第4回 複数ページのWebアプリを実現する「ページ遷移」:VB6開発者のためのASP.NET開発入門(1/3 ページ)
Windowsアプリのウィンドウ表示に相当するWebアプリの技術とは? 複数ページにわたるWebアプリの開発方法を解説。
powered by Insider.NET
前回までは1ページで構成されるWebアプリ(本稿では「アプリケーション」は「アプリ」と略す)を作成するために必要な知識を解説した。VB6で作成できるWindowsアプリとASP.NETで作成できるWebアプリの違いについて理解できれば、意外と簡単にWebアプリを作成できたのではないだろうか?
今回は、複数のページにわたるWebアプリの開発方法について見ていくことにしよう。
VB6アプリのウィンドウ表示に該当するWebアプリの技術とは?
VB6によるWindowsアプリ(以下、VB6アプリ)ではフォームという概念があり、複数の機能(例えば一覧画面と詳細画面など)を実現するために、このフォームを複数作成したであろう。多くの場合、作成したそれぞれのフォームのデザインを行い、親となるフォーム画面のイベント・ハンドラで、Form2.Showなどとメソッドを呼び出すことにより別のフォームを表示させていた。
この際、1つのフォームは1つのウィンドウに対応していた。ここでいうウィンドウとは、Windows OSのデスクトップ上に表示される1画面を指す(例えばIE:Internet ExplorerやOutlookなどのフレームはウィンドウに該当する)。VB6アプリでは通常は、複数のウィンドウを表示することにより、1つのVB6アプリを構成した。
しかし、Webアプリでは一般的に、このウィンドウという概念が利用できないケースが多い。特にインターネット向けのWebアプリではタブ・ブラウザの普及(例:IE 7など)とともに、作成者側の意図したとおりにウィンドウが開けなくなること(つまりWebページがIEの別ウィンドウではなく、別のタブで開かれてしまうこと)が多くなってきている。極力、ウィンドウという概念は使わないことをお勧めする。
では、Webアプリではどのように複数の機能を実現するのであろうか? Webアプリでは同じウィンドウ内でページの内容を書き換える「ページ遷移」という方法を採ることが多い。
では、具体的にASP.NETでページ遷移を行う方法についてサンプルの実装を通して見ていこう。
ASP.NETでのページ遷移の実装方法
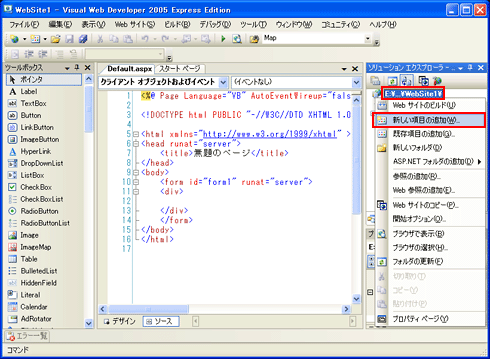
まずは、Visual Web Developer(Visual Web Developer 2005 Express Edition)を起動し、新しいWebサイト(以下の例では「WebSite1」)を作成する。
●Webサイトの新規作成、新規Webページの追加
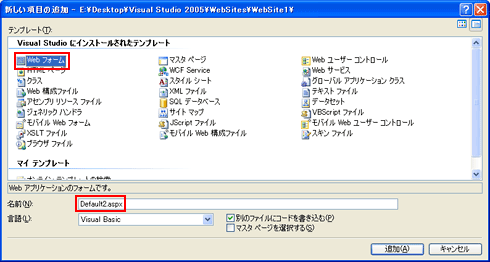
今回は複数のページで構成されるWebアプリを作成していくので、作成したWebサイトにさらに新しいWebフォーム(=Webページ。以下の例では「Default2.aspx」)を追加する。追加手順は以下の画面のとおりだ。
新しいWebフォームの追加手順
この操作により、新しいWebフォームが追加される。
●Webページのデザイン&実装
次に、Webサイトの新規作成時から含まれていたWebフォーム「Default.aspx」と、先ほど追加した「Default2.aspx」をそれぞれデザイン&実装していく。
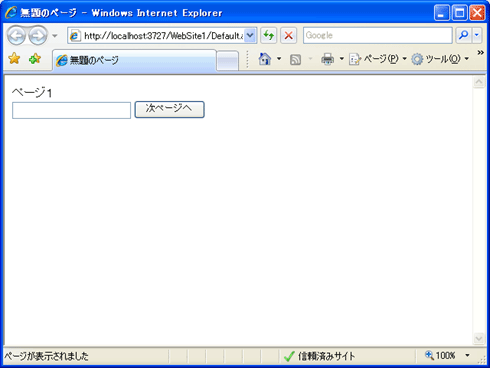
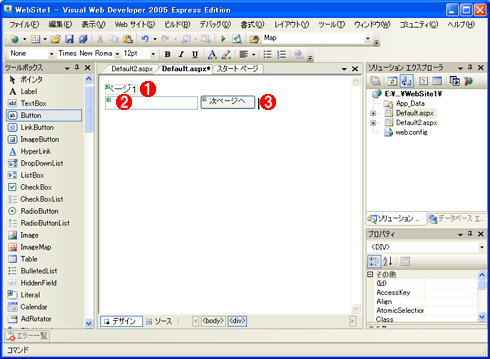
まずは、「Default.aspx」のページ内容を作成する。今回のサンプルでは、「Default.aspx」はスタート・ページ(=最初に表示されるWebページ)として扱う(以下、「ページ1」)。ページ1(Default.aspx)には、次の画面のようにコントロールを配置し、プロパティを設定してほしい。

ページ遷移の動作を確認するページ1(Default.aspx)のWebフォーム・デザイン
Label、TextBox、Buttonコントロールをそれぞれ1つずつ貼り付ける。※いま説明している「ASP.NETでページ遷移を行うサンプル」ですべてのコントロールを使うわけではないが、後の説明で使うので、ここでまとめてコントロールを配置しておく。
各コントロールのプロパティは、下の表のように設定してほしい。なお、それぞれの「(ID)プロパティ」は、デフォルトのままで変更していない。
| コントロール | プロパティ | 値 | |
|---|---|---|---|
| (1)Label | (ID) | Label1 | |
| Text | ページ1 | ||
| (2)TextBox | (ID) | TextBox1 | |
| (3)Button | (ID) | Button1 | |
| Text | 次ページへ |
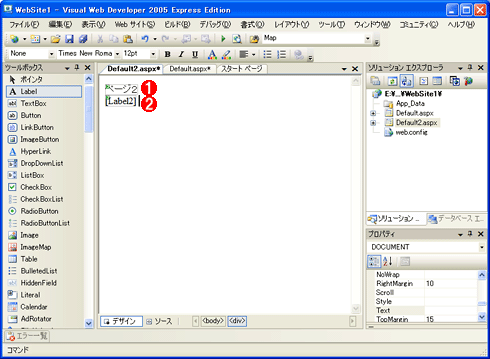
次に、「Default2.aspx」のページ内容を作成する。「Default2.aspx」は「Default.aspx」から呼び出されるWebページとして扱う(以下、「ページ2」)。コントロールの配置やプロパティ設定は、次の画面のとおりだ。

ページ遷移の動作を確認するページ2(Default2.aspx)のWebフォーム・デザイン
Labelコントロールを2つ貼り付ける。
各コントロールのプロパティは、下の表のように設定してほしい。なお、各コントロールの「(ID)プロパティ」は、デフォルトのままである。下記の「(未入力)」はテキストを空にする必要がある。
| コントロール | プロパティ | 値 | |
|---|---|---|---|
| (1)Label | (ID) | Label1 | |
| Text | ページ2 | ||
| (2)Label | (ID) | Label2 | |
| Text | (未入力) |
2つのWebページのフォーム・デザインが完成したので、いよいよページ遷移を行ってみよう。
まずはページ1の[次ページへ]ボタンをクリックしたときにページ2を表示させてみる。ページ1のボタンのイベント・ハンドラに、下記の(太字部分の)コードを追加する。
Protected Sub Button1_Click(ByVal sender As Object, ByVal e As System.EventArgs) Handles Button1.Click
Response.Redirect("Default2.aspx")
End Sub
[次ページへ]ボタンのイベント・ハンドラに上記のコードを追加する。
Response.Redirectメソッドは、パラメータに指定されたURLへWebページをリダイレクトする(つまり遷移する)ためのもの。ここでは、相対パス指定で「Default2.aspx」への遷移を行っている。
以上で、ページ遷移の動作を確認するサンプルの準備は完了だ。
●ページ遷移の動作確認
このWebサイトを実行してみよう。
この際、Visual Web DeveloperのIDEで[Default.aspx]タブを表示した状態で、このWebサイトを実行する必要がある。デフォルトでは、Visual Web Developerのエディタ部に表示されているWebフォームから実行する仕様になっているため、タブの表示状態には注意してほしい。なお、[ソリューション エクスプローラ]で「Default.aspx」項目を右クリックして、表示されるコンテキスト・メニューから[スタート ページに設定]を選択すれば、常にページ1(Default.aspx)が最初に表示されるようになる。
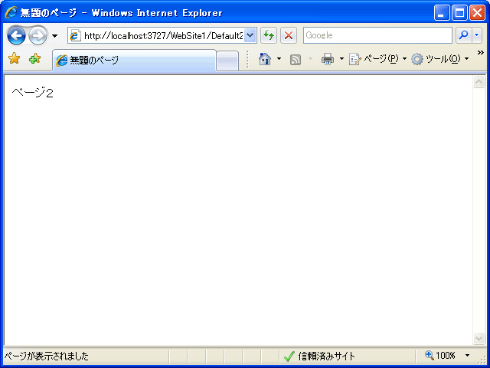
Webサイトを実行してページ1が表示されたら、その[次ページへ]ボタンをクリックしよう。すると、次の画面のようにページ2が表示されることを確認できる。
このように、簡単なコードの追加によりページの表示を切り替えることができた。
確かにページ2は表示されたが、通常のWebアプリでは、ページ遷移のときに何らかの情報を遷移元のページ(ページ1)から遷移先のページ(ページ2)に引き継ぐ必要がある場合が多い。この場合はどうすればよいだろうか?
Copyright© Digital Advantage Corp. All Rights Reserved.