■イベントリスナーからイベントハンドラを削除
では、マウスアップをしたときにはドラッグを停止させましょう。ドラッグを停止させるには、メソッドを使用します。mouseDownHandler内にマウスアップ時のイベントハンドラを登録する以下のコードを追記しましょう。
*** 一部省略されたコンテンツがあります。PC版でご覧ください。 ***
イベントハンドラとして以下のメソッドも用意しましょう。
*** 一部省略されたコンテンツがあります。PC版でご覧ください。 ***
「removeEventListener」とは登録してあるイベントハンドラをイベントリスナーから削除するメソッドです。マウスアップのイベントハンドラはマウスダウンしたときに毎回登録されますので、マウスアップした際に登録を削除しています。
■処理分けをして福笑いFlashゲームをいったん完成
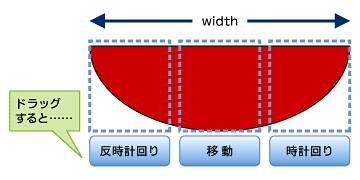
イベントハンドラの登録、イベントハンドラの削除を学んだところで、マウスダウンした際、ドラッグさせるか回転させるかを処理分けする必要があります。処理分けの定義はシンプルに図11のようにしましょう。
以上の定義から、今回Base.asは最終的にこんなコードになりました。皆さんも自分なりにコーディングしてみてください。そしてコードを比較してみましょう。演算子やif文やswitch文は、いままでやったことの応用になりますので、分からないときは前回までの記事を見直してみてくださいね。
*** 一部省略されたコンテンツがあります。PC版でご覧ください。 ***
【1】「定数」の定義をしています。値を変更しない変数を「定数」と呼び、ASでは「const」というキーワードで定義します。
【2】では、mouseDownHandlerをマウスダウン時のイベントハンドラとして登録しています。
【3】のpositionCheck()はxがどの領域にあるかを戻り値として返すメソッドです。
【4】では、マウスダウンしたx位置(event.localX)からpositionCheckメソッドの戻り値を取得しています。
【5】では、leftMouseMoveHandlerをマウスムーブ時(マウスを動かしたときのこと)のイベントハンドラとして登録しています。
【6】のstartDrag()はドラッグの開始を、【10】stopDrag()はドラッグの停止を表しています。
【7】では、rightMouseMoveHandlerをマウスムーブ時のイベントハンドラとして登録しています。
【8】では、反時計回りに0.5度ずつ角度を回転します。【9】では、時計回りに0.5度ずつ角度を回転します。
【11】では、イベントリスナーからイベントハンドラを削除しています。
ドラッグ時、オブジェクトが回転することでマウスポインタの位置がオブジェクトの領域から外れ、マウスアップイベントが発生しないこともあるので、表示オブジェクトのステージであるstageに対してaddEventListenerやremoveEventListenerをしました。
■実行してみよう
では、プログラムを実行してみましょう。各オブジェクトをドラッグすると移動、回転しますか?
オーバーライドの復習も
もう1つの仕様として「マウスダウンにより髪の毛の色が変わる」というのがありました。これは前回解説したオーバーライドを使ってやってみましょう。Hair.asでmouseDownHandlerをオーバーライドすることで、できそうですね。drawメソッドの引数に色を指定できるようにして、以下のようにオーバーライドを行ってみましょう。
*** 一部省略されたコンテンツがあります。PC版でご覧ください。 ***
実行してみましょう。髪の毛をクリックすると、色が赤になるはずです。
最終回は、とても大切な“エラー/例外”処理
いかがでしたか? 今回作ったものを拡張していけば、似顔絵作成ゲームなどもできそうですね。次回はいよいよ最終回です。次回は、地味なようでいてとても大切な“エラー/例外”処理について説明して締めくくりたいと思います。お楽しみに!
今回のサンプルのソースコードはこちらからダウンロードできます。
プロフィール
吉村 美保(よしむら みほ)
クラスメソッド株式会社 情報システム部 プログラマー
ゲーム開発、インストラクターなどの経験を経て、クラスメソッド株式会社に入社。入社後はFlexやAIRによるRIA開発を行っている。
Copyright © ITmedia, Inc. All Rights Reserved.
関連記事
- いまさら聞けないFlex、そして、いまこそ入門のとき!?
Flex 3正式版リリース! Flexの過去・現在・未来 ≫ 先日ついに正式リリースされたFlashベースのRIA技術Flex 3。いまが入門に最適なFlexの過去・現在・未来を一挙に解説 - Flex Builder 3でサクっとActionScriptコーディング!
作って学ぶAIRウィジェットの基礎→応用(3) 今回はAIRウィジェットの処理やロジックをActionScriptでコーディングします。Flex Builder 3を使うと便利な機能が満載です - 業務用RIAの本命!? Flex+Java開発入門
本連載では、サーバサイドとして「Java」、リッチなクライアントサイドとしてJavaと相性の良い「Flex」を用いたRIA開発の基礎を解説します。EclipseベースのIDEである「Flex Builder」を使って、「Tomcat」で動くeラーニングのRIAが完成するまでお届けする予定です  Flashで作ったゲームも攻撃対象になるんです!
Flashで作ったゲームも攻撃対象になるんです!
星野君のWebアプリほのぼの改造計画(5) 星野君の趣味はFlashでゲームを作ること。ところが、このゲームのせいで星野君の休日がどんよりしたものに……