SharePoint上でSilverlightを使用するための技術
「Silverlight Blueprint for SharePoint」は、ポータルとして大きなシェアを誇るMOSS(Microsoft Office SharePoint Server)上でSilverlightアプリケーションを使用するためのテクノロジーである「Blueprint」のプロジェクトです。
このBlueprintを使用することで、SharePointのWebパーツとしてSilverlightアプリケーションの作成/配置ができます。e-Learningコンテンツやビデオなどをポータル上で管理および表示可能になるため、より充実したコンテンツをポータルサイトに加えることができます。
SharePointの拡張Webパーツ
先ほどのBlueprintと同様にMOSS関連になりますが、「Advanced WebParts」はSharePointの拡張Webパーツが集まっているプロジェクトになります。こちらもWindows Liveのデモと同様に随時追加されていますが、執筆時点(2008年9月)で5つあるWebパーツのうち、2つでSilverlightが使用されています。
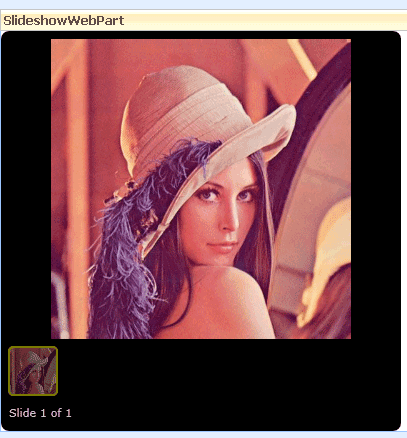
1つが「SlideshowWebPart」で、名前のとおり、スライドショーを表示するためのWebパーツです。
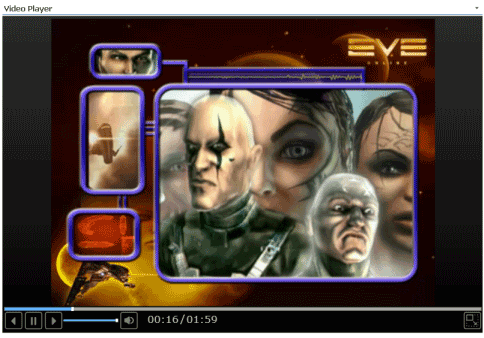
もう1つは「VideoPlayerWebPart」で、こちらも名前どおりですが、ビデオプレーヤです。ただ、こちらはローカルのビデオを再生するのではなく、Silverlight Streamingからメディアを再生する仕組みになっています。
Virtual EarthをSilverlight 2のDeep Zoom機能で表示
「Deep Earth」は筆者の一番好きなプロジェクトです。このDeep Earthとは、単体でも優れた地図サービスであるVirtual EarthをSilverlight 2の「Deep Zoom」機能で表示するというプロジェクトです。これだけ滑らかに世界中を旅できれば、ただ単純な地図サービスの枠を飛び越えて夢中になってしまいます。
Silverlight用の3Dグラフィックエンジン
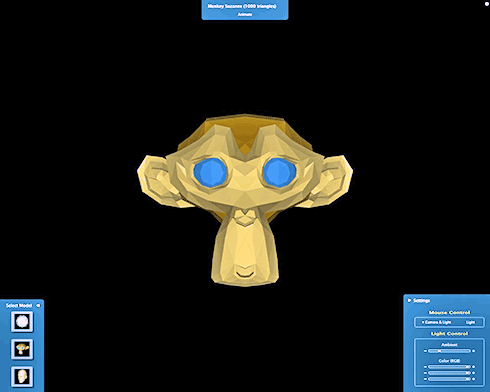
「Kit3D」はSilverlight用の3Dグラフィックエンジンで、2Dまでしか扱えないSilverlightに3Dグラフィックの表現を可能にするプロジェクトです。対応する言語はC#とJavaScriptです。執筆時点(2008年9月)でも、カラーブラシの適用や回転、カメラ位置やライトの方向の設定、アニメーションなど十分な機能を提供していますが、近いうちにビデオブラシを追加する予定になっているようです。
なお名前空間は、WPFの3D名前空間(System.Windows.Media.Media3D)と合わせるために、「Kit3D.Windows.Media.Media3D」となっています。今後、WPFと互換性が高くなっていく可能性が高いSilverlightは、当然3Dグラフィックもサポートする可能性は高いですが、それまでの代替手段としてKit3Dは十分に使えるのではないかと思っております。
Virtual EarthのAPIをSilverlightから扱えるようにする
VIEWS(Virtual Earth Wrapper for Silverlight)はVirtual EarthのAPIをSilverlightから扱えるようにするWrapperを開発しているプロジェクトです。通常、Virtual EarthはJavaScriptからのみしか扱えず、ASP.NETやSilverlightからデータのやりとりをするだけでも一苦労でした。このVIEWSはその部分を簡単に行えるようになっているため、より手軽にVirtual Earthを扱うことができるようになります。
使い方は、ScriptInterop.dllとVIEWS.dllをSilverlightプロジェクトの参照に加えるだけです。その後は、JavaScriptでVirtual Earth APIを扱うのと同じようにVEMapなどのオブジェクトを扱って処理を記述できます。
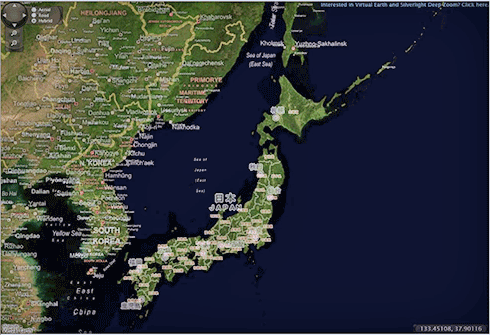
ちなみに、筆者が連載第5回の「Windows Live APIをSilverlightでマッシュアップ!」で作成したサンプルは(たまたまですが)このWrapperに近い処理でSilverlightからVirtual Earthを扱っています。

図7 Virtual Earth with Silverlightサンプル(再掲)(実際にSilverlightで見たい場合は画像をクリック!)※サンプルを動かすには、事前に実行環境のインストールが必要です。→ダウンロードページ
今後Silverlightを扱ううえで、Windows Live API(特に、Virtual Earth)は切り離せない重要な存在になりますので、このVIEWSを含めて押さえておきたいポイントになります。
Copyright © ITmedia, Inc. All Rights Reserved.