XML文書にXSLTスタイルシートを静的にひも付ける
XML文書をWebブラウザで表示するには、XSLTスタイルシートを利用してHTMLに変換します。XML文書とXSLTスタイルシートをひも付けする方法を解説します。
| カテゴリ | XSLT | |
| 関連要素 | <?xml-stylesheet ?> | |
| 関連記事 | XML文書にXSLTスタイルシートを動的にひも付ける(ASP.NET編) |
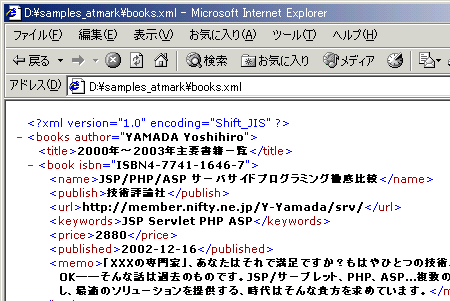
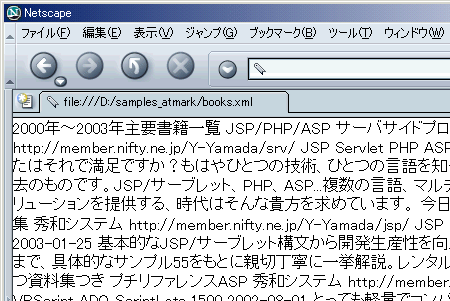
XML文書をそのままWebブラウザで表示させても、人が見て分かりやすい形式では表示されません。例えば、以下のXML文書をInternet Explorer 6.x(以下IE)とNetscape 7.x(以下Netscape)で表示させてみましょう。
表示結果は次のようになります。
IE上ではXML文書のツリー構造がそのまま表示され、Netscapeに至ってはテキスト部分のみがベタで表示されてしまいます。これでも人間にとって「絶対に読めない」ほどではありませんが、何らかの結果を分かりやすく表示するといった用途には使えません。そこで、XML文書によるデータを分かりやすく表示するために、XSLTスタイルシートでXML文書をフィルタリング(変換)してHTML化してから出力するのが一般的です。
例えば、以下のXSLTスタイルシートをXML文書に対して静的にひも付けてみます。
<?xml version="1.0" encoding="Shift_JIS" ?>
<xsl:stylesheet
xmlns:xsl="http://www.w3.org/1999/XSL/Transform"
version="1.0">
<xsl:template match="/">
<html>
<head>
<title><xsl:value-of select="books/title" /></title>
</head>
<body>
<h1><xsl:value-of select="books/title" /></h1>
<hr />
<div align="right">
<xsl:value-of select="books/@author" />
</div>
</body>
</html>
</xsl:template>
</xsl:stylesheet>
ひも付けのため、XML文書を以下のように書き換えてみてください。
<?xml version="1.0" encoding="Shift_JIS" ?> <?xml-stylesheet type="text/xsl" href="basic.xsl" ?> <books author="YAMADA Yoshihiro"> <title>2000年〜2003年主要書籍一覧</title> …中略… </books>
<?xml-stylesheet ?>は処理命令(PI:Processing Instruction)の一種で、XML文書に適用するXSLTスタイルシートを指定する際に用いられます。type属性ではXSLTスタイルシートの種類を、href属性ではスタイルシートのパス(ファイル名)を指定します。
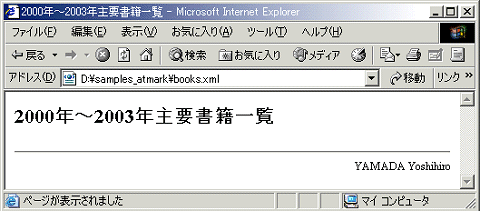
これをIE、NetscapeなどのXSLTスタイルシートに対応したWebブラウザで参照した場合、以下のようになります。以下はIEでXSLT適用済みのXML文書を参照した例です。Netscape(7.0以上)で参照した場合も、同様の結果を得ることができます。
このような方法でXML文書にXSLTスタイルシートを適用した場合、変換作業はクライアント(Webブラウザ)側で行なわれます。そのため、ここで紹介した方法を実現するためにはWebブラウザがXSLTに対応している必要がありますので、注意してください。例えば、デフォルト状態のIE 5.xやNetscape 6.x以前ではXSLTに対応していないため、上記サンプルは正常に動作しません(ただしIE 5.xの場合、MSXML3のようなXSLT対応モジュールをインストールすることで動作可能です)。
また上記サンプルでは、<books>要素配下の<title>要素とauthor属性の2つしか、HTMLとして出力していません。しかし適切なXSLTスタイルシートを用意することで、そのほかの要素・属性をHTMLの中へ出力することも可能です。このように、不要な情報を簡単にフィルタリングできるのもXSLTスタイルシートの魅力です。
なお、XML文書に適用できるスタイルシートは必ずしもXSLTのみであるとは限りません。例えば、カスケーディングスタイルシート(CSS:Cascading StyleSheet)を適用することも可能です。その場合、XML文書(この場合はbooks.xml)の<?xml-stylesheet ?>処理命令を以下のように書き換えてみてください。
<?xml-stylesheet type="text/css" href="basic.css" ?>
XML文書にCSSを対応させる方法は必ずしも一般的というわけではありませんが、HTML時代からCSSに慣れているという方にとっては、こうした選択肢もあるという一例です。
Copyright © ITmedia, Inc. All Rights Reserved.