第6回 データベース・アクセス処理:VB6開発者のためのASP.NET開発入門(3/4 ページ)
業務アプリのメインの処理ともいえるデータベース・アクセス。VB6アプリとは異なるASP.NETにおける手法を説明する。
データを表示するための設定
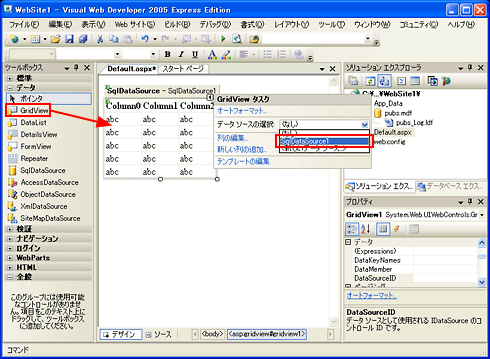
データを表形式で表示する場合には、GridViewコントロールを利用する。ツールボックスからGridViewコントロールを貼り付けてほしい。スマート・タグが表示されるので、[データ ソースの選択]コンボボックスから先ほど設定を行った「SqlDataSource1」を選択する。

GridViewコントロールの貼り付け
ツールボックスからGridViewコントロールを貼り付けると、SqlDataSourceコントロールと同様にスマート・タグが表示される。[データ ソースの選択]コンボボックスからGridViewコントロールに表示したいデータの設定を行ったSqlDataSourceコントロールを選択する。
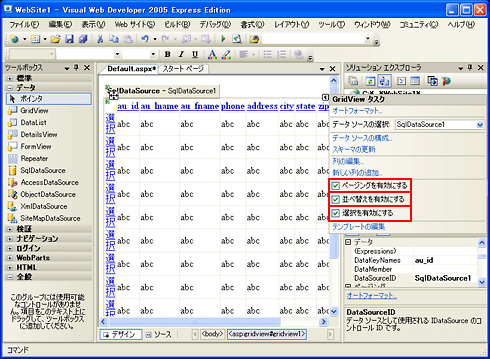
GridViewコントロールを貼り付けた後、いくつかの設定を行う。主な設定はスマート・タグから行える。ここでは、[ページングを有効にする][並べ替えを有効にする][選択を有効にする]の各チェックボックスにチェックを入れる。

GridViewコントロールのプロパティ設定
ridViewコントロールにソートやページングの設定を行うことは簡単だ。スマート・タグの[ページングを有効にする][並べ替えを有効にする][選択を有効にする]チェックボックスにチェックを入れるのみで各機能が使えるようになる。
GridViewコントロールはデフォルトでは背景色が白の表形式での表示となる。見やすくなるように色の設定をしてみよう。
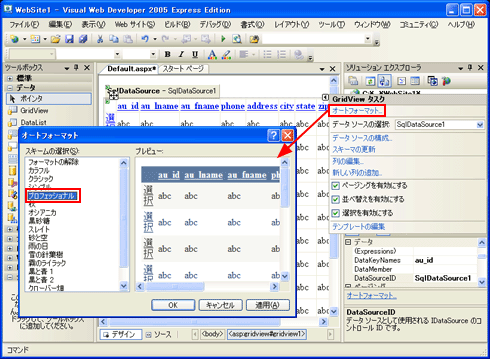
GridViewコントロールのスマート・タグから[オートフォーマット]リンクボタンをクリックすると、[オートフォーマット]ダイアログが表示される。[スキームの選択]リストボックスで好きな配色パターンを選択することにより、簡単に色の設定を行うことができる。この例では「プロフェッショナル」を選択したが、右の[プレビュー]部分でイメージが表示されるため、好きなものを選択してほしい。

オートフォーマット
GridViewコントロールの配色のパターンがいくつか用意されており、これから選択することにより簡単に表の見栄えを変更することができる。GridViewコントロールの色の設定は、ヘッダ、フッタ、データ行、選択行などで個別に細かく設定できるが、すべてを設定するのは手間がかかる作業であるのでこの機能を利用し、あとは微調整を行うといった使い方をするとよいであろう。
これで準備は整ったので、実行してみよう。

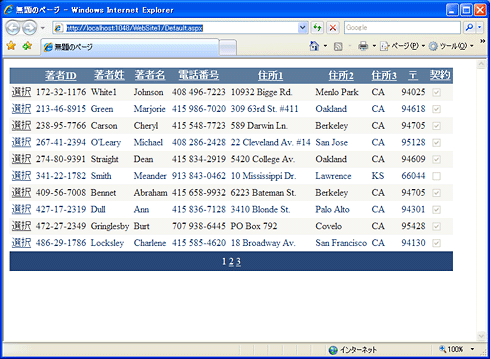
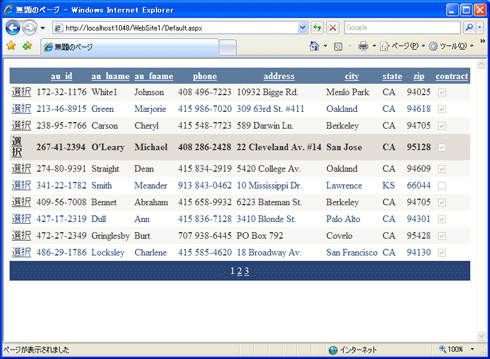
実行結果
ブラウザに取得したデータが表示される。タイトル行をクリックするとクリックした列でソートされ、[選択]リンクボタンをクリックするとハイライト表示され、表の最下部に表示される数字をクリックすると別のページが表示される。
このように、Visual Web Developerの機能を利用することにより、1行もコードを書かずに、簡単にデータベースのデータを見やすく、扱いやすい形で表示することができるのである。
表示のカスタマイズ
簡単にデータの表示を行うことができたが、このままではタイトルがテーブルの列名のままとなっており分かりづらいため、カスタマイズしてみよう。
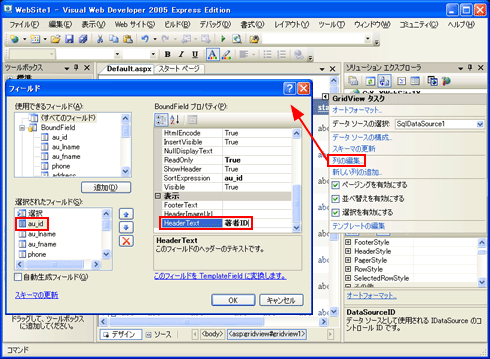
GridViewコントロールのスマート・タグから[列の編集]リンクボタンをクリックすると、[フィールド]ダイアログが表示される。[選択されたフィールド]リストボックスで「au_id」を選択し、[BoundFieldプロパティ]リストボックスの[HeaderText]プロパティ項目に「著者ID」と入力する。

フィールドの表示設定
GridViewコントロールのスマート・タグから[列の編集]リンクボタンをクリックすると、[フィールド]ダイアログが表示される。[選択されたフィールド]リストボックスで「au_id」を選択し、[BoundFieldプロパティ]リストボックスの内容を設定することにより各項目のカスタマイズを行うことができる。今回はそれぞれの項目のHeaderTextプロパティを下の表のように設定した。
| フィールド | HeaderTextプロパティの値 |
|---|---|
| au_id | 著者ID |
| au_lname | 著者姓 |
| au_fname | 著者名 |
| phone | 電話番号 |
| address | 住所1 |
| city | 住所2 |
| state | 住所3 |
| zip | 〒 |
| contract | 契約 |
このように、フィールドの表示設定も簡単にカスタマイズ可能である。では再度実行してみよう。
このようにVisual Web Developerを利用すると、SqlDataSourceコントロールとGridViewコントロールを利用することにより簡単にDBアクセスが可能である。
さらに機能を追加してみよう。通常、一覧画面を表示させる場合には何らかの検索条件を入力すると思う。次にこの方法について見ていこう。
Copyright© Digital Advantage Corp. All Rights Reserved.