2.Wiki Editorプラグイン
Webを利用したコンテンツ管理システムとして、Wikiがあります。Wikiを利用することによって複雑なHTMLの文法を覚える代わりにwikiの簡単な文法を覚えるだけでWebコンテンツを作成することができます。
Eclipse Wikiを利用するとプロジェクト上にWikiのページを作成し、Webコンテンツを開発できるようになり、メモ書きやマニュアルを作成するのに便利です。
■特長
・Webサーバが不要
通常、Wikiを利用するためには、Webサーバをインストールし、WebサーバにWikiをインストールする必要がありますが、Eclipse WikiはEclipseにプラグインをインストールするだけでWikiが利用できるようになります。
・TWiki/SnipSnap/Wards Wikiに対応
複数のWikiの文法に対応しています。3つの中ではSnipSnapの文法が分かりやすく利用しやすいでしょう。残念ながら日本で有名なPukiwiki、Hiki、FSWiki等の文法には対応していませんが、Wikiの文法は拡張可能に設計されているので、対応していないWikiの文法に対応させることもできます。
・複数のユーザ間でWikiの共同開発には不向き
EclipseのワークスペースにWikiをインストールするので複数のユーザで共同開発するには不向きです。CVSを利用してファイルを共有すれば共同開発を行うことはできますが、有効な手段ではないでしょう。
■入手方法
下記のSourceForgeのEclipseWikiプロジェクトからダウンロードします。
本稿では、EclipseWiki2.4.0をダウンロードして利用しました。
■使い方
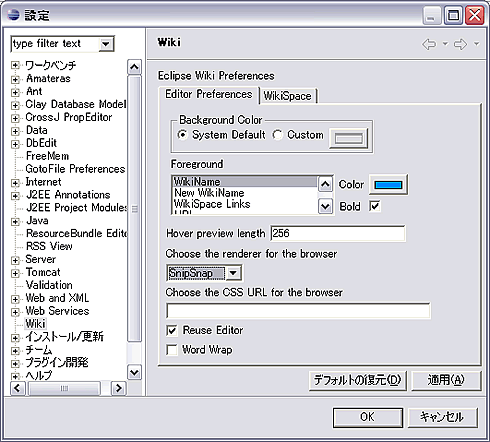
最初にWikiの文法を選択します。[ウィンドウ]→[設定]から[設定ダイアログ](図1)を表示し、Wikiを選択します。ここでは、「SnipSnap」を選択します。
[新規作成]→[ファイル]で拡張子にwikiを持つファイルを作成します。
Wikiの文法でテキストを入力します。エディタ下部にある[Browse]タブをクリックするとブラウザでHTMLイメージを確認することができます。[Syntax]タブを押すと、文法の説明が表示されます。ただし、現時点では、説明された文法がすべてサポートされている訳ではないので注意してください。
以下、SnipSnapを例にWikiの文法を解説します。
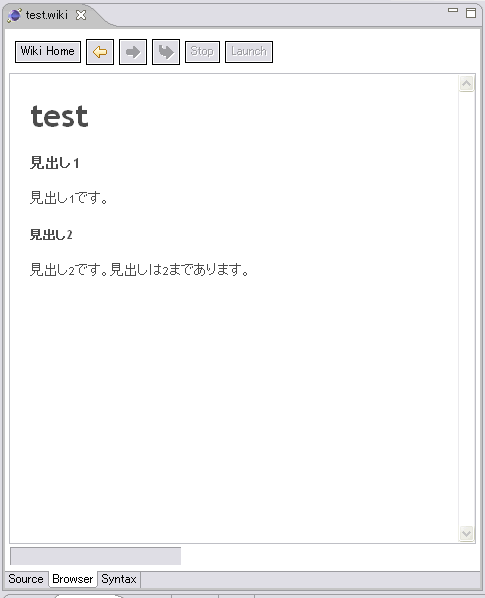
・見出し
見出しは2段までつけることができます(図2)。
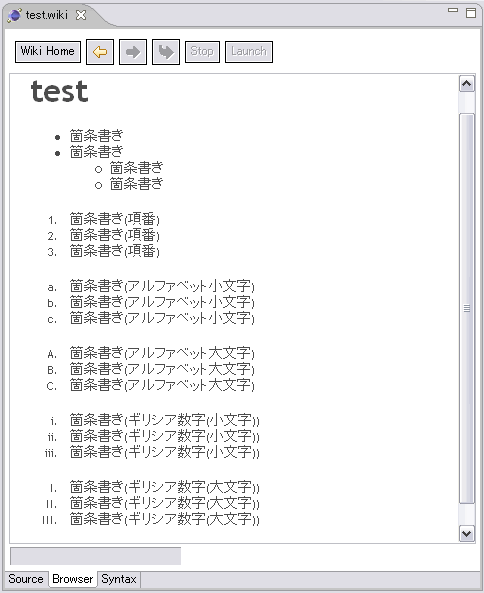
・箇条書き
箇条書きは、項番なしの箇条書きと項番ありの箇条書きを利用することができます(図3)。
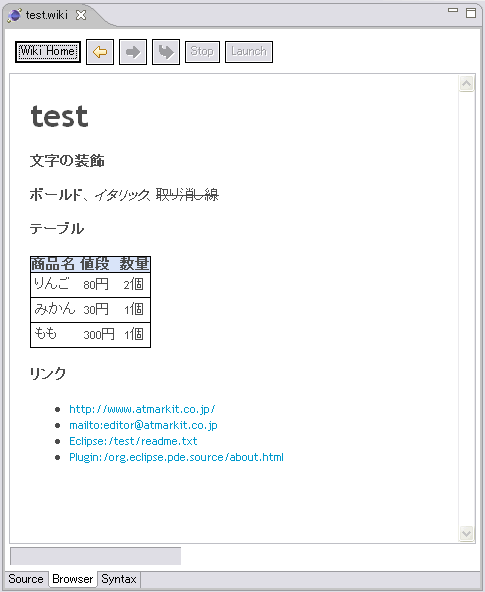
・文字の装飾
次のように「__」で文字を囲むとボールドに、「~~」で文字を囲むとイタリックに、「--」で文字を囲むと取り消し線になります。
*** 一部省略されたコンテンツがあります。PC版でご覧ください。 ***
・テーブル
{table}で囲んだ間の行に|で区切った文字列を入力することによりテーブルを表示することができます。
*** 一部省略されたコンテンツがあります。PC版でご覧ください。 ***
・リンク
Webページへのリンクにはhttpの他httpsやftpも利用できます。Eclipse:/test/readme.txtはワークスペース上のtestプロジェクトの下のreadme.txtファイルを表します。
Plugin:/org.eclipse.pde.source/about.htmlはorg.eclipse.pde.sourceプラグインディレクトリの下のabout.htmlを指します。Eclipse3.1では、Eclipseインストールディレクトリのplugins/org.eclipse.pde.source_3.1.0/about.htmlを指します。
*** 一部省略されたコンテンツがあります。PC版でご覧ください。 ***
「文字の装飾」、「テーブル」、「リンク」のイメージは図4のようになります。
Copyright © ITmedia, Inc. All Rights Reserved.