AIRウィジェット作成の準備をしよう
それでは早速、サンプル・ウィジェットを作っていきましょう。
FlexをベースにしたAIR開発
AIRの開発で重要なポイントに「AIRはFlexで開発することが可能」という点があります。FlexベースでのAIR開発は、従来のFlex開発のノウハウを100%を流用でき、既存Flexアプリケーションをほとんど修正することなくAIR化できるという特徴があります(さきほどのオンラインFlexサンプルのように、その逆も容易です。詳しい方法は後述します)。
本連載では「Flex(ActionScript&MXML)をベースにしたAIRウィジェット作成の基礎から応用まで」をお届けしていきます(ActionScriptとMXMLについては後述します)。
まずは、開発環境を整えることにします。HTMLやJavaScriptを用いたAIRウィジェットの作成にはAptanaを使うこともできますが、Flexを用いてAIRを開発する場合は「Adobe Flex Builder 3」(以下、Flex Builder 3)を用意する必要があります。
編集部注:Aptanaを使ったAIRアプリの作り方について詳しく知りたい読者は、「AptanaでAjax・AIR・iPhone用ページの開発を行う」の「AIRアプリケーションの作成手順は?」をご覧ください。
参考 「JavaScriptなどで開発する場合は?」
「AIR for JavaScript Developers Pocket Guide 邦訳Wiki」はJavaScriptでAIRを開発する際に手助けとなるポケットガイドです。APIは古いもので動かないかもしれませんが、JavaScriptでのAIR開発の流れを知ることはできると思います。筆者も翻訳に参加していました。
以下、簡単にFlex Builder 3のインストールに関して述べます。
手順【1】Adobe Labsにアクセスしてダウンロード
Adobe LabsのFlex Builder 3ダウンロードページで最新のFlex Builder 3をダウンロードします。2008年1月の記事執筆時点ではベータ3が最新です。Adobeメンバーシップにユーザー登録しておく必要があります。
編集部注:Flex Builderは、2010年3月の新版から「Flash Builder 4」に名称変更しています。期間限定の無料版をダウンロードして使えます
手順【2】インストーラのウィザードに沿ったインストール
インストール時の言語を日本語に設定することにより、日本語版Flex Builder 3を利用できます。
AIRプロジェクトを新規作成するには?
開発環境も整いましたし、それでは実際にAIRウィジェットの作成を始めましょう!
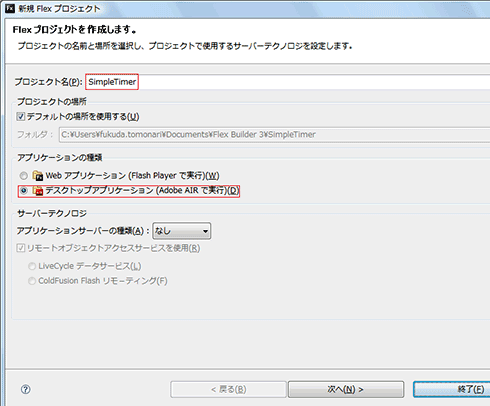
Flex Builder 3を起動し、アプリケーションを作成する際の基本となる「プロジェクト」を新規作成します。Flex Builder 3を起動して、[メニュー]の[ファイル]→[新規]→[Flexプロジェクト]を選択します。
今回はプロジェクト名を「SimpleTimer」にし、アプリケーションの種類から「デスクトップアプリケーション」を選択します。
[終了]ボタンをクリックすると、空のプロジェクトが作成されました。
新規プロジェクト作成で作られたもの
自動的に作成されたファイルをここで確認しておきます。
| 名前 | 種別 | 概要 |
|---|---|---|
| bin-debug | フォルダ | コンパイルされたアプリケーションの構成要素が保存されるフォルダ |
| libs | フォルダ | ライブラリを保存しておくフォルダ |
| src | フォルダ | アプリケーションのソースコードを保存しておくフォルダ |
| SimpleTimer.mxml | MXMLファイル | 作成するアプリケーションのMXMLファイル |
| SimpleTimer-app.xml | XMLファイル | アプリケーションの設定ファイル |
| 表2 新規プロジェクト作成で作られたもの | ||
参考 「MXMLファイルとは? MacromediaのXML?」
ここでMXMLファイルというものが出てきました。MXMLとはMacromedia(※) Flex Markup Languageの略で、タグで記述され、主にアプリケーションの「見た目」(UI、ユーザーインターフェイス)を担当するファイルです。今回のサンプルではスクリプト(ActionScript)もこのMXMLに書いてしまいます。
(※MacromediaMacromedia:アドビ・システムズ社に買収された米ソフトウェア会社です。FlashやFlex、DreamweaverやFireworksなどを開発していました。それらの製品群はAdobeで引き続き開発が続けられています。)
見た目を作るのは難しい? ソースコードで書くの?
プロジェクトが新規作成されたので、まずはウィジェットの「見た目」を作っていきます。
手順【1】[デザイン]ビューに切り替える
プロジェクト新規作成時にはSimpleTimer.mxmlが自動的に開かれており、画面上部の[ソース]タブが選択された状態になっています。ソースコードを表示するこの[ソース]ビューから見た目を表示する[デザイン]ビューにタブを切り替えることにします。
手順【2】Flex Builder 3の[デザイン]ビューをちょっと確認
- 画面左上にあるのは[Flexナビゲーター]。プロジェクトの構成要素を一覧できる
- 画面左下にあるのは[コンポーネント]ビュー。ボタンやテキスト入力などの「コンポーネント」を一覧できる
- 画面の真ん中にあるのは[デザイン]ビュー。ここにコンポーネントを張り付けて大まかな画面のデザインができる
- 画面右下にあるのが[Flexプロパティ]ビュー。各コンポーネントの設定(幅や高さ、フォントサイズなど)を変更できる
手順【3】ApplicationControlBarを上の方に張り付ける
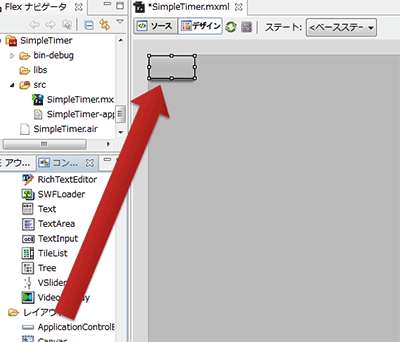
[コンポーネント]ビューの[レイアウト]を開き、「ApplicationControlBar」を中央の[デザイン]ビューにドラッグ&ドロップします。この際に、コンポーネントの整列を手助けしてくれる青色のガイドが表示されます。画面の左上端にぴったりくっつくように張り付けます。
「ApplicationControlBar」とは、アプリケーションをコントロールするボタンやメニューなどを配置するレイアウト担当のコンポーネントです。
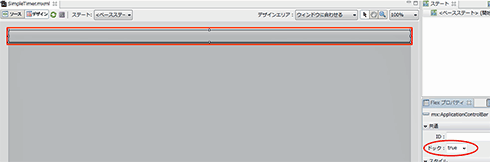
手順【4】[プロパティ]ビューでApplicationControlBarのドックをtrueに設定
これにより、ApplicationControlBarが画面上部に「ドッキング」するようになります。
手順【5】ボタンを3個ApplicationControlBarに張り付ける
[コンポーネント]ビューでボタンを選択し、ApplicationControlBarに3個張り付けましょう。ボタンを選択して、ApplicationControlBarにマウスを近づけると、レイアウトをガイドする青色の線とは違う色の線が表示され、確実に配置できるようになっています。
ここで利用したボタン・コンポーネントはポピュラーなコンポーネントの1つですね。いわゆる「ボタン」です。
次に、張り付けた3個のボタンのプロパティを以下のように設定してください。
| 1個目 | 2個目 | 3個目 | |
|---|---|---|---|
| ID | startButton | stopButton | resetButton |
| ラベル | スタート | ストップ | リセット |
| 幅 | 100 | 100 | 100 |
| 表3 ボタンのプロパティ | |||
ここでの「ID」とは、各コントロールを識別するIDです。このIDを指定することにより、プログラムと各コンポーネントをやりとりできます。幅はボタンの見た目を統一するために同じ数値を指定します(スタイルシートによる幅の指定は次回以降の連載を参照してください)。
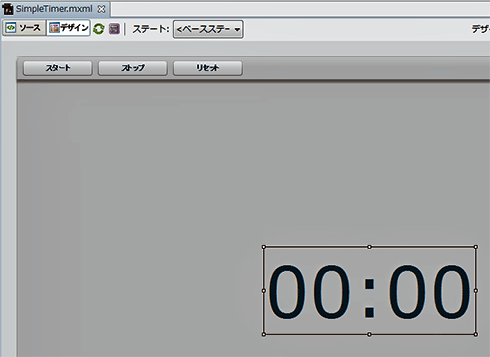
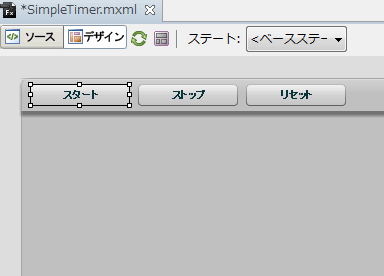
プロパティを設定すると、以下のような画面イメージになります。
上記でプロパティを設定していたプロパティはそれぞれ図11の場所にあります。
手順【6】適当な場所にラベルを張り付ける
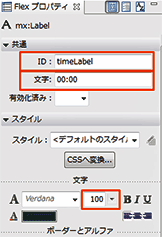
ラベルとは、シンプルな文字列コンポーネントです。ApplicationControlBarの下の適当な場所に1個張り付けます。プロパティは以下のように設定します。
| ID | timeLabel |
|---|---|
| 文字列 | 00:00 |
| フォントサイズ | 100 |
| 表4 ラベルのプロパティ | |
[プロパティ]ビューのフォントサイズの指定場所が分かりにくいかもしれませんが、図12の場所にあります。フォントサイズコンボボックスのゲージでは100は設定できないので、キーボードで入力して設定してください。
この段階で下記のような画面イメージになります。
ここまでのソースコードをいったん保存しておきましょう。Ctrl+Sキーまたは、[メニュー]の[ファイル]→[保管]で保存します。
次ページでは、ソースコードを修正してみましょう。さらに、AIRウィジェットにイベントやタイマーを付ける方法についても解説します。
Copyright © ITmedia, Inc. All Rights Reserved.

![図6 [デザイン]ビューのタブ](https://image.itmedia.co.jp/ait/articles/0801/25/r1206.gif)
![図7 Flex Builder 3の[デザイン]ビュー(画像をクリックすると拡大します)](https://image.itmedia.co.jp/ait/articles/0801/25/r1207.gif)



![図11 [Flexプロパティ]ビュー](https://image.itmedia.co.jp/ait/articles/0801/25/r1211.gif)