
 |
| 画面6 kakunin.jsp |
<body>
<f:view>
■ ご注文内容をご確認ください。
<h:panelGrid border="1" columns="2">
<h:outputText value="氏名"></h:outputText>
<h:outputText value="#{juchuu.shimei}"></h:outputText>
<h:outputText value="郵便番号"></h:outputText>
<h:outputText value="#{juchuu.yuubin}"></h:outputText>
<h:outputText value="住所"></h:outputText>
<h:outputText value="#{juchuu.juusho}"></h:outputText>
<h:outputText value="電話番号"></h:outputText>
<h:outputText value="#{juchuu.tel}"></h:outputText>
<h:outputText value="メールアドレス"></h:outputText>
<h:outputText value="#{juchuu.EMail}"></h:outputText>
</h:panelGrid>
<h:dataTable border="1" value="#{juchuu.cart}" var="meisai">
<h:column id="column1">
<h:outputText value="#{meisai.shouhinmei}"></h:outputText>
<f:facet name="header">
<h:outputText value="商品名"></h:outputText>
</f:facet>
</h:column>
<h:column id="column2">
<h:outputText value="#{meisai.tanka}"></h:outputText>
<f:facet name="header">
<h:outputText value="単価"></h:outputText>
</f:facet>
</h:column>
<h:column>
<h:outputText value="#{meisai.suuryou}"></h:outputText>
<f:facet name="header">
<h:outputText value="数量"></h:outputText>
</f:facet>
</h:column>
</h:dataTable>
<h:form>
<h:commandButton value="上記の内容で注文する" action="#{juchuu.submit}"></h:commandButton>
</h:form>
</f:view>
</body> |
dataTableについて解説します。dataTableのvalueには、Listなどを指定します。ここでは、#{juchuu.cart}と指定しています。JuchuuクラスのgetCart()メソッドを実装して、Listを返すようにしておく必要があります。dataTableでは、このListの分ループされ、表が表示されます。
varに指定しているのは、Listの1要素が格納される変数名です。
<h:column>は1つの列を表します。その中の要素はループして表示されます。ただし、<f:facet name="header">の中の内容はヘッダで、最初の1回だけ表示されます。varで指定したmeisaiのプロパティーを、「#{meisai.shouhinmei}」といったように指定すると、Listから取り出したオブジェクトのgetShouhinmei()メソッドの返り値が表示されるようになります。
■ getCart()メソッドの実装
では、getCart()メソッドを実装しましょう。Juchuu.javaの末尾に以下のコードを追加します。
public List<Juchuumeisai> getCart() {
FacesContext fc = FacesContext.getCurrentInstance();
ExternalContext ec = fc.getExternalContext();
Map sessionMap = ec.getSessionMap();
LinkedList<Juchuumeisai> cart
= (LinkedList<Juchuumeisai>) sessionMap.get("CART");
return cart;
} |
ショッピングカートの内容はHttpSessionに格納してあります。JSFからHttpSessionにアクセスする場合は直接アクセスせず、FacesContextからExternalContextを取得し、ExternalContextからgetSessionMapで、Mapとして値だけを取得します。
| 続きは日本語MyEclipseポータルサイトでもご覧いただけます |
第11回の残りの主な内容
・購入処理の実装
・購入完了ページの実装
・購入テストとデータベース・
エクスプローラーでの確認
第12回「MyEclipse Reportで売上グラフを作ろう」
の主な内容
・MyEclipse Reportとは
・MyEclipse Reportのインストール
・プロジェクトの作成
・レポートの作成
・デプロイメントの設定
・動作確認
|
 |
|
購入処理の実装 |
 |
ボタンのアクションに「#{juchuu.submit}」と指定しました。これにより、ボタンがクリックされるとJuchuuクラスのsubmitメソッドが実行されます。それでは、submitメソッドを実装しましょう。以下のコードをJuchuu.javaの末尾に追加してください。
public String submit() {
setJuchuuDate(new java.util.Date()); ……(a)
List<Juchuumeisai> cart = getCart(); ……(a)
JuchuuDAO juchuuDAO = new JuchuuDAO(); ……(b)
JuchuumeisaiDAO juchuumeisaiDAO = new JuchuumeisaiDAO();
Transaction tx = null;
try {
Session session = juchuuDAO.getSession();
tx = session.beginTransaction(); ……(b)
juchuuDAO.save(this); ……(c)
for (Juchuumeisai jm : cart) { ……(d)
jm.setJuchuu(this); ……(e)
juchuumeisaiDAO.save(jm);
}
tx.commit();
} catch (HibernateException he) { ……(f)
he.printStackTrace();
if (tx != null) {
tx.rollback();
}
throw he;
} finally {
try {
juchuuDAO.getSession().close(); ……(f)
} catch (Exception e) {
}
}
cart.clear(); ……(g)
return "go_kounyuukanryou"; ……(g)
} |
importを追加するときに、クラス名が複数該当するものがあるので間違えないよう注意してください。最終的に、以下のようになります。
import java.util.Date;
import java.util.LinkedList;
import java.util.List;
import java.util.Map;
import java.util.Set;
import javax.faces.context.ExternalContext;
import javax.faces.context.FacesContext;
import org.hibernate.HibernateException;
import org.hibernate.Session;
import org.hibernate.Transaction; |
コードを解説しましょう。
(a)setJuchuuDate()で、現在の日時をセットし、getCart()メソッドでショッピングカートを取得します。
(b)DAOをnewしてDB保存の準備をし、session.beginTransaction()としてトランザクションを開始します。
(c)juchuuDAO.save()メソッドでJuchuuテーブルに保存します。「this」で自分自身を渡します(ここで、DBの自動採番により自動的にjuchuuIdがセットされます)。
(d)次に、cartでループしながらJuchuumeisaiをDBに保存します。
(e)jm.setJuchuu()として、JuchuuとJuchuumeisaiを関連付けしています。こうすることで、DBの受注明細の外部キーにjuchuuIdの値が入ります。
(f)こうすることで、DBの受注明細の外部キーにjuchuuIdの値が入ります。
例外処理とセッションのクローズ処理を行います。
(g)最後に、カートの中身をクリアし、購入完了ページに飛びます。
 |
|
購入完了ページの実装 |
 |
後一息で、すべて完成です。kounyuukanryou.jspを開きます。<f:view>から</f:view>の間を以下のように変更します。
<f:view>
ご注文ありがとうございました。<br><br>
<h:outputLink value="index.jsp">トップページに戻る</h:outputLink>
</f:view> |
外部リンクや、JSF以外へのリンクは<h:outputLink>タグを使います。
 |
|
購入テストと
「MyEclipse データベース・エクスプローラー」での確認 |
 |
それでは、動作確認してみましょう。データベースへの格納を行いますので、忘れずMyEclipse Derbyを起動させてください。以下のURLにアクセスします。
http://localhost:8080/myeclipse-sample/ |
商品ページや検索ページから商品をショッピングカートに追加します。ショッピングカートのページの「清算してお買い物を終了する」リンクをクリックします。「購入フォームに進む」をクリックします。それぞれのテキストボックスに入力し、「次へ進む」をクリックします。購入確認ページになります。
「上記の内容で注文する」をクリックします。無事に購入完了ページになったでしょうか。
■ データベースの確認
データベースの中を確認しましょう。[MyEclipse データベース・エクスプローラー]パースペクティブに切り替えます。左上の「MyEclipse Derby」を右クリックし、[接続を開く]をクリックします。接続されます。
[MyEclipse Derbyに接続済み]→[CLASSIC CARS]→[TABLE]→[JUCHUU]とツリーを開いてゆき、JUCHUUを右クリックします。[データの編集]をクリックします。
右下の部分にJUCHUUテーブルの内容が表示されます。購入フォームで入力した内容が表示されているはずです。
 |
| 画面7 JUCHUUテーブルの内容 |
JUCHUUMEISAIテーブルの中身は別の方法で見てみます。[MyEclipse Derbyに接続済み]を右クリックします。[新規SQLエディター]をクリックします。右上に[SQLエディター]が開きます。[SQLエディター]に以下のSQLを入力します。
select * from juchuumeisai; |
![画面8 [SQLエディター]](/ad/hitachi/myeclipse0803_2/08.gif) |
| 画面8 [SQLエディター] |
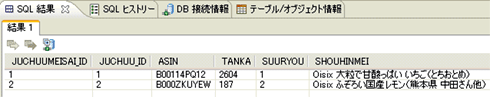
[SQLエディター]左上の緑の三角をクリックすると、SQLが実行されます。下にSQLの実行結果が表示されます。
 |
| 画面9 SQLの実行結果 |
■ ログインする場合の動作確認
ログインする場合の動作確認もしておきましょう。Webブラウザでindex.jspにアクセスします。ショッピングカートに商品を追加します。ログインフォームに進みます。
ユーザーIDとパスワードに「myeclipse」と入力します。入力フォームのページを飛ばして確認ページに飛べば成功です。さらに購入完了して、DBの中も見てみましょう。
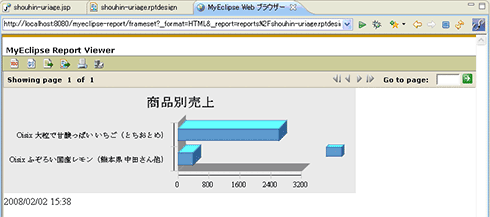
以上で購入フォームの開発は完了です。次回は、MyEclipse Reportを使って売上集計アプリケーションを作成します。完成時の画面イメージを示します。
 |
| 画面10 商品別売上レポート |
| 続き(第12回)は日本語MyEclipseポータルサイトで |
第12回「MyEclipse Reportで売上グラフを作ろう」
の主な内容
・MyEclipse Reportとは
・MyEclipse Reportのインストール
・プロジェクトの作成
・レポートの作成
・デプロイメントの設定
・動作確認
|
※本記事は、日立製作所の『日本語MyEclipseポータルサイト』に掲載された記事を許諾を得て、再構成したものです。
提供:株式会社 日立製作所
企画:アイティメディア 営業局
制作:@IT編集部
掲載内容有効期限:2008年3月31日 |



