ぜひとも活用したい「コンソール」と「スクリプト」画面
すでにFirebugをお使いの読者がFirebugでのJavaScript開発の際に特に便利だと感じるのは、「コンソール」と「スクリプト」画面ではないだろうか。
ロード時のバグがリストアップされる「コンソール」画面
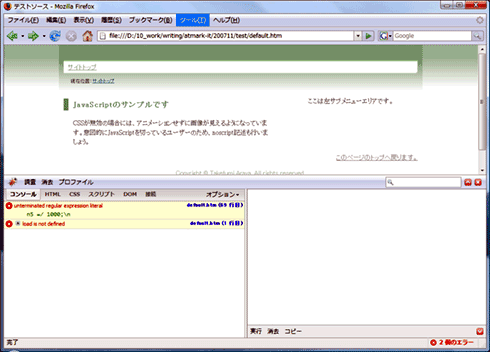
まずは、コンソール画面。この画面を表示しておくと、ロード時のバグがリストアップされる。
例えば、図3はサンプルソースに「n5 =/ 1000;」という誤った構文を含めた状態でロードさせたものだが、「unterminated regular expression literal」というメッセージとともにその内容が表示されている。
ソースコードのエラー該当部分が分かる!
また、エラー表示部分(図3の場合は、n5 =/ 1000;部分)をクリックすると、「スクリプト」ウィンドウに表示が切り替わり、該当個所がハイライト表示され、ソースレベルでのエラー確認が可能になっている。
実行途中で新たなJavaScriptを記述して実行できる!
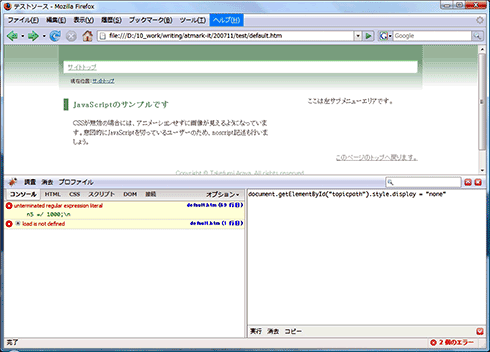
また、コンソール右下にある上矢印(下記画像参照)をクリックすると、右側に新たなエリアが表示される。下部には「実行」「消去」「コピー」という文字ボタンが表示されているのだが、何と、この画面内へJavaScriptを直接記述し実行させることが可能なのだ。
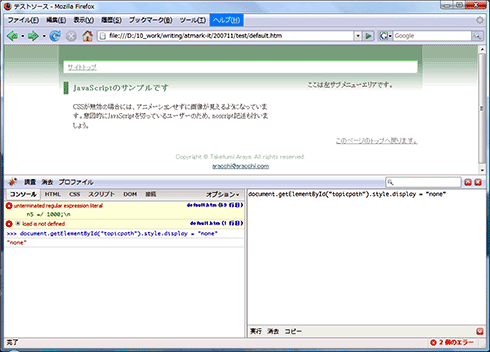
試しに、ヘッダーのトピックパス部分を「display:none」とするスクリプトを記述し実行してみると、図5・図6のようにスクリプトが実行されることが確認できる。このように、エラーチェックと開発を簡単に行うことが可能である。
document.getElementById("topicpath").style.display = "none"
ブレークポイントを置いてステップ実行でデバッグできる「スクリプト」画面
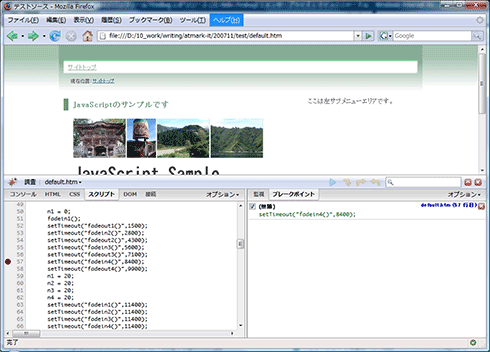
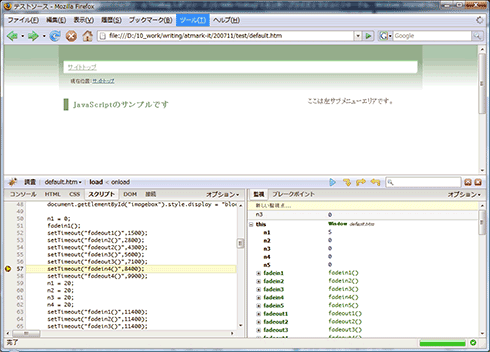
続いて、「スクリプト」画面。JavaScriptのデバッグ機能として、ソースコード側の変更を行うことなくブレークポイントを設定することが可能になっている。ブレークポイントの設定方法も簡単で、コンソール画面右側の行数部分をクリックすることでブレークポイントの設定と解除ができる。ブレークポイントの削除は右側のエリアで行うことも可能だ。
変数の値を「監視」できる!
また、「監視」タブに切り替えると、さまざまな情報を確認できる。監視点として変数を指定してモニタリングさせることも可能だ。ブレーク後の動作はウィンドウ右上にある下記の画像部分で操作できる。
条件付きブレークポイントも設定可能!
ブレークポイントは単純な行指定だけではない。その行を右クリックし「ブレークポイントの状態を編集」をクリックすると、例えば「n2<40」のように、ある条件を満たすときにブレークさせることも可能だ。これらの機能により、開発の際にどこに問題があるのかを把握し、修正方法を簡単に確認できるのである。
ちなみに、下記画像の部分に「#100」など行番号を入力すると、その行へジャンプすることも可能である。
前回紹介した機能と併用して、リッチかつ正確なコンテンツの制作に取り組んでほしい。
次ページでは、Aptana STUDIOについて解説しよう。
Copyright © ITmedia, Inc. All Rights Reserved.