実際のAjaxアプリケーションを見てみよう
では、なぜAjaxがこんなにはやったのか、実際のアプリケーションを見て、チェックしてみましょう。ここでは、地図のサービスを例にAjaxの利点と仕組みを見てみることにします。
■地図サービスサイトで分かるAjaxのすごさ
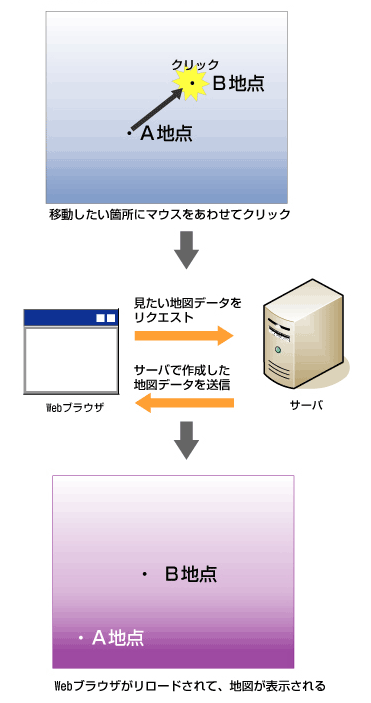
昔の地図サービスサイトは、目的地点に移動するときに、いちいち表示する地図をすべて作成し、表示をしなければなりませんでした。そのため、場所を移動するたびに、ウィンドウをリロードし、表示に時間がかかりました。
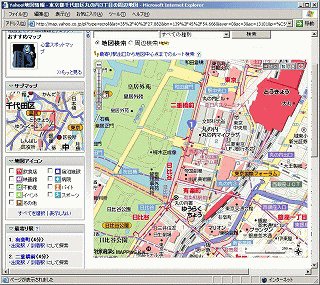
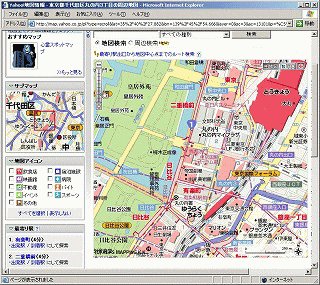
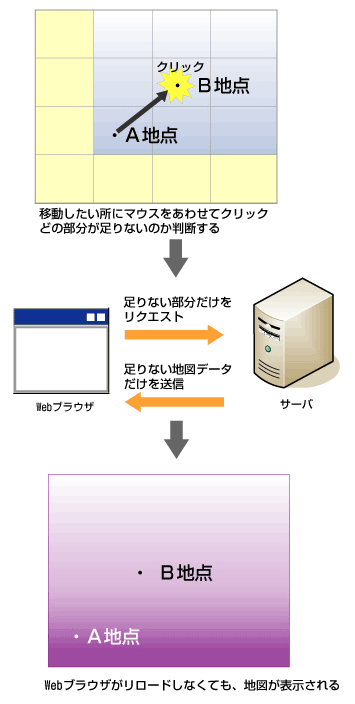
しかし、Ajaxを使った地図サイトでは、カーソルで見たい場所をグリグリと移動できます。読み込みの時間も少なく、直感的に操作ができて快適です。
※上記の画像はYahoo!地図情報のものです。
■何がそんなに違うのか?
では、Ajaxを使ったサービスとそうでないサービスはどう違うのでしょうか?
Ajaxを使っていない、いままでの地図サイトでは、見たい場所の地図の位置をクライアントからサーバに送信します。サーバ側で画像を生成し、クライアント側にデータを送信します。
一方、Ajaxを使った地図サイトでは、Ajaxがマウスの動きを検知し、現在表示されていない地図のデータ部分を計算し、足りない部分をサーバにリクエストします。サーバ側からは足りない地図データをクライアントに送信します。データは足りない部分を受け取り、補正して表示します。
初期のAjaxは、「Googleマップのようにグリグリと操作ができる」というイメージで広まりました。この足りない部分だけのデータを送信して、現在あるデータをうまく使い、「グリグリとした操作感」を可能にしていたんですね。必要な部分だけを受信する方法は、この操作感だけでなく、サーバとのやりとりをするデータも必要最小限なため、サーバや回線に負担を掛けません。
Ajaxの「A」の本質とは?
AjaxのAである「Asynchronous(非同期)」は、非同期でのクライアント・サーバ間の通信を指します。Ajaxの特徴的な技術の1つなので、しっかりとチェックしておきましょう。
先ほどの地図のサービスを例に取ると、マウスの動きをキャッチして、サーバと通信するときにAjaxは「非同期通信」を使用します。
■同期? 非同期?
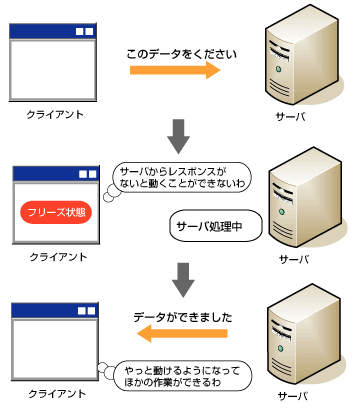
クライアント・サーバ間の通信には「同期」と「非同期」の2つがあります。
従来の地図サービスは同期通信であり、クライアントからサーバにリクエスト送り、サーバからデータが返ってくるまで、クライアントは何もできません。
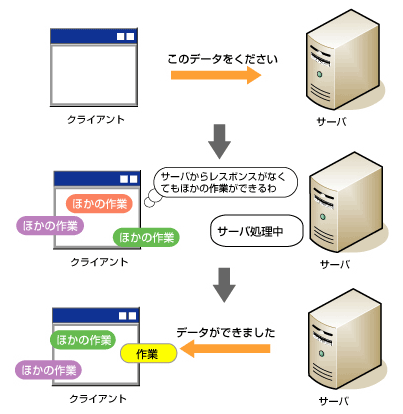
非同期通信では、クライアントからサーバにリクエストを送り、サーバからリクエストが返ってくるのを待たずに、動くことができます。
マウスで地図を動かすと画像が動く、テキストボックスに郵便番号を入力すると自動的に住所が表示される、検索エンジンの欄に単語を入力すると自動的にサジェストされる……。ページの更新や「送信ボタン」などを押さなくても、Webページをダイナミックに更新できるのが「非同期通信」の特徴なのです。もちろん、Ajaxは非同期通信だけでなく、同期通信も可能です。
Copyright © ITmedia, Inc. All Rights Reserved.