福笑いFlashゲームのコーディング開始!
■Flashゲームの設計
さて、一通り描画メソッドの解説が終わったところで、今回作るFlashゲームの“設計”をしたいと思います。皆さんも考えてみてください。
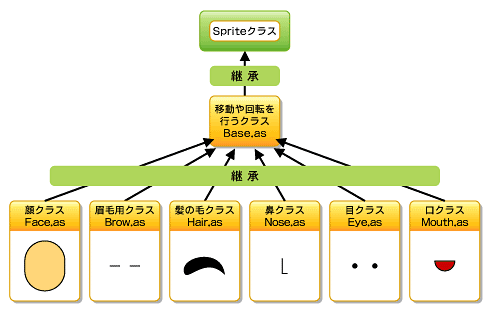
仕様は、「各描画オブジェクト(髪の毛、顔、まゆ毛、目、鼻、口)がマウスドラッグによる移動、回転をする」です。まず、髪の毛クラス、顔クラス、まゆ毛クラス、目クラス、鼻クラス、口クラスが必要になりそうですね。さらに各クラスは移動や回転をしますので、各クラス共通の上位クラスとして移動や回転を行うクラスが必要になりそうです。
では、それらを踏まえて、今回は以下のクラスを作りたいと思います。
- Face.as:顔クラス
- Brow.as:まゆ毛クラス
- Hair.as:髪の毛クラス
- Nose.as:鼻クラス
- Eye.as:目クラス
- Mouth.as:口クラス
- Base.as:移動や回転を行うクラス
各クラスの関係のイメージは、以下のようになります。
■顔クラスを作ってみよう
では、顔クラスから作ってみましょう。顔クラスはBaseクラスを継承します。Baseクラスの実装は後ほど行うとして、取りあえずSpriteクラスを継承した空のBase.asを作成し、それを継承しておきましょう。
顔クラスの図形は線が黒色、塗りが肌色の楕円(だえん)で作ることができますね。線の色を設定するのはlineStyleメソッド、楕円の描画はdrawEllipseメソッドです。では、コードを書いてみましょう。
*** 一部省略されたコンテンツがあります。PC版でご覧ください。 ***
- 【1】太さ3ポイント、黒色の線のスタイルをセット
- 【2】肌色の塗りの指定
- 【3】幅160ピクセル、高さ200ピクセルの楕円の描画
- 【4】塗りの終了
それでは、顔クラスを実行してみましょう。図6のように、顔の図形が表示されましたか?
■次は、鼻クラス
鼻クラスは顔クラスを参考にして作ってみましょう。太さ3、色は黒の線で描画できます。
*** 一部省略されたコンテンツがあります。PC版でご覧ください。 ***
- 【1】太さ3ポイント、黒色の線のスタイルをセット
- 【2】座標(0,0)の位置に描画位置を設定
- 【3】現在の描画位置から(0,50)まで線を描画
- 【4】(0,50)から(20,50)まで線を描画
鼻クラスを実行してみましょう。図7のようになりましたか? ちょっと見えづらいですが、直角の線が引かれていますね。
■難関! 髪クラス
髪クラスは曲線で構成されているので、curveToを使うというのは分かりますが、ちょっと難しそうですね。試行錯誤して、きれいな形を描けるように頑張ってみましょう。ソースは以下のようになります。
*** 一部省略されたコンテンツがあります。PC版でご覧ください。 ***
- 【1】緑色の塗りをセット
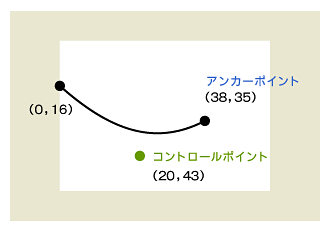
- 【2】座標(0,16)の位置に描画位置を設定
- 【3】現在の描画位置からコントロールポイントを(20,43)にアンカーポイント(38,35)まで線を描画
以後はこの繰り返しです。髪の毛クラスを実行すると、図9のような図形が描画できました。
いままでの例を参考に、まゆ毛、目、口クラスは皆さんでチャレンジして作ってみてください。
■顔部品の配置
それでは、いままで作ったクラスを、いったん「Lesson6_3.as」というメインクラスを作って配置してみましょう。前回までの課題のTextFieldと同じように、インスタンスを作ってaddChildをします。
*** 一部省略されたコンテンツがあります。PC版でご覧ください。 ***
- 【1】アプリケーションのタイトル文字を子オブジェクトとして追加
- 【2】顔クラスを子オブジェクトとして追加
- 【3】髪の毛クラスを子オブジェクトとして追加
ほかのまゆ毛クラス、鼻クラス、目クラス、口クラスも、同じように描画オブジェクトとして追加しましょう。実行すると、図10のような感じになります。
パーツの位置はバラバラですが、後ほどBaseクラスを実装することで、それぞれがドラッグで移動できるようになりますので、いまはこのままにしておきましょう。
ゲームなので、マウスで動かせるようにしよう
Baseクラスに記述することで、Baseクラスを継承したクラスすべてに処理を追加することができますね。Baseクラスをコーディングしましょう。前知識として移動、回転に使うメソッドやフィールドを紹介しておきます。
- startDragメソッド:スプライトをユーザーがドラッグできるようにする
- stopDragメソッド:ドラッグの終了
- rotation:オブジェクトの回転角
マウス操作によってオブジェクトを移動、回転させるためにはイベントが必要になります。
■ゲームらしく動かすための「イベント」とは?
「イベント」とは、あるタイミングで発生する信号のようなものです。例えばSpriteクラスであれば、表示オブジェクトに追加されたときや、ユーザーがオブジェクトをマウスでクリックしたときなどにイベントが発行されています。イベントが発行されたタイミングで特定の処理をさせたい場合、以下の準備が必要になります。
- イベントハンドラを用意する
- イベントリスナーへ登録する
■イベントが起きたときに呼ばれる「イベントハンドラ」の登録
「イベントハンドラ」とは、イベントが発行されたタイミングで処理されるメソッドのことです。「イベントリスナー」はイベントとイベントハンドラを関連付けるものです。
例えば、マウスダウン(マウスの左ボタンを押したときのこと)したときにドラッグを開始したいときは、イベントハンドラ「mouseDownHandler」をイベントリスナーに登録するコードとして、以下のようなコードをコンストラクタ内に追加します。
*** 一部省略されたコンテンツがあります。PC版でご覧ください。 ***
イベントハンドラとして、以下のようなメソッドを用意する必要があります。
*** 一部省略されたコンテンツがあります。PC版でご覧ください。 ***
イベントの解説をするにはある程度のボリュームが必要なので、今回はこれ以上の解説は控えておきたいと思います。
一度実行して、各オブジェクトがドラッグできるか確認してみましょう。あれ? ドラッグはできますが、マウスアップ(マウスの左ボタンを離したときのこと)をしてもドラッグし続けてしまいますね。これについては、次ページで解決し、福笑いFlashゲームを完成させます。
Copyright © ITmedia, Inc. All Rights Reserved.