Ajaxを構成している技術たち
■AjaxのエンジンはJavaScriptに使われている
Ajaxはその名前にさまざまなヒントが隠されているようです。では、次に「Asynchronous JavaScript + XML」のJavaScriptとAjaxの関係は非常に深いものであることに注目しましょう。
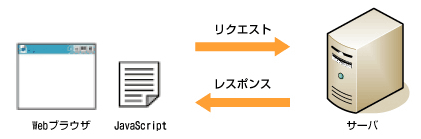
前ページで取り上げた、マウスの動きを感知したり、足りないデータのリクエスト、画面のリロードなどといった「非同期通信」の働きは、JavaScriptを使って実現しています。繰り返しになりますが、Ajaxとは複数の技術を組み合わせた方法です。しかし、ソースコードでAjaxを見てみると、ほとんどJavaScriptで構成されているといっても過言ではありません。
実際の使い方は一般的なJavaScriptと同じ使い方で、HTMLのソースに直接記述をしたり、外部に記述したJavaScriptソースを読み込んで、Ajaxエンジンを作っているのです。
■DOMとは何か?
Ajaxという言葉を生み出した、Jesse James Garrett氏が定義するAjaxの要件の1つに「ドキュメント オブジェクト モデル(以下、DOM)を使ったダイナミックな表示と相互のやりとり」というのがありました。AjaxとDOMとは非常に密接な関係がありますが、DOMとは何なのでしょうか?
DOMとは、HTMLやXMLをプログラム上で使うためのAPIで、HTMLやXMLのデータとAjaxを結び付けるために使うものです。つまり、Ajaxを使って動的なWebページを作成するときに、HTML・XML上のどの要素を変更するか指定しなければなりません。そこでDOMはHTMLやXMLを「ツリー構造」として展開し(これを「DOMツリー」という)、アプリケーション側に文章の情報を伝え、加工や変更をしやすくするのです。
■XMLを使ったデータ交換
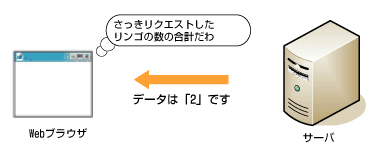
非同期処理のときに、Ajaxは必要なデータのみをサーバに要求しました。郵便番号を入れると、住所を表示させるAjaxのアプリケーションの場合、サーバに「郵便番号のテキストデータ」をリクエストすると、「住所のテキストデータ」が戻ってきます。
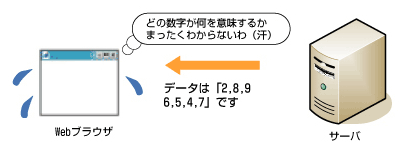
上記のように少ないデータなら、テキストだけでのやりとりで問題はないですが、複数のデータをやりとりする場合は、サーバからテキストデータだけもらっても、その処理に困ってしまいます。
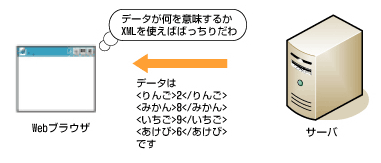
そこで、データのやりとりで「XML」を使えば、複数のデータを同時にやりとりしても、どのデータがどの要素なのか一発で判明できます。
Ajaxはハードルが高いが理解しておくべき
さて駆け足でAjaxについて解説してみましたが、いかがでしたでしょうか? 今回は特に重要なものだけをピックアップしており、「XHTMLとCSS」「XMLHttpRequest」といった要素(これも重要なのですが)は説明できませんでしたが、Ajaxはいままでの技術を組み合わせたものだということが分かったと思います。本格的にAjaxを理解し、実際にアプリケーションを作るには、JavaScript、XML、HTML、サーバサイドのプログラミング(Java・.NET・PHPなど)などの知識が必要です。
確かにAjaxは、開発をしようとすると、初心者にはハードルが高いですが、普通に利用する分には何も問題ありません。ただ、今後はGoogleの各種サービスをはじめ、「Webブラウザさえあれば利用できるサービス」がどんどん増えていくのは、間違いありません。「自分が利用しているサービスがどのような仕組みで動いているのか?」を理解するということはとても大切です。
■AjaxによってWeb OSが生まれる!?
Web上でまるでOSが動いているような「Web OS」といったサービスも続々と出現しているので、もしかすれば今後はシンクライアント的な、クライアント端末にはOSをインストールせずにWebブラウザのみが搭載したシステムが主流になるかもしれません。よって、具体的な技術についてはよく分からなくても、「どういった仕組みで動いているのか?」といった点ぐらいは、この記事をきっかけに理解していきましょう。
今回の3行まとめ
- Ajaxはプログラミング言語でなく、複数の技術を組み合わせたアプローチ
- 「非同期処理」を使って、Webブラウザ上でネイティブアプリケーション並みの操作感を実現
- 開発するのは大変だが、利用するのはとても楽ちん
- 開発現場のUIトラブルを解決!? 画面プロトタイプ入門
- いまさら聞けない「Curl」入門(お菓子じゃない方)
- いまさら聞けない「オフラインWeb」入門──オフラインでも使えます
- いまさら聞けない「SEO」入門──検索結果の最適化
- いまさら聞けない「Webブラウザ」超入門 後編
- いまさら聞けない「Webブラウザ」超入門
- いまさら聞けない「マッシュアップ」超入門
- いまさら聞けないSVG、なぜ知られていないのか?
- いまさら聞けないActiveX&デジタル証明書入門
- いまさら聞けないウィジェット/ガジェットで気分転換
- “リッチクライアント”に至るまでの軌跡と現在(いま)
- いまさら聞けない! FlashとActionScriptについて
- いまさら聞けない“Web標準”、そしてXHTML+CSS
- いまさら聞けない、“Ajax”とは何なのか?
- いまさら聞けないJavaScript入門
- いまさら聞けないWeb2.0時代のXML入門
Copyright © ITmedia, Inc. All Rights Reserved.
関連記事
- Ajax うきうき Watch
Ajaxという流行技術の定義を明確にしながら、Ajaxの動向からうきうきするような面白いもの、確実に押さえておきたいものを厳選してお届けしていく - 第1回 Webアプリのユーザビリティを改善しまくるAjax
- 第2回 Ajax、それはWeb 2.0へと続く道
- 第3回 どんなに無茶をやっても「それもありかな」なAjax
- 第4回 自動車業界のAjaxを活用したキャンペーンを目撃せよ
- 第5回 “どのブラウザでも動くAjax”を共有財産として育てよう
- 第6回 プロプライエタリ2.0から考えるAjaxの公開/非公開部
- 第7回 メモリリークが小さくなったGoogle Maps APIの新版
- 第8回 “CGUI” 消費者が作り出すUIの時代突入
- 第9回 巨大化するAjaxライブラリをシンプルにする新たな流れ
- 第10回 地図のように年代を移動できるMITのAjax歴史年表
- 第11回 JSONがRFCになり、どんどんこなれるAjaxサービス
- 第12回 サーバが通信を開始できるComet活用Webチャット
- 第13回 オンラインゲームで検索精度を上げるGoogleの巧みさ
- 第14回 IE7とFirefox 2への利用者の大移動は起こるか?
- 第15回 グーグル検索エンジンを特定ジャンル専用に、Co-op
- 第16回 帯域やデバイス領域をフル活用させる“モバイルAjax”
- 第17回 新しい技術を模索するYahoo!、Google、MS
- 第18回 Ajaxの高度な使用例、Yahoo! pipes
- 第19回 Apollo参戦でウィジェット開発者の争奪戦が激化
- 第20回 Twitter登場で注目されるRTコミュニケーションツール
- 第21回 過熱するTwitterブームとMicrosoftのマッシュアップ
- 第22回 iPhoneのAjax戦略、そして今日もWeb APIは増加する
- 第23回 Ajax開発者がヒーローになるとき、それはいま!
- 第24回 携帯電話への拡張を進めるGoogleとWeb隠しコマンド
- 第25回 Ajaxで加速!? エンタープライズ2.0とWebOSの普及
- 第26回 「言葉」を超えた説得力を持つAjaxの存在感と広がり
- 第27回 ゲームから読み解く、俺スクリプト時代の知的な挑戦
- 第28回 マッシュアップ元年が終わり、2008年はどうなる?
- 第29回 Twitterやクラウドへも分岐するAjax/Web APIの道
- 第30回 Ajaxはじめて物語、そしてサーバでも動くJavaScript
- 第31回 新ブラウザ戦争はon fireだがJavaScriptはoffのナゾ
- 第32回 Google App EngineはAjaxへのハードルを下げるか?
- 最終回 Pure JavaScriptの動画再生やRPGも好きでした
- 古くて新しいAjaxの真実を見極める
「Webインターフェイスの新しい手法」「画期的なWebアプリケーションの仕組み」であるとして開発者たちの人気を集めるAjaxとは何なのか、その真実を見極めてみよう - Ajax解体新書
よりAjaxを深く理解するために、ブラウザ上の「見た目」だけに注目するのではなく、実際に目に見えない舞台裏の通信内容をモニタリングしてみよう - 第1回 Ajax技術の目に見えない通信内容をのぞいてみよう
- 第2回 Ajaxの特徴に潜むリスクをサンプルアプリで確認しよう
- 第3回 Webアプリに使えるAjaxライブラリ8選!