MXMLによる画面レイアウトの作成
それでは、早速MXMLによる画面レイアウトを始めましょう。前回は前半は[デザイン]ビューで、後半は[ソースビュー]でMXMLをデザインしていました。
今回は、微調整含めて[ソース]ビューでデザインをしてくことにします。MXMLを作りつつ、そのたびにF11キー(デバッグ実行)を押して画面の見た目を確認しながら作業していきましょう。
全体設定
まずは、全体設定です。アプリケーションの幅を800(ピクセル)、高さを600(ピクセル)にします。ソースビューでRSSReader.mxmlを開き(デフォルトで開いています)、WindowedApplicationの属性を追加します。
*** 一部省略されたコンテンツがあります。PC版でご覧ください。 ***
タグにプロパティを追加していくと横に長くなるので、適当に改行を入れましょう。
HDividedBoxレイアウトコンポーネント
次に、アプリケーション全体を「HDividedBox」で覆います。「HDividedBox」は「横にコンポーネントを整列させるレイアウトコンポーネント」で、Boxレイアウトコンポーネントの一種です。
HDividedBoxタグの子要素のコンポーネントは横にきれいに整列されます。「H」は「Horizontal(垂直)」のH、「Divide」は「分割」の意味で、全体を垂直仕切り線で切っていったイメージのレイアウトになります(この仕切り線は、デフォルトではドラッグして左右に動かすことができます)。
先ほどの「height="600"」の後の閉じかっこ「>」の後で改行し、「<hd」の順にタイプしましょう。Flex Builderによるタグの補完が終わったら、閉じかっこ「>」でタグを閉じます。
*** 一部省略されたコンテンツがあります。PC版でご覧ください。 ***
HDividedBoxのプロパティの設定をしていきます。幅と高さは100%、上下左右の端に10ピクセルのマージンを取るようにします。マージンはtop、bottom、left、rightプロパティで設定します。
*** 一部省略されたコンテンツがあります。PC版でご覧ください。 ***
この段階までのMXMLを[デザイン]ビューで見てみると、アプリケーションの外側に10ピクセルの枠が作られていることが分かります。
PanelコンポーネントとVDividedBoxレイアウトコンポーネント
次に、HDividedBoxにPanelとVDividedBoxを配置します。「Panel」コンポーネントはボタンやテキストボックスなどをさまざまに配置していく際の基盤となるコンポーネントです。「VDividedBox」コンポーネントはHDividedBoxと違って、縦にコンポーネントを整列させる際に使用するレイアウトコンポーネントです(VはVerticalのV)。とにかく配置して、その後見た目を確認することにしましょう。ここまで作成したHDividedBoxの子要素となるようにそれぞれのタグを記述します。
先に、Panelタグを追加していきます。幅30%、高さは100%。その後、VDividedBoxタグを追加してきます。幅70%、高さ100%。また、Panelタグのプロパティとしてtitleを追加で設定します。titleプロパティの値としては「RSS一覧」とします。これによりパネル(Panelタグの実体)の上部に「RSS一覧」とタイトルが表示されます。
*** 一部省略されたコンテンツがあります。PC版でご覧ください。 ***
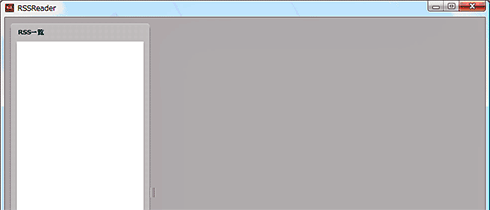
[デザイン]ビューで見た目を確認するのも重たくて遅いので、実際に実行して見た目を確認することにします。[メニュー]から[実行]→[RSSReaderのデバッグ]を選ぶか、F11キーを押すことでもデバッグを実行できます。実行結果は以下のようになります。
画面中央の縦の仕切りは、HDividedBoxの仕様では左右にドラッグできます。「ここ動かしたくないな〜。固定した方がいいな」と考えた場合は、レイアウトコンポーネントを別なもの(○○Box)に変えたり、コードをごにょごにょ書くと固定させることができます。興味がある方は、Flexユーザーグループで「HDividedBox」を検索してみましょう。
ここまで来ると、画面左側にRSSの一覧を表示し、画面右側に選択されたRSSの記事一覧とその詳細を表示するイメージが少しわいてきませんか?
RSS一覧の作成
ここまで、コンポーネントをいくつかアプリケーションに追加してきました。同様にタグの親子関係に気を付けながらコンポーネントをどんどん配置していきましょう。
まずは、画面左側のRSS一覧を作成していきます。RSSの「リスト(一覧)」を表示させたいので、Listコンポーネントを追加しましょう。いつもどおり幅と、今後のスクリプトとの連携用に「id」を振っておきます。「id」はrssListとします。idはHTMLでのid同様、そのタグが表す実際の内容を反映した名前にするといいでしょう。
*** 一部省略されたコンテンツがあります。PC版でご覧ください。 ***
今回は閉じタグなしで、開始タグだけでタグを終わらせる書き方で書いてみましょう。子要素がないタグはこうしておくとソースの可読性が上がったりしてイイ感じです。
ここで、デバッグ実行(F11キー)をしておきましょう。ただし、前の実行画面と同じで、何もリストに表示されず味気ありません……。「RSS一覧がどうやって表示されるのだろう」ということを確認できなくてはデザインの意味がありません。次ページでは、簡単なデータを用意して、それを表示してデザインを確認できるようにしましょう。
Copyright © ITmedia, Inc. All Rights Reserved.