第6回 マスタ/詳細テーブルを扱うデータベース・アプリケーション:連載:Visual Studio 2005によるWindowsデータベース・プログラミング(2/4 ページ)
業務アプリには欠かせないマスタ/詳細情報をVisual Studioをフル活用して実装。参照のみならコーディングレス。
マスタ/詳細情報の表示
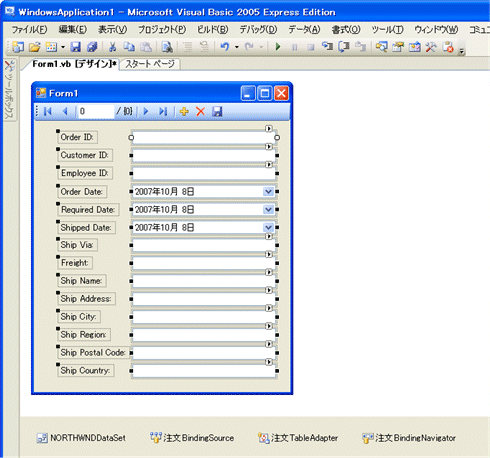
冒頭の図1で示したように、今回のアプリケーションの画面は注文情報と注文明細情情報の2つに分かれています。
■注文情報の表示
第5回で解説した手順で、まずは注文情報を表示する部分を作成します。
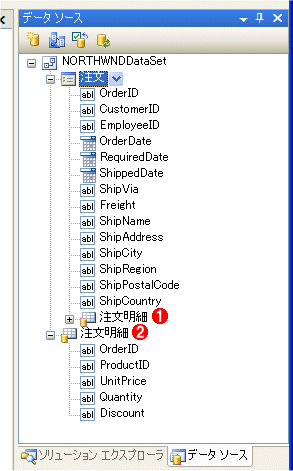
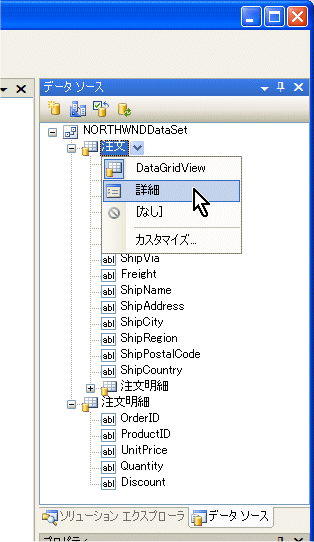
[データソース]ウィンドウを開くと次の画面のようになっているはずですので、注文テーブルの項目を[詳細]に変更してから、それをフォーム上にドラッグ&ドロップします。

図5 データセット内の項目を示す[データソース]ウィンドウ
注文情報は(DataGridViewではなく)詳細表示を行うので、設定を「詳細」に変更してから「注文」の項目をフォームにドラッグ&ドロップする。
これによりフォームは次のようになります。ここまでの作業は前回までですでに解説しています。
■注文詳細情報の表示
次に注文データに関連した注文明細データをDataGridViewコントロールで表示します。
ここでも[データソース]ウィンドウを使って、注文明細テーブルの項目をフォームにドラッグ&ドロップするのですが、[データソース]ウィンドウをよく見ると注文明細テーブルの項目が2つあるのが分かります。
ここでは注文テーブルの配下にある方の注文明細テーブルを用い、それをそのままフォームにドラッグ&ドロップします。
NORTHWNDDataSet項目の直下にある方の注文明細テーブルを使うとリレーションシップの情報が利用されないので間違えないでください。
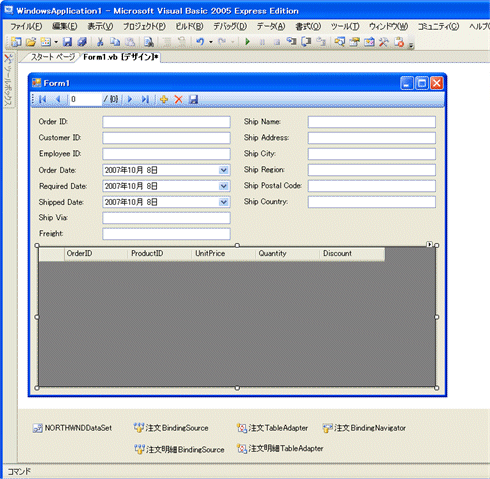
これによりフォームは次のようになります(コントロールの配置は若干修正しています)。
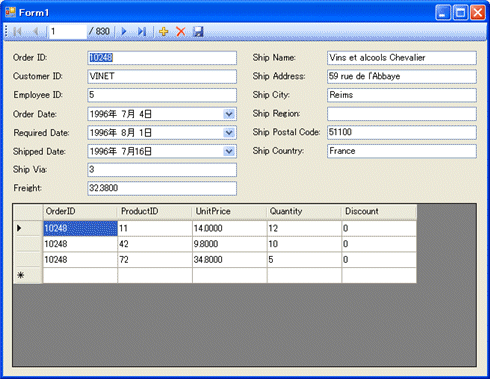
ここまでくるとすでに予想の付いている方もおられるかもしれませんが、マスタ/詳細テーブルを参照するだけなら実はたったこれでアプリケーションは完成です。実行すると次のような画面になります。
画面最上部のナビゲーション部分を操作して注文を順に表示させていくと、グリッドに表示された注文明細の内容も切り替わっていくのが確認できます。
■BindingSourceコンポーネントの設定
どんなカラクリでこのようなマスタ/詳細の連動した表示が実現できているのでしょうか。
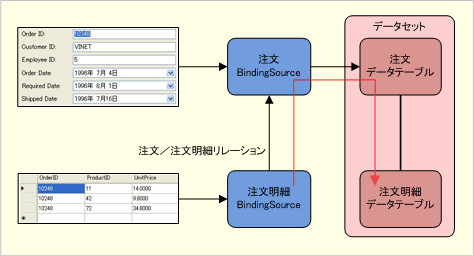
いつものように、フォームのデザイン画面の下に並んでいる(図8参照)自動作成されたコンポーネント同士の関連をまとめると次の図のようになります。黒い矢印は各コントロール/コンポーネントのデータソースの先を示しています。
注文BindingSourceのデータソースはデータセットになっており、そのデータメンバ(DataMemberプロパティ)は「注文」となっています。これはデータセット内の注文データテーブルをデータソースとするという設定です。
これに対して、注文明細BingingSourceは、データソースが注文BindingSouceで、データメンバが「注文/注文明細リレーション」となっています。ここがポイントです。
たったこれだけの設定で、データセット内の注文明細データテーブルの情報を、注文データテーブルでの現在の行に基づいてフィルタすることができるようになっています。
データソースにデータセットを設定し、データメンバにデータテーブル名を設定するというのは通常よく用いられる設定ですが、マスタ/詳細テーブルの場合には、データソースに親のBindingSourceコンポーネントを設定し、データメンバにリレーションシップ名を設定すればよいというわけです。非常に便利な仕組みですね。
Copyright© Digital Advantage Corp. All Rights Reserved.