編集部注:この連載をより深く理解するためには、連載「Apolloプログラミング入門」&「Apollo改めAIRプログラミング入門」も併せてご覧ください。
ついに正式リリースされたAdobe AIR 1.0
2008年2月25日、ついにAdobe AIR(以下、AIR) 1.0やFlex 3、そしてその開発環境であるFlex Builder 3の正式版がリリースされました(参考「Adobe AIR 1.0がついに公開〜Web技術でデスクトップアプリを開発〜」)。
編集部注:Flex Builderは、2010年3月の新版から「Flash Builder 4」に名称変更しています。期間限定の無料版をダウンロードして使えます
AIRウィジェットを実行する環境であるAIRを最新のもの(Adobe AIR 1.0)に更新しておきましょう。「Adobe AIR Download Center(英語)」からインストーラをダウンロードして既存環境に上書きインストールすれば、OKです。
注意!
前回の「いまさら聞けないAdobe AIR「超」入門」では、ベータ3版を扱っていましたが、記事に沿ってアプリケーションをコーディングしていくうえでは問題ありません。しかし、AIRの設定ファイル「SimpleTimer-app.xml」のバージョンが古いので、実行時にエラーが出ます。
すでに作成しているAIRウィジェットをFlex Builder 3上で動かす場合は、SimpleTimer.mxmlの内容を別のファイルなどにコピーしておいて、いったんSimpleTimer.mxmlを削除します。そして、再度Flex Builder 3上でSimpleTimer.mxmlを作成して退避しておいた内容を作成した新しいSimpleTimer.mxmlにペーストします。AIRの設定ファイルは再度自動作成されて最新のものとなります。
カッコいいRSSリーダーのウィジェットを作ろう
前回はAIRの開発の基礎を簡単なサンプルウィジェットを通してお届けしました。今回から本格的なAIRウィジェットの開発に移っていきます。本格的な開発の題材として「RSSリーダー」を制作していきたいと思います。まず、今回ウィジェットの見た目(ユーザーインターフェイス)の部分を中心に開発していきます。次回以降、一般的な「RSSリーダー」が行っている処理のいくつかを実装していきます。
RSSリーダーの要件の定義
まずは、RSSリーダーの要件を確認しておきます。その前に、今回の記事で作成するRSSリーダーの最終画面イメージを見ておきましょう。
*** 一部省略されたコンテンツがあります。PC版でご覧ください。 ***
このサンプルを見ながら要件を確認していきます。
- RSS一覧があり、登録されているRSSが一覧できる
- RSS一覧からRSSを1つ選択すると、その記事一覧が表示される
- 記事一覧から1つ記事を選択すると、記事の内容が表示される
- RSSは追加したり削除したりできる
- RSS一覧の情報はローカルに保存されている必要がある
この要件を上記画面で実現していくイメージがわいたでしょうか? 最後はあまり画面には関係ない要件ではありますが。
RSSリーダーAIRウィジェット開発の技術要素
次に、この開発で必要な技術要素を列挙してみました。
- 画面のレイアウト
- スタイルシートによるレイアウトとデザインの分離
- 画面とロジックの分離
- RSS取得処理
- RSS(XML)の解析処理
- RSSデータの画面への表示処理
- 購読するRSSの追加、削除処理
- さらに追加機能……
今回の連載では上記技術要素のうち、画面のレイアウトとスタイルシートによるレイアウトとデザインの分離に関してお話していきます。
RSSリーダー用のAIRプロジェクトを新規作成
それでは、ウィジェットの開発を始めましょう。前回セットアップしたFlex Builder 3を起動して、[メニュー]の[ファイル]→[新規]→[Flexプロジェクト]を選択します。プロジェクト名を「RSSReader」にし、アプリケーションの種類から「デスクトップアプリケーション」を選択します。
前回はここで[次へ]ボタンをクリックせずに、[終了]ボタンをクリックしていたのですが、今回はほかの設定も確認したいので、[次へ]ボタンをクリックすることにします。
出力の設定
すると、出力を設定する画面に遷移します。ここでは、作成したソースをコンパイルするときの出力フォルダを指定しています。デフォルトで「bin-debug」となっています。[このフォルダはプロジェクトフォルダ内に作成されます。]とありますので、プロジェクトフォルダのルート直下に「bin-debug」が作成されることになります。
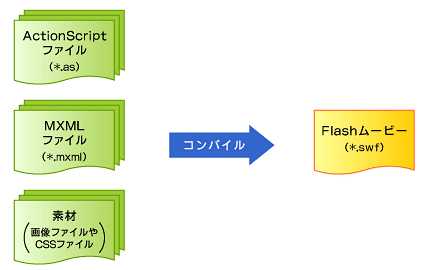
コラム 「AIR/Flexにおける“コンパイル”とは?」
「コンパイル」という言葉が初耳の方はいますか? Flex Builder 3上では同じような意味で「ビルド」が用いられています。AIR/Flexでは開発者はソースファイルにテキストベースでコードを記述して開発をしていきますが、実行するためにはソースファイルを「ビルド」することにより、AIR(ランタイム)やFlash Playerが実行可能な形式に変換する必要があります。AIR/Flexではコンパイルされたソースは「SWF」形式のファイルに変換されます。このSWFファイル形式は「Flash動画」のことです。
次の設定を確認するために、[次へ]ボタンをクリックします。
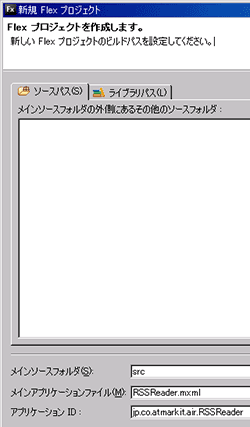
ソース関連の設定
ここでは、ソースやライブラリに関する設定を行っています。
図3の[ソースパス]タブではソースの置き場所を設定しています。基本的に下の方にある[メインソースフォルダ]ですべてのソースを管理することが多いです。[メインソースフォルダ]の名前はデフォルトでは「src」です。
[メインアプリケーションファイル]は、AIRは最終的には1個のアプリケーションになりますので、そのアプリケーションを起動したときに最初に呼ばれるファイルを指定しています。デフォルトでは「プロジェクト名.mxml」となっています(ここでは「RSSReader.mxml」)。
AIR/FlexではMXMLファイル1個が1個のアプリケーションに対応しています。そのため、複数のMXMLファイルを作成し、アプリケーションとアプリケーションが連携して1つの大きなアプリケーションとして振る舞うようなアプリケーションを作成可能です。
[アプリケーションID]はアプリケーションを識別するためのIDです。地球上で一意であることが望ましいです。今回は「jp.co.atmarkit.air.RSSReader」としておきます。パッケージ名の命名規則=URLの逆でIDを付けるとよいでしょう。
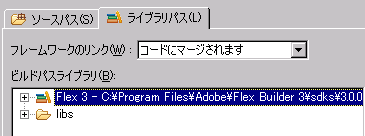
図4の[ライブラリパス]タブではライブラリの設定を行っています。「ライブラリ」とは再利用可能な状態にまとめたActionScriptのクラス群やMXMLコンポーネント群のことをいいます。形式はさまざまな種類が用意されています。デフォルトでは、「Flex 3」と「libs」フォルダが登録されています。
前者はFlex 3のSDKのライブラリで、Flexの根幹をなしているファイルです。ライブラリの参照パスが「C:\Program Files\Adobe\Flex Builder 3\sdks\3.0.0」となっているのが表示されています。この場所にライブラリの実体が格納されています。ライブラリ左の「+」をクリックすると詳細を確認でき、複数のSWCファイルで構成されていることが分かります。SWCファイルはライブラリの形式の1つです。
後者の「libs」フォルダは「プロジェクトで使うライブラリを入れておく場所」を表しています。プロジェクト直下に「libs」フォルダが作成され、そこに独自にSWCファイルを置いておけば、自動的にFlex Builder 3が認識してプロジェクト内でライブラリを参照できるようにしてくれます。
設定のまとめ
ここまでの設定をまとめておきましょう(前回登場の「表2 新規プロジェクト作成で作られたもの」と同じ感じです)。
| 名前 | 種別 | 概要 |
|---|---|---|
| bin-debug | フォルダ | コンパイルされたアプリケーションの構成要素が保存されるフォルダ |
| libs | フォルダ | ライブラリを保存しておくフォルダ。このフォルダ内のSWCファイルは自動認識される |
| src | フォルダ | メインソースフォルダ。アプリケーションのソースコードを保存しておくフォルダ |
| RSSReader.mxml | MXML ファイル |
メインアプリケーションファイル。作成するメインのアプリケーションのMXMLファイル |
| jp.co.atmarkit.air.RSSReader | − | アプリケーションID。アプリケーションを一意に識別するID |
| RSSReader-app.xml | XML ファイル |
アプリケーションの設定ファイル。-appを省いた部分のファイル名を持つMXMLファイルに対応(後述) |
| 表1 設定まとめ | ||
プロジェクト作成の実行
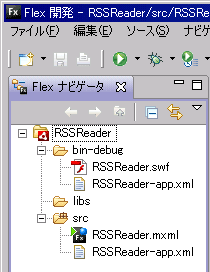
ここまでで設定をすべて確認できましたので、[終了]ボタンをクリックします。
すると、ここまでの設定でプロジェクトが構成され、各種ファイル、フォルダが生成されます。RSSReader-app.xmlも生成されていることが分かります。初期状態のMXMLをコンパイルしたものがbin-debugにも入っていることも分かります。
以上で、プロジェクトの作成が終了しました。
次ページでは、MXMLを使ってRSSリーダーの画面レイアウトを作成し始めます。
Copyright © ITmedia, Inc. All Rights Reserved.
![図1 [新規 Flexプロジェクト]ダイアログ(一部抜粋)](https://image.itmedia.co.jp/ait/articles/0802/27/r1202.gif)